HarmonyOS 鸿蒙Next 鸿蒙万能卡片开发详解-记忆翻牌游戏
HarmonyOS 鸿蒙Next 鸿蒙万能卡片开发详解-记忆翻牌游戏
1. 前言
翻牌游戏万能卡片,随机生成16张共包含8张完全不同的图像,游戏的目标是在有限30秒时间内,将16张卡片中包含相同的图像的卡片两两配对。匹配的规则是连续点击两张卡片,若卡背面的图像相同,则匹配成功,若不同则配对失败。游戏主要考察玩家的记忆力,因为游戏还规定翻开的卡片数量至多有两张,否则一开始被点击而翻开的卡片将再次盖上(若该张卡片没有匹配成功)。此项目是用最新版DevEco Studio 3.1 Release并创建端云一体开发,由于目前此版本不支持直接调用云数据库,不过可以通过云函数调用云数据库,也就是在服务卡片业务逻辑里通过调用云函数来完成游戏数据保存到云数据库,开发工具支持本地函数调用测试,大大方便了开发,此贴重点讲解云函数和云数据库开发,从而进一步学习Serverless知识,翻牌游戏万能卡片效果图如下:

2. 知识点
为丰富HarmonyOS对云端开发的支持、实现HarmonyOS生态端云联动,DevEco Studio推出了云开发功能,开发者在创建工程时选择云开发模板,即可在DevEco Studio内同时完成HarmonyOS应用/服务的端侧与云侧开发,体验端云一体化协同开发。
相比于传统开发模式,云开发模式具备成本低、效率高、门槛低等优势,具体区别见下表。
| 区别点 | 传统开发模式 | 云开发模式 |
|---|---|---|
| 开发工具 | 端侧与云侧各需一套开发工具,云侧需自建服务器,工具成本高。 | DevEco Studio一套开发工具即可支撑端侧与云侧同时开发,无需搭建服务器,工具成本低。 |
| 开发人员 |
|
|
| 运维 | 需自行构建运营与运维能力,成本高、负担重。 | 直接接入AGC Serverless云服务,实现免运维,无运维成本或资源浪费。 |
2.1. 开发流程
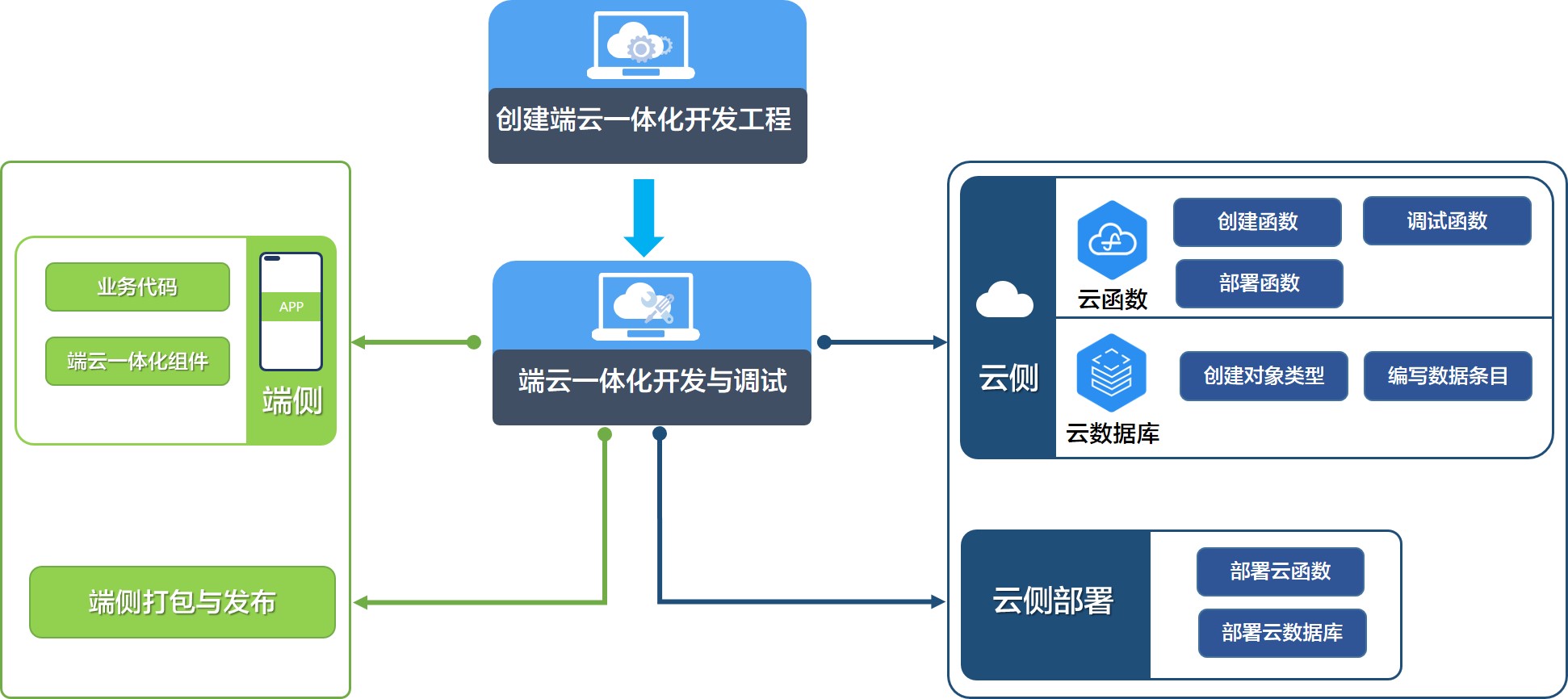
HarmonyOS应用端云一体化开发流程如下图所示。

2.2. 创建端云一体化开发工程
2.2.1 新建原子化服务工程
2.2.2 工程初始化配置
2.2.3 端云一体化开发工程介绍
2.3. 开发云工程
2.3.1 开发云函数
2.3.2 开发云数据库
2.4. 部署云工程
2.4.1 部署云工程
2.5. 小结
了解这些端云一体化开发知识点后,下面围绕翻牌游戏万能卡片,在云数据库里设计卡片表结构和游戏记录表结构,然后再编写相关云函数,在元服务业务逻辑调用云函数。
3. 云数据库开发讲解
3.1. objecttype创建
3.1.1 展开CloudProgram -> clouddb -> objecttype 右击objecttype目录,创建 -> Cloud DB Object Type 输入Object Type Name为t_form,点击确认,代码内容如下:
{
“fields”: [
{
“isNeedEncrypt”: false,
“fieldName”: “formId”,
“notNull”: true,
“belongPrimaryKey”: true,
“fieldType”: “String”
},
{
“isNeedEncrypt”: false,
“fieldName”: “formName”,
“notNull”: true,
“defaultValue”: “”,
“belongPrimaryKey”: false,
“fieldType”: “String”
},
{
“isNeedEncrypt”: false,
“fieldName”: “dimension”,
“notNull”: true,
“defaultValue”: “0”,
“belongPrimaryKey”: false,
“fieldType”: “Integer”
}
],
“indexes”: [
{
“indexName”: “formId”,
“indexList”: [{ “fieldName”: “formId”, “sortType”: “ASC” }]
}
],
“objectTypeName”: “t_form”,
“permissions”: […]
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>3.1.2 展开CloudProgram -> clouddb -> objecttype 右击objecttype目录,创建 -> Cloud DB Object Type 输入Object Type Name为t_record,点击确认,代码内容如下:
{
“fields”: [
{
“isNeedEncrypt”: false,
“fieldName”: “formId”,
“notNull”: true,
“belongPrimaryKey”: true,
“fieldType”: “String”
},
{
“isNeedEncrypt”: false,
“fieldName”: “matrixNum”,
“notNull”: true,
“defaultValue”: “”,
“belongPrimaryKey”: false,
“fieldType”: “String”
},
{
“isNeedEncrypt”: false,
“fieldName”: “bestScore”,
“notNull”: true,
“defaultValue”: “0”,
“belongPrimaryKey”: false,
“fieldType”: “Double”
