HarmonyOS 鸿蒙Next @Observed 和 @ObjectLink装饰器文档上说是数据双向同步,父组件不更新UI
HarmonyOS 鸿蒙Next @Observed 和 @ObjectLink装饰器文档上说是数据双向同步,父组件不更新UI
// objectLinkNestedObjects.ets
let NextID: number = 1;
@Observed
class Bag {
public id: number;
public size: number;
constructor(size: number) {
this.id = NextID++;
this.size = size;
}
}
@Observed
class User {
public bag: Bag;
public uname: string;
constructor(bag: Bag, uname: string) {
this.bag = bag;
this.uname = uname
}
}
@Component
struct ViewA {
label: string = ‘ViewA’;
@ObjectLink bag: Bag;
build() {
Column() {
Text(ViewC [${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.label}] <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.bag.size = ${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.bag.size})
.superFancyText()
Button(ViewA: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.bag.size add <span class="hljs-number"><span class="hljs-number">1</span></span>)
.superFancyButton()
.onClick(() => {
this.bag.size += 1;
})
}.backgroundColor(Color.Gray)
}
}
@Entry
@Component
struct ObservedPage {
@State user: User = new User(new Bag(0), ‘default’);
build() {
Column() {
Text(Root <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user.bag.size = ${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user.bag.size})
.superFancyText()
Text(Root <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user.uname = ${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user.uname})
.superFancyText()
ViewA({ label: <span class="hljs-string"><span class="hljs-string">'ViewA #1'</span></span>, bag: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user.bag })
.width(<span class="hljs-number"><span class="hljs-number">320</span></span>)
Button(`Root: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user.bag = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> Bag(<span class="hljs-number"><span class="hljs-number">10</span></span>)`)
.superFancyButton()
.onClick(() => {
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user.bag = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> Bag(<span class="hljs-number"><span class="hljs-number">10</span></span>);
})
Button(`Root: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> User(<span class="hljs-keyword"><span class="hljs-keyword">new</span></span> Bag(<span class="hljs-number"><span class="hljs-number">20</span></span>),<span class="hljs-string"><span class="hljs-string">'u20'</span></span>)`)
.superFancyButton()
.onClick(() => {
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> User(<span class="hljs-keyword"><span class="hljs-keyword">new</span></span> Bag(<span class="hljs-number"><span class="hljs-number">20</span></span>), <span class="hljs-string"><span class="hljs-string">'u20'</span></span>);
})
Button(`Root: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user size <span class="hljs-number"><span class="hljs-number">33</span></span>)`)
.superFancyButton()
.onClick(() => {
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.user.bag.size = <span class="hljs-number"><span class="hljs-number">33</span></span>
})
}
}
}
@Extend(Text)
function superFancyText() {
.fontColor(’#ffffffff’)
.backgroundColor(’#ff3d9dba’)
.width(320)
.height(50)
.borderRadius(25)
.margin(10)
.textAlign(TextAlign.Center)
}
@Extend(Button)
function superFancyButton() {
.width(320)
.backgroundColor(’#ff17a98d’)
.margin(10)
}
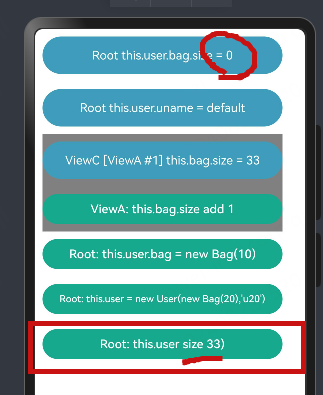
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>点击size设置为33,但是根布局里的变量并没有发生变化,是哪里使用错了吗,还是理解错了。我看文档上写的是双向数据传递


新手学习,打扰大家,辛苦帮忙解答下
关于HarmonyOS 鸿蒙Next @Observed 和 @ObjectLink装饰器文档上说是数据双向同步,父组件不更新UI的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next @Observed 和 @ObjectLink装饰器文档上说是数据双向同步,父组件不更新UI的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
更多关于HarmonyOS 鸿蒙Next @Observed 和 @ObjectLink装饰器文档上说是数据双向同步,父组件不更新UI的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
因为state无法观测到嵌套类属性,可以参考
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-observed-and-objectlink-V5#复杂嵌套对象属性更改失效
还有个有意思的是,你在下一句加上
this.user.uname = 'u3311'
他能监听到user一层的属性,会带动刷新UI,顺便也刷新了size








