HarmonyOS 鸿蒙Next第一课“营”在暑期:Codelabs挑战赛+音乐专辑 狼哥
HarmonyOS 鸿蒙Next第一课“营”在暑期:Codelabs挑战赛+音乐专辑 狼哥
前言:
基于自适应和响应式布局,实现一次开发、多端部署音乐专辑页面。
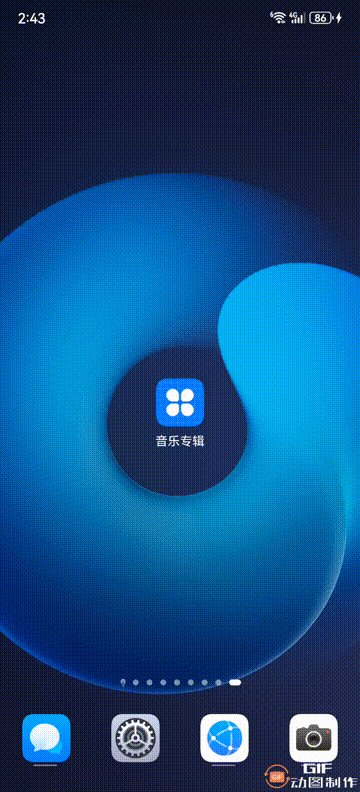
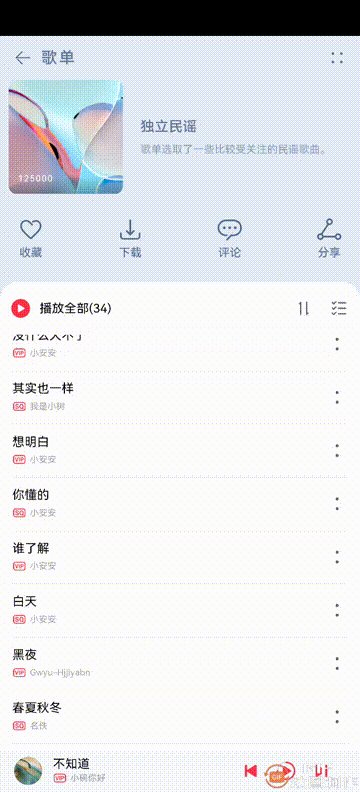
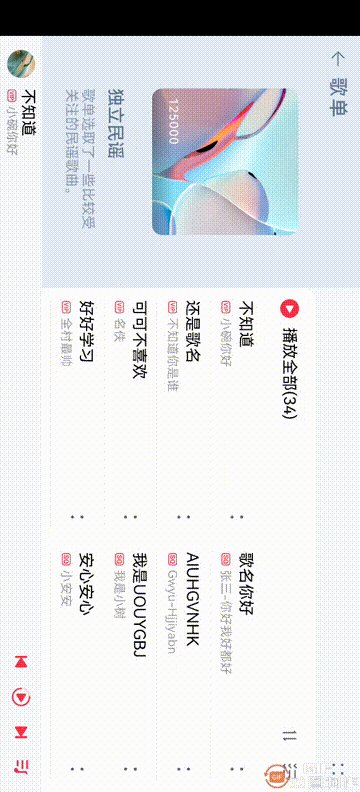
效果:
手机:

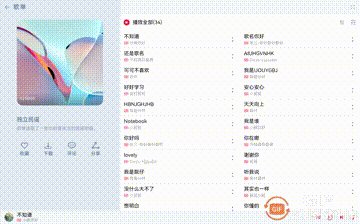
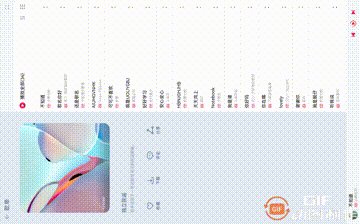
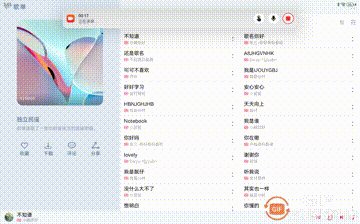
平板:

相关知识点:
-
一次开发,多端部署:一套代码工程,一次开发上架,多端按需部署。支撑开发者快速高效的开发支持多种终端设备形态的应用,实现对不同设备兼容的同时,提供跨设备的流转、迁移和协同的分布式体验。
-
自适应布局:当外部容器大小发生变化时,元素可以根据相对关系自动变化以适应外部容器变化的布局能力。相对关系如占比、固定宽高比、显示优先级等。当前自适应布局有4种:线性布局、层叠布局、弹性布局、相对布局。自适应布局能力可以实现界面显示随外部容器大小连续变化。
-
响应式布局:当外部容器大小发生变化时,元素可以根据断点、栅格或特定的特征(如屏幕方向、窗口宽高等)自动变化以适应外部容器变化的布局能力。当前响应式布局能力有2种:媒体查询、栅格布局。
-
GridRow:栅格容器组件,仅可以和栅格子组件(GridCol)在栅格布局场景中使用。
-
GridCol:栅格子组件,必须作为栅格容器组件(GridRow)的子组件使用。
总结
通过学习这个音乐专辑,学到了自适应布局(7种)和响应式布局(3种), 知识点可以清晰知道用到哪些知识点,所以多写Demo是可以巩固到很多知识的,通过多写实例这样才能真正掌握知识点,大家一起参与Codelabs挑战赛,学习更多的知识吧!同时让别人对你说: "猴赛雷"啊^_^
关于HarmonyOS 鸿蒙Next第一课“营”在暑期:Codelabs挑战赛+音乐专辑 狼哥的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next第一课“营”在暑期:Codelabs挑战赛+音乐专辑 狼哥的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
提交到活动仓库了