}
],
“indexes”: [
{
“indexName”: “formId”,
“indexList”: [{ “fieldName”: “formId”, “sortType”: “ASC” }]
}
],
“objectTypeName”: “t_record”,
“permissions”: […]
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>3.2. dataentry创建
3.2.1 展开CloudProgram -> clouddb -> dataentry 右击dataentry目录,创建 -> Cloud DB Data Entry 这里先选择上面创建的Object Type为tform,再输入Data Entry Name为formdata,点击确认,代码内容如下:
{
“cloudDBZoneName”: “widgetCard”,
“objectTypeName”: “t_form”,
“objects”: [
{
“formId”: “x000001”,
“formName”: “卡片1”,
“dimension”: 2
}
]
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>3.2.2 展开CloudProgram -> clouddb -> dataentry 右击dataentry目录,创建 -> Cloud DB Data Entry 这里先选择上面创建的Object Type为trecord,再输入Data Entry Name为recorddata,点击确认,修改内容如下:
{
“cloudDBZoneName”: “widgetCard”,
“objectTypeName”: “t_record”,
“objects”: [
{
“formId”: “x000001”,
“matrixNum”: “4x4”,
“bestScore”: 2.234
}
]
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>3.3. 小结
其实dataentry文件可以不创建,这里对两个表都初始化了一条数据,是方便下面的调用使用,云数据库就是定义好表结构、权限配置就可以,数据的添加、修改、删除、查询都可以通过云函数来完成。
4. 云函数开发讲解
4.1. 卡片云函数创建
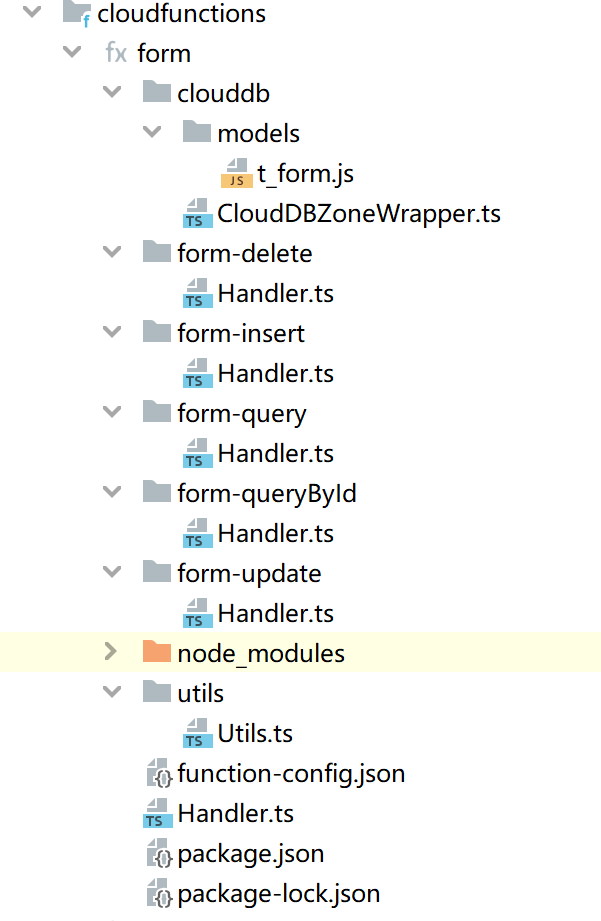
4.1.1 展开CloudProgram -> cloudfunctions 右击cloudfunctions目录,创建 -> Cloud Function 输入Cloud Function Name为form,点击确认, 卡片云函数里包含了增删改查操作,所以在form下,创建不同的文件夹来区分,目录结构如下:

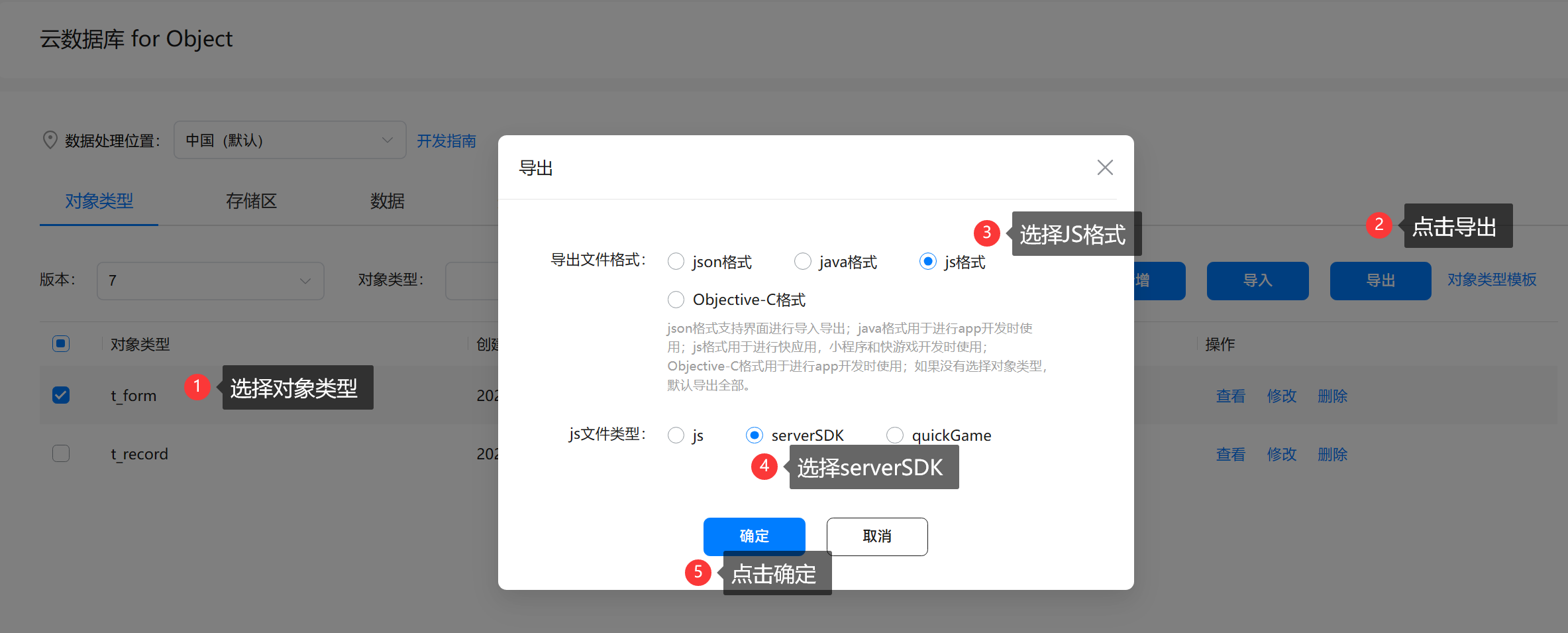
4.1.2 首先说一下与云数据库交互文件,tform.js对应的是云数据库实体类,如各属性的get和set方法,之前FA模式下的DevEco Studio端云一体化开发,支持直接调用云数据库,现在Stage模式下的DevEco Studio端云一体化开发,还不支持直接调用云数据库,通过云函数来调用,所以这里的云数据库实体类,可以通过AGC导出,然后复制到f_form文件内,导出步骤图:

如卡片实例体类:
class t_form { getFieldTypeMap() { let fieldTypeMap = new Map(); fieldTypeMap.set(‘formId’, ‘String’); fieldTypeMap.set(‘formName’, ‘String’); fieldTypeMap.set(‘dimension’, ‘Integer’); return fieldTypeMap; } getClassName() { return ‘t_form’; } getPrimaryKeyList() { let primaryKeyList = []; primaryKeyList.push(‘formId’); return primaryKeyList; } getIndexList() { let indexList = []; return indexList; } getEncryptedFieldList() { let encryptedFieldList = []; return encryptedFieldList; }<span class="hljs-comment"><span class="hljs-comment">// set and get</span></span> setFormId(formId) {<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.formId = formId;} getFormId() {<span class="hljs-keyword"><span class="hljs-keyword">return</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.formId;} setFormName(formName) {<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.formName = formName;} getFormName() {<span class="hljs-keyword"><span class="hljs-keyword">return</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.formName;} setDimension(dimension) {<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.dimension = dimension;} getDimension() {<span class="hljs-keyword"><span class="hljs-keyword">return</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.dimension;}
