【坚果派-狼哥】HarmonyOS 鸿蒙Next隐私协议对话框 - Shared Package动态共享包使用
【坚果派-狼哥】HarmonyOS 鸿蒙Next隐私协议对话框 - Shared Package动态共享包使用

1. 准备工作
1.1共享包har和hsp文件(自行开发)
qhj_privacy_library.har
qhj_privacy_library-default-signed.hsp<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>1.2安装共享包har文件(使用方安装)
D:\xxxDemo\entry> ohpm install …\qhj_privacy_library.har<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>2. 动态共享包使用介绍
2.1 共享包导出一个首选项数据库类和一个Dialog组件
export { PreferencesUtil } from “./utils/PreferencesUtil”
export { CustomDialogPrivacy } from './dialog/CustomDialogPrivacy’<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>2.2 PreferencessUtil提供了创建首选项数据库,保存数据,修改数据
export class PreferencesUtil {
createPrivacyPreferences(context)
saveDefaultPrivacy(isAgree: boolean)
saveChangePrivacy(isAgree: boolean)
async getChangePrivacy()
async deleteChangePrivacy()
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>2.3 CustomDialogPrivacy对话框提供更改标题,文本,本地html或远程html文件配置
// 隐私协议标题
private title?: string = ‘协议和隐私政策提示’
// 前辍隐私协议信息
private prefixMessage?: string = ‘感谢您选择xxx元服务!我们非常重视您…’
// 后辍隐私协议信息
private suffixMessage?: string = ‘的全部内容。’
// 隐私协议信息,点击可以跳转
private privacyMessage?: string = ‘《协议与隐私政策》’
// 本地html文件或http和https返回html文件
private localHtml?: boolean = true
// 隐私协议URL 支持本地html或http和https返回html
private urlPage?: string = ""<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>3. 使用方如何调用
3.1 在EntryAbility.ts的onCreate初始化首选项数据
import { CustomDialogPrivacy,PreferencesUtil } from ‘qhj_privacy_library’
let preferencesUtil = new PreferencesUtil();
onCreate(want, launchParam) {
// 创建首选项数据库
preferencesUtil.createPrivacyPreferences(this.context);
// 设置隐私协议默认不同意
preferencesUtil.saveDefaultPrivacy(false);
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>3.2 在Index.ets页面调用共享包自定义Dialog
import { CustomDialogPrivacy,PreferencesUtil } from ‘qhj_privacy_library’ let preferencesUtil = new PreferencesUtil(); // 开始显示隐私协议对话框 /**
