HarmonyOS 鸿蒙Next-状态管理AppStorage和持久化存储详解与使用案例
HarmonyOS 鸿蒙Next-状态管理AppStorage和持久化存储详解与使用案例
<markdown _ngcontent-qna-c237="" class="markdownPreContainer">
一. AppStorage:应用全局的UI状态存储
AppStorage是应用全局的UI状态存储,是和应用的进程绑定的,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储。 它相关的装饰器:[@StorageProp](/user/StorageProp)和[@StorageLink](/user/StorageLink)。
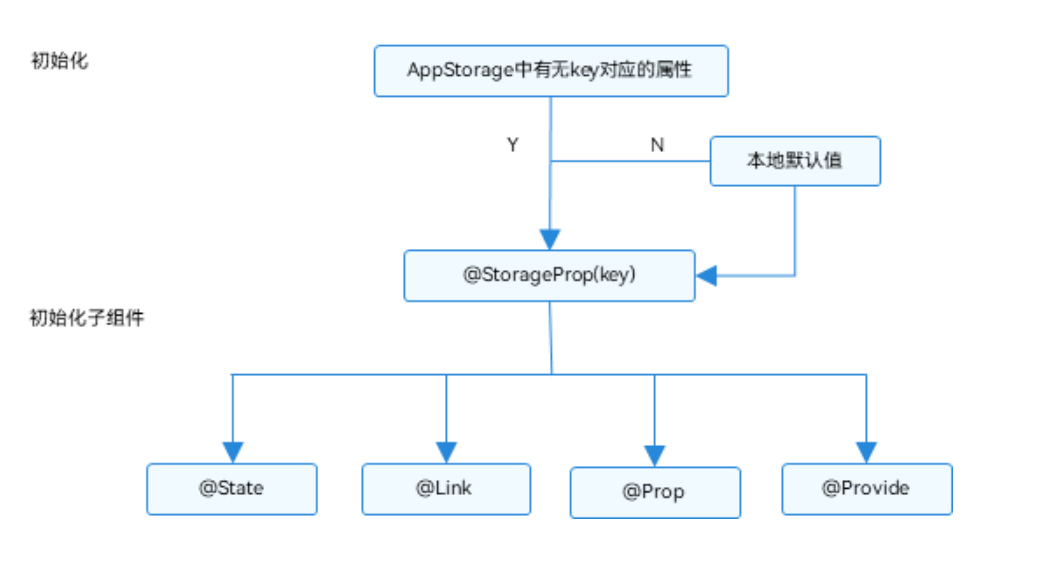
[@StorageProp](/user/StorageProp)初始化规则图示

[@StorageLink](/user/StorageLink)(key)是和AppStorage中key对应的属性建立双向数据同步
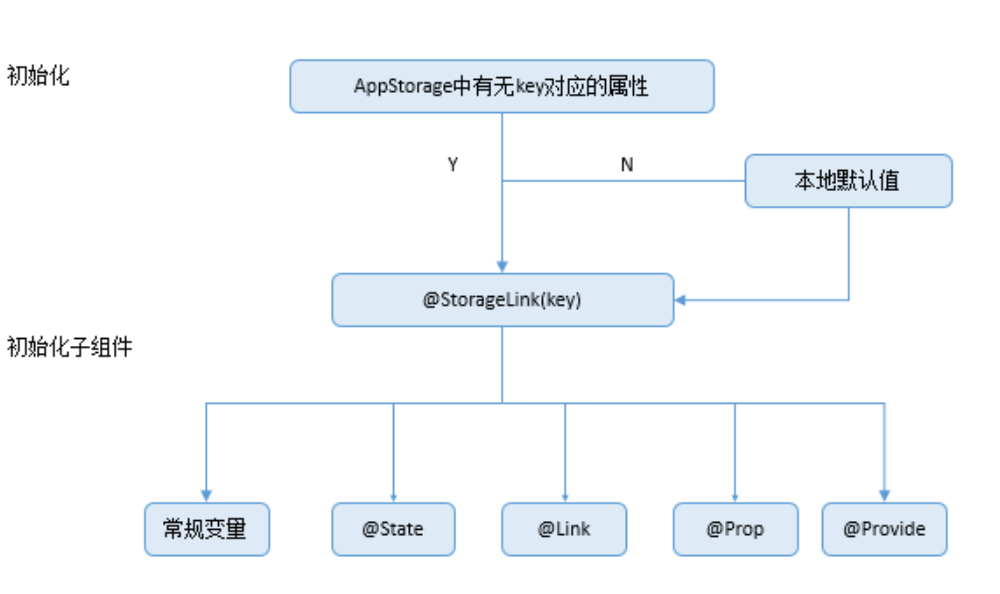
[@StorageLink](/user/StorageLink) 初始化规则图示

AppStorage的使用案例
- 状态变量的全局存储与同步 场景描述:在开发一个复杂的应用时,可能需要在多个页面或组件间共享状态变量。例如,一个购物应用中的用户登录状态、购物车信息等。 实现方式: 使用AppStorage.setOrCreate('key', 'value')来存储数据。 在需要访问这些数据的页面或组件中,通过[@StorageProp](/user/StorageProp)('key')或[@StorageLink](/user/StorageLink)('key')装饰器来取值。 [@StorageProp](/user/StorageProp)实现单向数据同步,即从AppStorage到组件的单向传递;而[@StorageLink](/user/StorageLink)实现双向数据同步,即组件和AppStorage之间的数据可以相互更新。