} module.exports = {t_form}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
4.1.3 CloudDBZoneWrapper操作云数据库,这里主要列举构造函数和增加方法内容:
import * as clouddb from ‘@agconnect/database-server’; import { t_form as FormBean } from ‘./models/t_form’; import * as agconnect from ‘@agconnect/common-server’;const ZONE_NAME = “widgetCard”;
export class CloudDBZoneWrapper { logger; cloudDbZone;
constructor(credential, logger) { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.logger = logger; <span class="hljs-keyword"><span class="hljs-keyword">try</span></span> { <span class="hljs-comment"><span class="hljs-comment">// 初始化AGCClient</span></span> <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> agcClient; <span class="hljs-keyword"><span class="hljs-keyword">try</span></span> { agcClient = agconnect.AGCClient.getInstance(); } <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> { agconnect.AGCClient.initialize(credential); agcClient = agconnect.AGCClient.getInstance(); } <span class="hljs-comment"><span class="hljs-comment">// 初始化AGConnectCloudDB实例</span></span> <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> cloudDbInstance; <span class="hljs-keyword"><span class="hljs-keyword">try</span></span> { cloudDbInstance = clouddb.AGConnectCloudDB.getInstance(agcClient); } <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> { clouddb.AGConnectCloudDB.initialize(agcClient); cloudDbInstance = clouddb.AGConnectCloudDB.getInstance(agcClient); } <span class="hljs-comment"><span class="hljs-comment">// 创建CloudDBZoneConfig配置对象,并设置云侧CloudDB zone名称,打开Cloud DB zone实例</span></span> <span class="hljs-keyword"><span class="hljs-keyword">const</span></span> cloudDBZoneConfig = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> clouddb.CloudDBZoneConfig(ZONE_NAME); <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.cloudDbZone = cloudDbInstance.openCloudDBZone(cloudDBZoneConfig); } <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (err) { logger.error(<span class="hljs-string"><span class="hljs-string">"xx [form-func]CloudDBZoneWrapper init CloudDBZoneWrapper error: "</span></span> + err); } } async insert(addForm) { <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (!<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.cloudDbZone) { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.logger.error(<span class="hljs-string"><span class="hljs-string">"xx [form-func]CloudDBZoneWrapper->insert CloudDBClient is null, try re-initialize it"</span></span>); } <span class="hljs-keyword"><span class="hljs-keyword">try</span></span> { <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> res = await <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.cloudDbZone.executeUpsert(addForm); <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.logger.info(<span class="hljs-string"><span class="hljs-string">"xx [form-func]CloudDBZoneWrapper->insert Insert "</span></span> + res + <span class="hljs-string"><span class="hljs-string">" records success"</span></span>); } <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (error) { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.logger.error(<span class="hljs-string"><span class="hljs-string">"xx [form-func]CloudDBZoneWrapper->insert executeInsert addressRecords failed "</span></span> + error); } }
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
4.1.4 新增卡片函数form-insert,关键代码如下:
import { CloudDBZoneWrapper } from ‘…/clouddb/CloudDBZoneWrapper.js’; import * as Utils from ‘…/utils/Utils.js’;
export const myHandler = async function (event, context, callback, logger) { const credential = Utils.getCredential(context, logger); try { const cloudDBZoneWrapper = new CloudDBZoneWrapper(credential, logger); let formObj = cloudDBZoneWrapper.getForm(event); await cloudDBZoneWrapper.insert(formObj); callback({ ret: { code: 0, desc: “SUCCESS” }, }); } catch (err) { logger.error(“xx [form-func]insert func error:” + err.message + " stack:" + err.stack); callback({ ret: { code: -1, desc: “ERROR” }, }); } };<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
4.1.5 卡片云函数主入口,关键代码如下:
let myHandler = async function (event, context, callback, logger) { let operation; let params; logger.info("xx enter form func with operation " + event.operation); operation = event.body ? JSON.parse(event.body).operation : event.operation; params = event.body ? JSON.parse(event.body).params : event.params;<span class="hljs-keyword"><span class="hljs-keyword">switch</span></span> (operation) { <span class="hljs-keyword"><span