- 如果localHtml参数为true,urlPage参数为空,显示默认隐私协议
- 如果localHtml参数为true,urlPage参数不为空,显示urlPage参数本地html文件
- 如果localHtml参数为false,urlPage参数为空,显示默认隐私协议
- 如果localHtml参数为false,urlPage参数不为空,显示urlPage参数http或https返回html文件 */ privacyDialogController: CustomDialogController = new CustomDialogController({ builder: CustomDialogPrivacy({ localHtml: true, urlPage: ‘privacy.html’ // urlPage: ‘http://xxx.com/zh-cn_userAgreement.html’ }), autoCancel: false, alignment: DialogAlignment.Center, customStyle: true })
onPageShow() { console.info(‘xx onPageShow 显示隐私协议’) preferencesUtil.getChangePrivacy().then((value) => { console.info(<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>xx onPageShow 获取隐私协议状态:${value}) if (!value) { this.privacyDialogController.open() } }) } onPageHide() { console.info(xx Index -> onPageHide Close Start) this.privacyDialogController.close() console.info(xx Index -> onPageHide Close End) } aboutToDisappear() { delete this.privacyDialogController this.privacyDialogController = null } // 结束显示隐私协议对话框
4. 补充内容
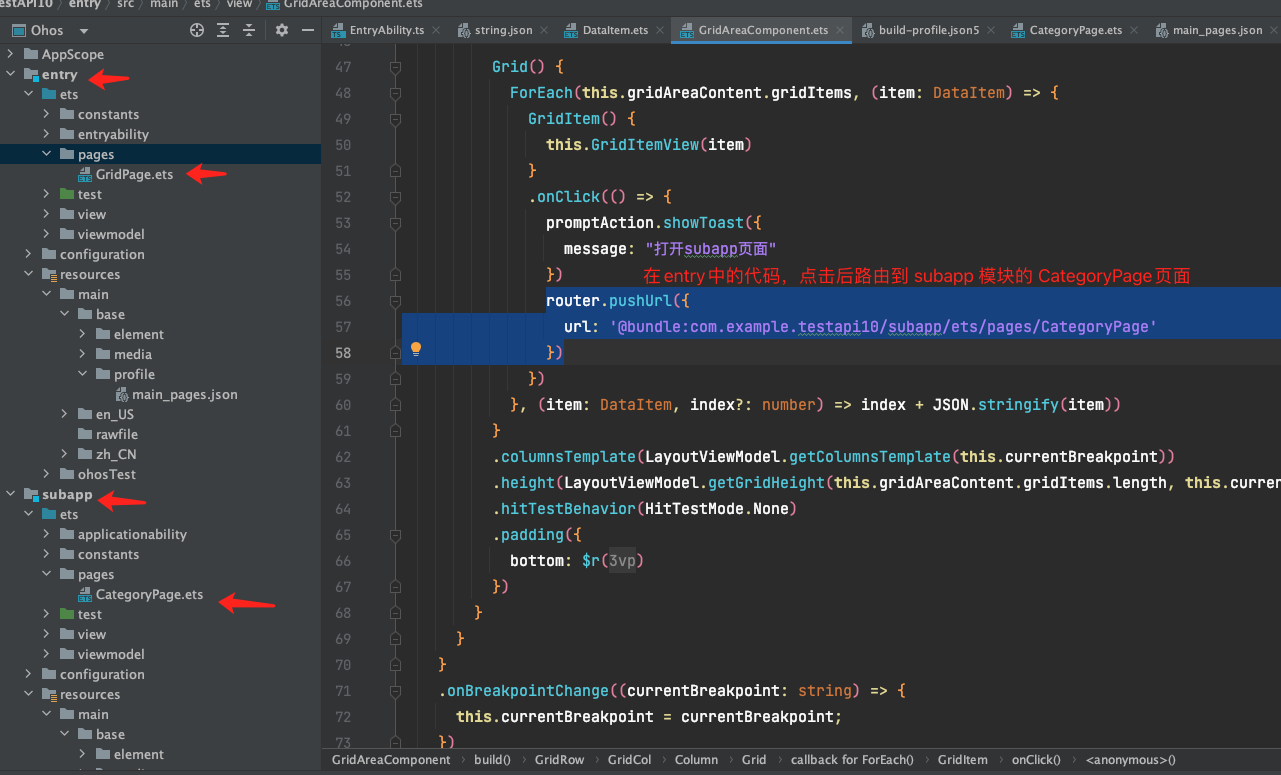
4.1 跨包页面路由跳转
若想在library模块中的Dialog点击文本跳转到隐私协议页面(路径为:library/src/main/ets/pages/PrivacyPage.ets),那么可以在Dialog的代码(library模块下的CustomDialogPrivacy.ets,路径为:qhjprivacylibrary/src/main/ets/dialog/CustomDialogPrivacy.ets)里这样使用:
.onClick(() => {
this.controller.close()
router.pushUrl({ url:’@bundle:com.xxx.study/qhj_privacy_library/ets/pages/PrivacyPage’,
params: {
localHtml: this.localHtml,
pageUrl: this.urlPage
}
}).then(() => {
console.info(“xx push page success”);
}).catch(err => {
console.error(xx pushUrl failed, code is ${err.code}, message is ${err.message});
})
})<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>其中router.pushUrl方法的入参中url的内容为:
'@bundle:com.xxx.study/qhj_privacy_library/ets/pages/PrivacyPage’<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>url内容的模板为:
'@bundle:包名(bundleName)/模块名(moduleName)/路径/页面所在的文件名(不加.ets后缀)'<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>4.2 应用内HSP开发指导