- 应用启动时的状态恢复 场景描述:应用重启后,需要恢复之前的UI状态,如用户设置的偏好、未完成的任务等。 实现方式: 在应用启动时,检查AppStorage中是否存储了之前的状态信息。 如果存在,则将这些状态信息恢复到UI组件中,以保持用户体验的连续性。
- 多设备间的状态同步 场景描述:在鸿蒙next的分布式体系架构下,用户可能在不同设备间切换,需要保持应用状态的同步。 实现方式: 利用鸿蒙next的分布式能力,将AppStorage中的数据同步到云端或其他设备。 当用户在另一台设备上打开应用时,从云端或同步的设备中拉取最新的状态信息,并更新到UI组件中。
二. 装饰器-持久化存储UI状态(PersistentStorage)
PersistentStorage是应用程序中的可选单例对象。此对象的作用是持久化存储选定的AppStorage属性,以确保这些属性在应用程序重新启动时的值与应用程序关闭时的值相同。
缺点:PersistentStorage的持久化变量最好是小于2kb的数据,不要大量的数据持久化
使用案例如下:
// 初始化PersistentStorage
PersistentStorage.persistProp('xxx', 100);
// AppStorage获取对应属性
AppStorage.get<number>('xxx'); // returns 100
// 还可以这样接收
[@StorageLink](/user/StorageLink)('xxx') key: number = 200;
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>三. 用户首选项实现数据持久化(preferences)
preferences用户首选项为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,并对其修改和查询。
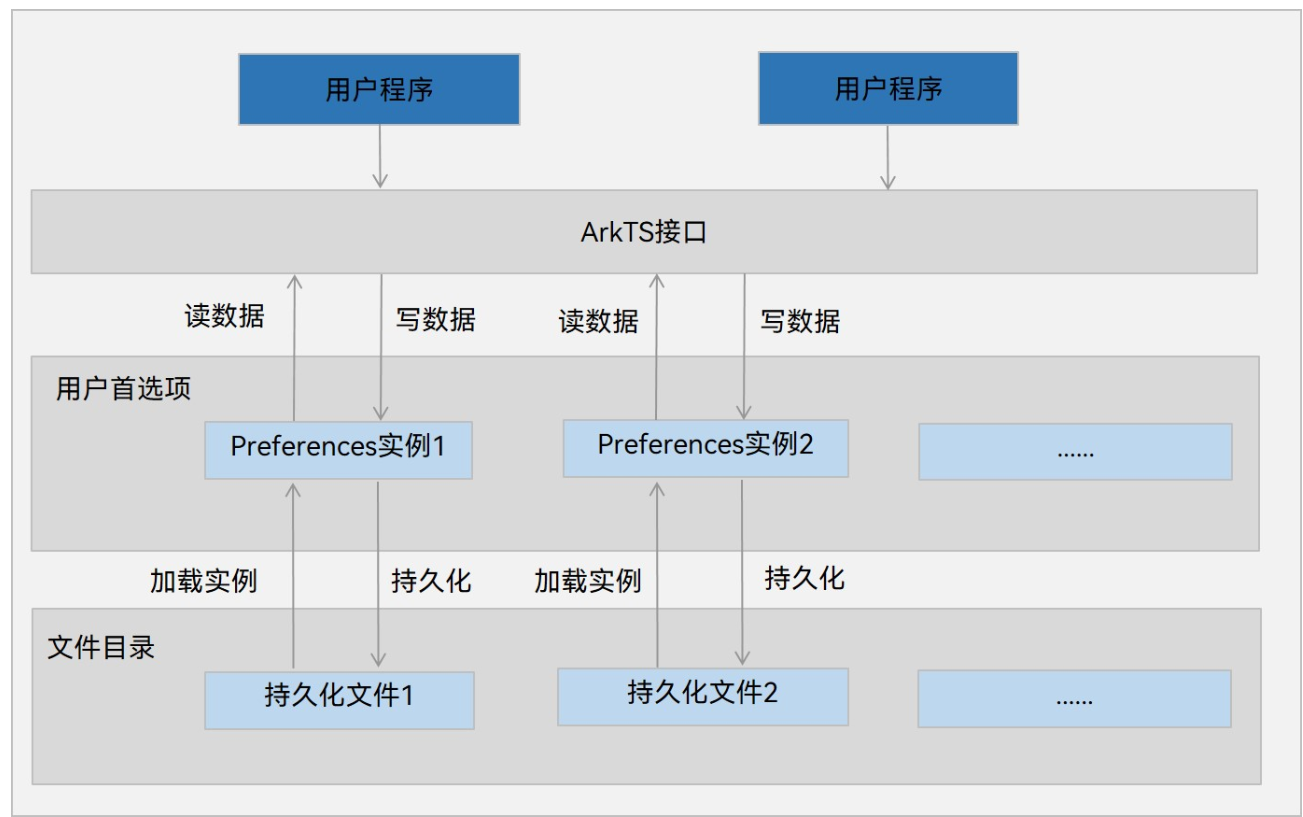
用户首选项运作机制如图:
 使用案例如下:
使用案例如下:
import dataPreferences from '@ohos.data.preferences';
let preferences: dataPreferences.Preferences | null = null;
let options: dataPreferences.Options = { name: ‘xxx’ };
// 初始化preferences实例
preferences = dataPreferences.getPreferencesSync(this.context, options);
// 存储key值
preferences.put(‘xxx’,“xxxxxxxxxxxx”,(err: BusinessError) => {
// 永久存储
if (preferences !== null) {
preferences.flush((err: BusinessError) => {
Logger.info(‘Succeeded in flushing.’);
})
}
})
// 获取 xxx 值
preferences = dataPreferences.getPreferencesSync(this.context, options);
const xxx: dataPreferences.ValueType = preferences.getSync(“xxx”,false);
// 一般可以和 AppStorage一起使用放全局变量
AppStorage.setOrCreate(‘xxx’, xxx);
// 业务页面AppStorage取的操作
@StorageLink(‘xxx’) key:string = “”;
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>关于HarmonyOS 鸿蒙Next-状态管理AppStorage和持久化存储详解与使用案例的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next-状态管理AppStorage和持久化存储详解与使用案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
更多关于HarmonyOS 鸿蒙Next-状态管理AppStorage和持久化存储详解与使用案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