class="hljs-keyword">case</span></span> <span class="hljs-string"><span class="hljs-string">"query"</span></span>: query.myHandler(params, context, callback, logger); <span class="hljs-keyword"><span class="hljs-keyword">break</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">case</span></span> <span class="hljs-string"><span class="hljs-string">"queryById"</span></span>: queryById.myHandler(params, context, callback, logger); <span class="hljs-keyword"><span class="hljs-keyword">break</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">case</span></span> <span class="hljs-string"><span class="hljs-string">"insert"</span></span>: insert.myHandler(params, context, callback, logger); <span class="hljs-keyword"><span class="hljs-keyword">break</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">case</span></span> <span class="hljs-string"><span class="hljs-string">"update"</span></span>: update.myHandler(params, context, callback, logger); <span class="hljs-keyword"><span class="hljs-keyword">break</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">case</span></span> <span class="hljs-string"><span class="hljs-string">"delete"</span></span>: deleteByObj.myHandler(params, context, callback, logger); <span class="hljs-keyword"><span class="hljs-keyword">break</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">default</span></span>: callback({ ret: { code: -<span class="hljs-number"><span class="hljs-number">1</span></span>, desc: <span class="hljs-string"><span class="hljs-string">"no such function"</span></span> }, }); }
}; module.exports.myHandler = myHandler;<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
4.2. 记录云函数创建
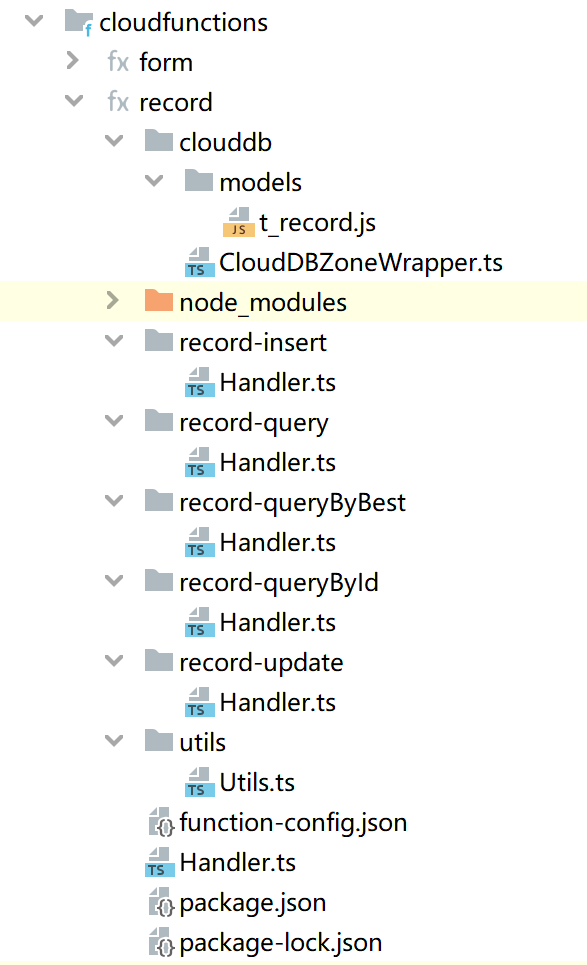
4.2.1 展开CloudProgram -> cloudfunctions 右击cloudfunctions目录,创建 -> Cloud Function 输入Cloud Function Name为record,点击确认, 成绩云函数里包含了增删改查操作,所以在record下,创建不同的文件夹来区分,目录结构如下:

4.2.2 记录表云数据库操作与卡片操作一样,这里就不在重复了,可以参考一下上面卡片操作方法就可以。
5. 元服务开发
5.1. 1*2卡片开发
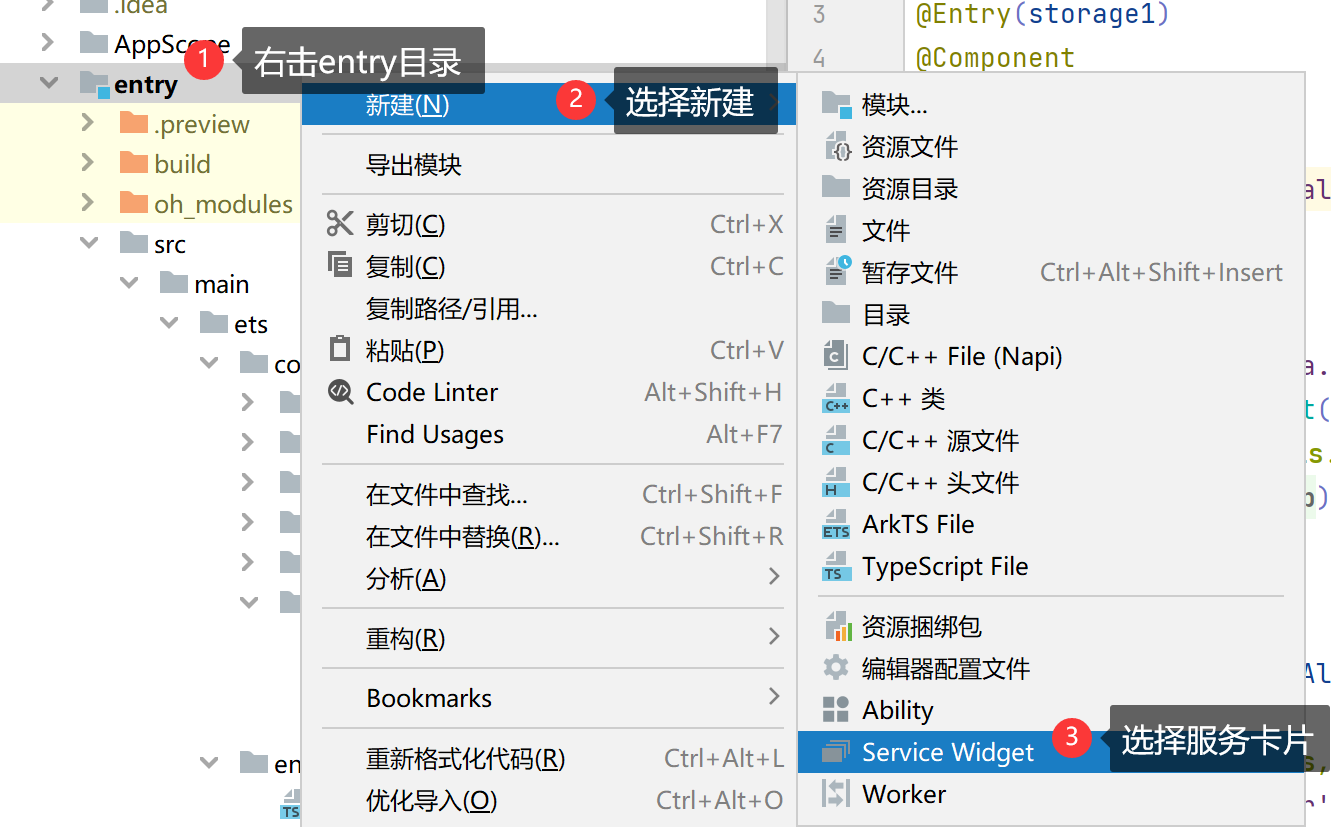
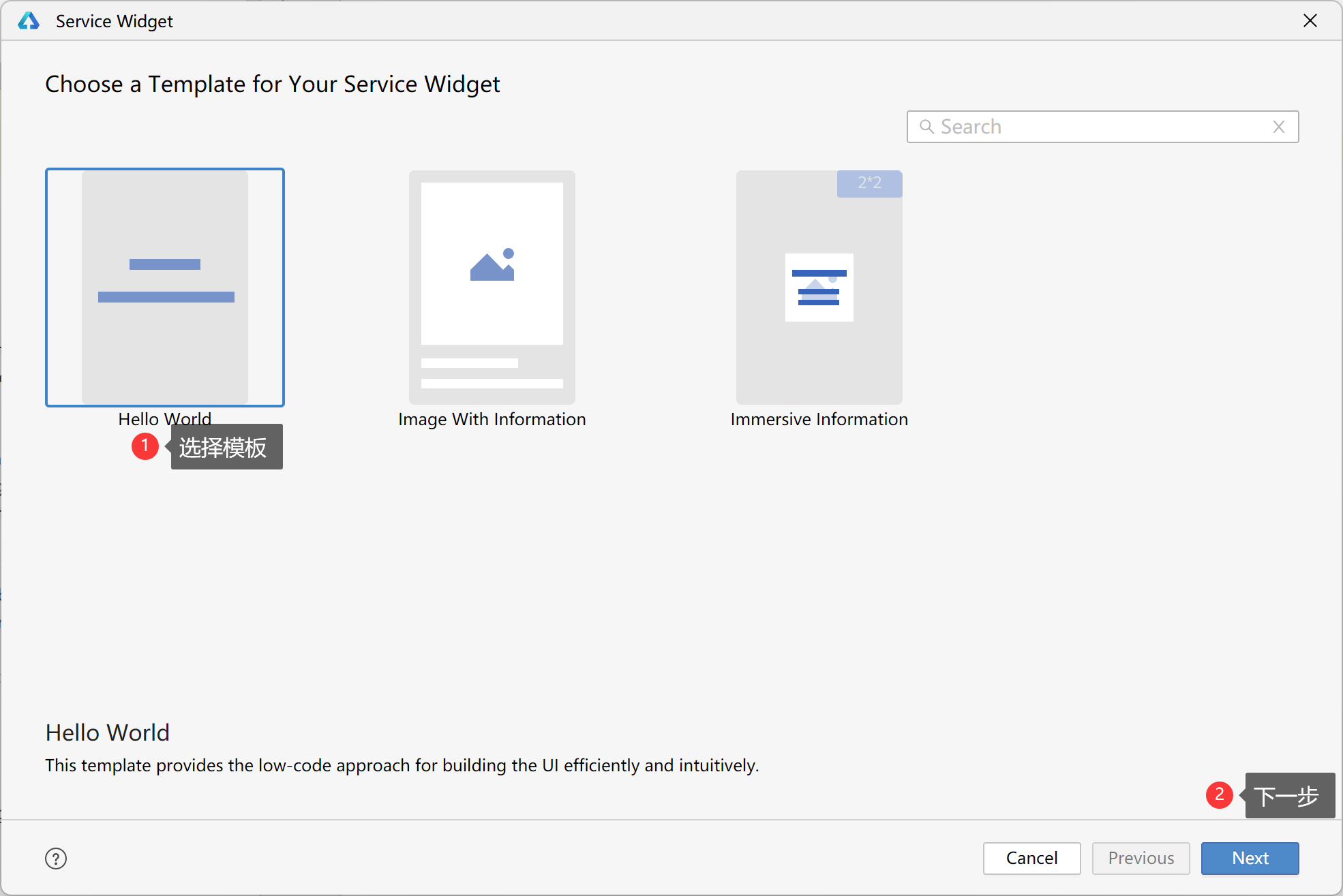
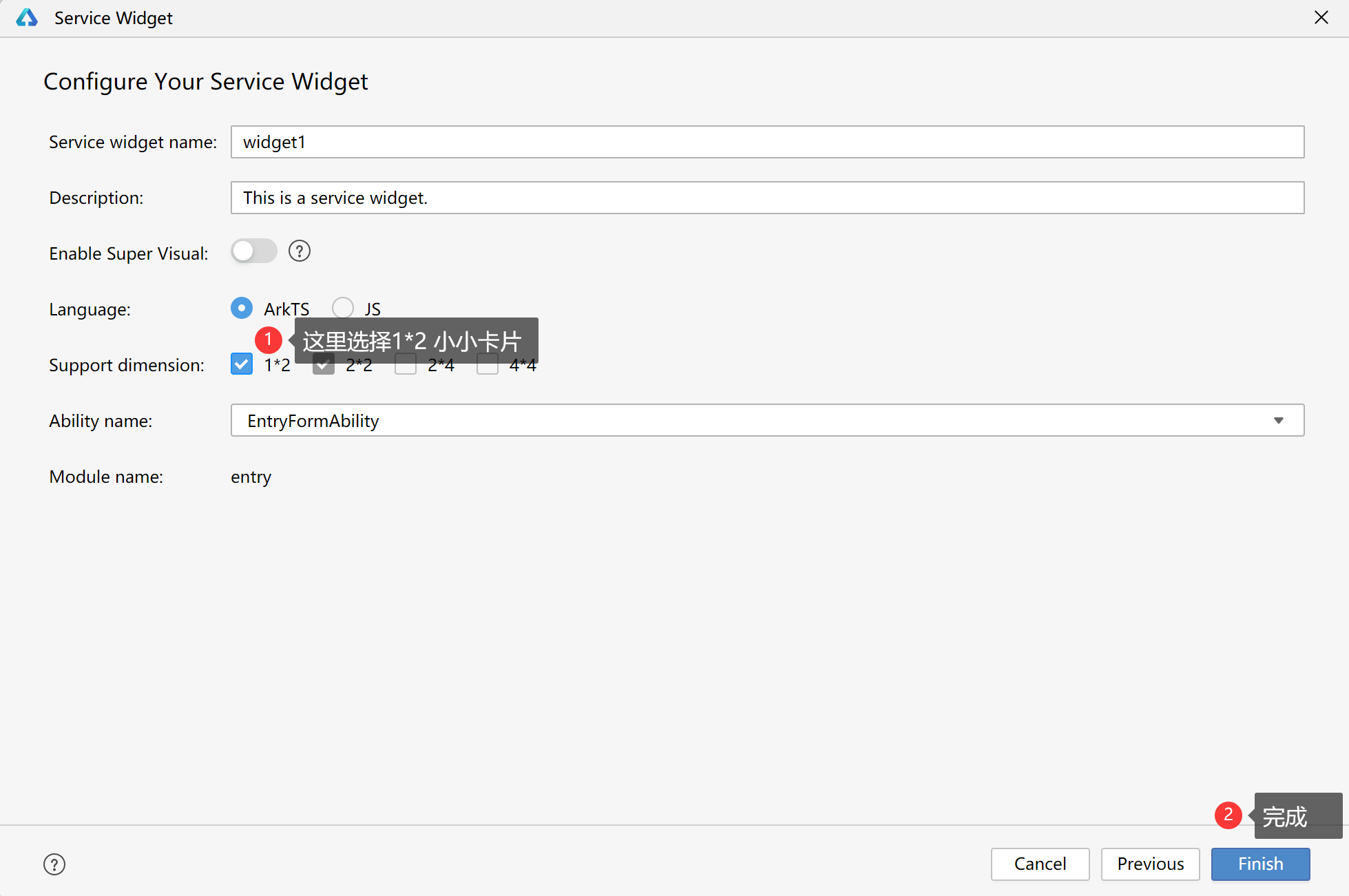
5.1.1 创建卡片步骤:



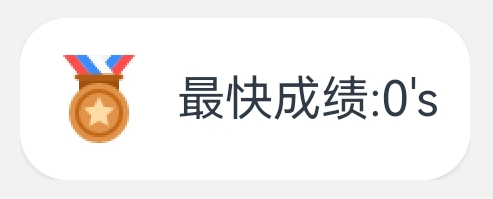
5.1.2 卡片模板创建好后,修改为翻牌游戏UI, 就是左边显示一张奖牌图片,右边显示最快记录时间,图片效果为:

UI代码如下:
