HarmonyOS 鸿蒙Next API升级到api11后 TS类型校验问题Indexed access is not supported for fields (arkts-no-props-by-index) <ArkTSCheck>
HarmonyOS 鸿蒙Next API升级到api11后 TS类型校验问题Indexed access is not supported for fields (arkts-no-props-by-index) <ArkTSCheck>

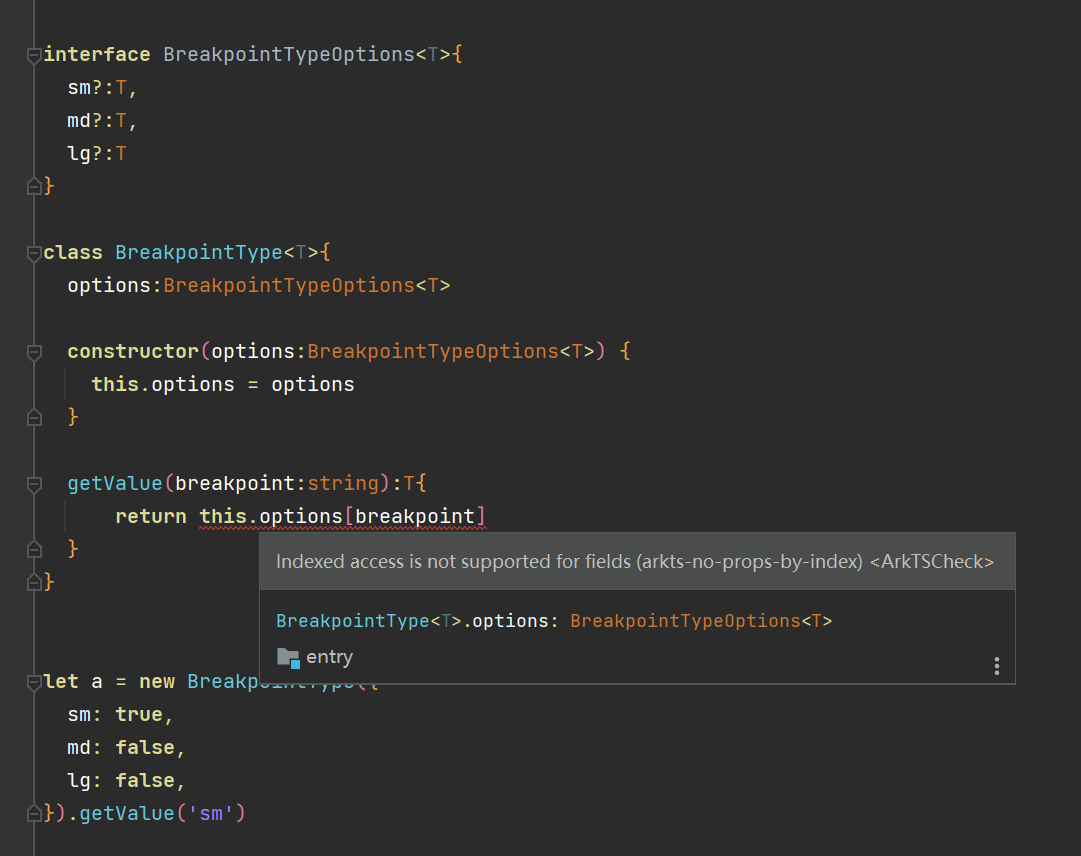
以前api9的时候是可以通过属性访问 升级到api11后就有这么个提示
关于HarmonyOS 鸿蒙Next API升级到api11后 TS类型校验问题Indexed access is not supported for fields (arkts-no-props-by-index) <ArkTSCheck>的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
ets不支持了,但是ts还是支持的,所以你可以把这个文件抽离出去。
src/main/ets/util/page020Test.ts
export interface BreakpointTypeOptions<T> { sm?: T; md?: T; lg?: T; }export class BreakpointType<T> { options: BreakpointTypeOptions<T>;
constructor(options: BreakpointTypeOptions<T>) { this.options = options; }
getValue(breakpoint: string): T { return this.options[breakpoint]; } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
src/main/ets/pages/Page020.ets
import { BreakpointType } from ‘…/util/page020Test’;@Entry @Component struct Page020 { @State message: string = ‘Hello World’;
build() { Row() { Column() { Button(‘测试’).onClick(() => { let a = new BreakpointType({ sm: true, md: false, lg: false, }).getValue(‘sm’) console.info(‘a’, a) }) } .width(‘100%’) } .height(‘100%’) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
打印效果
app Log: a true<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>更多关于HarmonyOS 鸿蒙Next API升级到api11后 TS类型校验问题Indexed access is not supported for fields (arkts-no-props-by-index) <ArkTSCheck>的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
ts是可以通过[]访问属性,问题是这个ets文件需要引用多个est文件时,就没法改成ts文件了,因为ts引用est文件根本不支持啊,这种情况下怎么办
总的来说,HarmonyOS是一款非常优秀的操作系统,期待它能在未来带给我们更多惊喜!
1、ets里可以尝试Object(class实例或JSONObject)[‘属性名’] 2、实在不行就尽量参考官方适配方案文档改,别用这种写法了。:【https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-more-cases-V5】
好的,感谢感谢
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html