应用内HSP开发指导-HSP-共享包-应用程序包基础知识-开发基础知识-入门-HarmonyOS应用开发
4.3 应用间HSP的调试方式
开发者本地调试应用间HSP相关的功能时,可以通过相关指令本地完成应用间HSP的分发,主要步骤如下:
- 获取到应用间HSP的安装包。
- 通过指令先安装应用间HSP的安装包。
hdc install qhj_privacy_library-default-signed.hsp<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button> - 通过指令后安装开发者自身的应用hap。
hdc install library_privacy-demo.hap<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button> - 启动开发者自身的应用,调试相关功能。
注意:步骤2和步骤3不可以颠倒,否则会由于缺少必要的应用间HSP导致开发者的应用安装失败。
4.4 打包HSP和HAP注意事项
打包HSP和HAP用手工签名,也就是不能用自动签名,如果生成HSP包时用自动签名,生成HAP包时也是用自动签名,安装时,就会提示签名不一致。生成签名证书请看官方文档:
为应用/服务进行签名-调试HarmonyOS应用/服务-应用/服务调试-DevEco Studio使用指南-工具-HarmonyOS应用开发
5. 总结
通过开发隐私协议对话框动态共享包,学习到了跨包页面路由跳转,HSP动态共享包开发、引用和调试,同时也为以后App上架做好准备工作,这样以后开发的项目都可以引用这个隐私协议共享包,大大缩小开发时间和成本。
关于【坚果派-狼哥】HarmonyOS 鸿蒙Next隐私协议对话框 - Shared Package动态共享包使用的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于【坚果派-狼哥】HarmonyOS 鸿蒙Next隐私协议对话框 - Shared Package动态共享包使用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于【坚果派-狼哥】HarmonyOS 鸿蒙Next隐私协议对话框 - Shared Package动态共享包使用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
API 9 中我使用 '@bundle:包名(bundleName)/模块名(moduleName)/路径/页面所在的文件名(不加.ets后缀)' 打开其他包的页面,显示 “查询失败,请稍后再试” ,请问需要配置什么?
你说的其它包页面,是在同一个模块下,还是另创建模块,在同一个模块下,使用pages/页面文件名,不在同一个模块下,你要配置依赖模块。
A(entry)包,依赖了 B(Har)包,并且在A中配置了B的依赖,且B中配置了pages/BPage路由,在A中通过路由打开B中pages/BPage页面,需要这么配置?
private url: string = ‘@bundle:包名(bundleName)/模块名(moduleName)/ets/pages/BPage’; router.pushUrl({ url: this.url })
你试一下这样。
先确定一下,你创建的是动态共享库吗?静态共享库是不支持page的。动态共享库才支持。
module type 是 feature 类型
意思是你创建Module时,是选择HAR(Harmony Archive)静态共享包,还是HSP(Harmony Shared Package)动态共享包 ?
HAR包 现在不支持Page页面,只能写公共类和公共组件吧,HSP支持Page页面
API10已经支持了,使用命名路由
那是HSP吧,以下内容是在OpenHarmony 4.0 Release 文档看到的。
HAR开发约束限制 HAR不支持UIAbility、ExtensionAbility组件和pages页面。 HAR不支持在build-profile.json5文件的buildOption中配置worker。 FA模型与Stage模型的HAR不支持相互引用。 Stage模型的HAR,不能引用AppScope内的内容。在编译构建时AppScope中的内容不会打包到HAR中,因此会导致HAR资源引用失败。