build() { Row() { Image($r(‘app.media.cup’)) .width(32).height(32).objectFit(ImageFit.Cover)Text(`最快成绩:${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.totalBestScore}<span class="hljs-string"><span class="hljs-string">'s`) .fontSize($r('</span></span>app.float.font_size<span class="hljs-string"><span class="hljs-string">')) } .width('</span></span><span class="hljs-number"><span class="hljs-number">100</span></span>%<span class="hljs-string"><span class="hljs-string">') .height('</span></span><span class="hljs-number"><span class="hljs-number">100</span></span>%<span class="hljs-string"><span class="hljs-string">') .justifyContent(FlexAlign.SpaceEvenly) .onClick(() => { postCardAction(this, { "action": '</span></span>router<span class="hljs-string"><span class="hljs-string">', "abilityName": '</span></span>EntryAbility<span class="hljs-string"><span class="hljs-string">', "params": { "message": '</span></span>view history<span class="hljs-string"><span class="hljs-string">' } }); })
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
5.2. 4*4卡片开发
5.2.1 创建卡片步骤如上面步骤。
5.2.2 卡片模板创建好后,修改为翻牌游戏UI, 就是顶部显示游戏信息,如:游戏标题,当前用时,倒计时,开始游戏,中部显示16张卡片,图片效果为:

UI部分代码如下:
build() { Column() { Row() { Text(‘记忆翻牌游戏’) Text(当前:${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tookTime}<span class="hljs-string"><span class="hljs-string">'s) .fontSize(10) Text(倒计时:${this.timeCount}'</span></span>s) .fontSize(10) Text(‘开始’) .visibility(this.isStart ? Visibility.Visible : Visibility.Hidden) .onClick(() => { this.startGame() }) } .width(FULL_WIDTH_PERCENT) .justifyContent(FlexAlign.SpaceBetween) .height(30)Stack(){ Flex({wrap: FlexWrap.Wrap, direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceEvenly}) { ForEach(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.arr, (idx) => { GameCard({card: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.cards[idx], cardArray: $cards, startTime: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.startTime}) }, (idx) => idx.toString()) } Text(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.resultMessage) .width(FULL_WIDTH_PERCENT) .height(FULL_HEIGHT_PERCENT) .textAlign(TextAlign.Center) .fontColor(Color.White) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'rgba(0,0,0,0.5)'</span></span>) .visibility(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.isStart ? Visibility.Visible : Visibility.None) } .width(FULL_WIDTH_PERCENT) .layoutWeight(<span class="hljs-number"><span class="hljs-number">1</span></span>) } .width(FULL_WIDTH_PERCENT) .height(FULL_HEIGHT_PERCENT) .padding(<span class="hljs-number"><span class="hljs-number">10</span></span>)
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
6. 代码讲解
6.1. 云函数调用公共类
6.1.1 DatabaseUtils.ets云函数操作类部分代码如下:
export class DatabaseUtils {async callWithParams(context, trigger, operation, params) { await getAGConnect(context); <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> body = { <span class="hljs-string"><span class="hljs-string">"operation"</span></span>: operation, <span class="hljs-string"><span class="hljs-string">"params"</span></span>: params } <span class="hljs-keyword"><span class="hljs-keyword">try</span></span> { <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> functionCallable = agconnect.function().wrap(trigger); <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> functionResult = await functionCallable.call(body); <span class="hljs-keyword"><span class="hljs-keyword">return</span></span> functionResult.getValue(); }<span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (err) { <span class="hljs-keyword"><span class="hljs-keyword">return</span></span> { <span class="hljs-string"><span class="hljs-string">"ret"</span></span>: {<span class="hljs-string"><span class="hljs-string">"code"</span></span>: -<span class="hljs-number"><span class="hljs-number">1</span></span>, <span class="hljs-string"><span class="hljs-string">"desc"</span></span>: <span class="hljs-string"><span class="hljs-string">"ERROR"</span></span>} } } } async invoke(context: any, trigger?: string, operation?: string, params?: object) { console.info(CommonConstants.DATABASE_TAG, <span class="hljs-string"><span class="hljs-string">'xx invoke params: '</span></span>+<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(params)) <span class="hljs-keyword"><span class="hljs-keyword">return</span></span> await <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.callWithParams(context, trigger, operation, params); } <span class="hljs-comment"><span class="hljs-comment">/** * 插入卡片数据。 * * [@param](/user/param){Form}Form表单实体。 * [@param](/user/param){DataRdb.RdbStore}RDB存储RDB数据库。 * [@return](/user/return)返回操作信息。 */</span></span> async insertForm(context: any, form: Form) { <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> res = await <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.invoke(context, Triggers.FormFunc, RequestType.Insert, form); console.info(CommonConstants.DATABASE_TAG, <span class="hljs-string"><span class="hljs-string">'xx insertForm result: '</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(res)); } ......
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
6.2. 卡片Ability调用公共类
6.2.1 EntryFormAbility.ets卡片生命周期代码如下:
onAddForm(want) { // 获取卡片ID:ohos.extra.param.key.form_identity let formId: string = want.parameters[CommonConstants.FORM_PARAM_IDENTITY_KEY] as string; // 获取卡片名称:ohos.extra.param.key.form_name let formName: string = want.parameters[CommonConstants.FORM_PARAM_NAME_KEY] as string; // 获取卡片规格:ohos.extra.param.key.form_dimension let dimensionFlag: number = want.parameters[CommonConstants.FORM_PARAM_DIMENSION_KEY] as number; // 卡片信息 let form: Form = new Form(); form.formId = formId; form.formName = formName; form.dimension = dimensionFlag; // 保存卡片信息到数据库 DatabaseUtils.insertForm(this.context, form); // 获取最优成绩 getScoreById(this.context, dimensionFlag, formId); // 每五分钟刷新一次 formProvider.setFormNextRefreshTime(formId, CommonConstants.FORM_NEXT_REFRESH_TIME, (error, data) => { if (error) { console.error(CommonConstants.ENTRY_FORM_ABILITY_TAG, ‘xx onAddForm 更新卡片失败:’ + JSON.stringify(error)) } else { console.info(CommonConstants.ENTRY_FORM_ABILITY_TAG, ‘xx onAddForm 更新卡片成功’) } });<span class="hljs-comment"><span class="hljs-comment">// 返回初始化卡片数据</span></span> <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> formData: FormData = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> FormData(); formData.formId = formId; formData.bestScore = <span class="hljs-number"><span class="hljs-number">0</span></span>; formData.matrixNum = <span class="hljs-string"><span class="hljs-string">'1x1'</span></span>; formData.totalBestScore = <span class="hljs-number"><span class="hljs-number">0</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">return</span></span> formBindingData.createFormBindingData(formData);
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
6.3. 主界面调用公共类
@Entry @Component struct Index { @State scoreDataList: Array<FormData> = []aboutToAppear() { <span class="hljs-comment"><span class="hljs-comment">// 请求通知栏权限</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.requestNotification(); <span class="hljs-comment"><span class="hljs-comment">// 更新卡片信息</span></span> DatabaseUtils.updateForms(getContext(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>)); <span class="hljs-comment"><span class="hljs-comment">// 获取成绩历史记录</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.getScoreListData() } onPageShow() { <span class="hljs-comment"><span class="hljs-comment">// 更新卡片信息</span></span> DatabaseUtils.updateForms(getContext(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>)); <span class="hljs-comment"><span class="hljs-comment">// 获取成绩历史记录</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.getScoreListData() } <span class="hljs-comment"><span class="hljs-comment">// 获取成绩历史数据</span></span> getScoreListData() { DatabaseUtils.getScoreListData(getContext(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>)) .then((res) => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.scoreDataList = res; <span class="hljs-comment"><span class="hljs-comment">// 发送通知</span></span> NotificationUtils.sendNotifications(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.scoreDataList[<span class="hljs-number"><span class="hljs-number">0</span></span>].totalBestScore); }).catch((error) => { console.error(CommonConstants.MAIN_PAGE_TAG, <span class="hljs-string"><span class="hljs-string">'xx aboutToAppear or onPageShow getScoreListData error '</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(error)); }); } build() {...}
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
7. 总结
通过翻牌小游戏元服务使用Serverless云函数、云数据库,学习到不少知识,开始时不懂得怎么使用云函数调用云数据库,一边参考官方商城模板,一边测试,到使用到这个小游戏上, 总结这个项目用到以下知识点:
1. 使用Notification发布通知。
2. 使用端云一体化开发、开发云函数、开发云数据库。
3. 使用FormExtensionAbility创建、更新、删除元服务卡片。
各位也可以点击元服务官网,了解更多相关信息。
元服务官网链接:https://developer.huawei.com/consumer/cn/harmonyos/fa?ha_source=yuanfuwuGW&ha_sourceld=89000452
关于HarmonyOS 鸿蒙Next 鸿蒙万能卡片开发详解-记忆翻牌游戏的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next 鸿蒙万能卡片开发详解-记忆翻牌游戏的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
升级HarmonyOS后,感觉手机的整体性能都有了很大的提升。
通过https调用接口返回数据可以。
Utils.getCredential这个方法是如何实现的
学习学习学习









