HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(2)
HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(2)
右上角的星形图片,也参照做类似的处理:
Column() {Row() { Blank() Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.star_me"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">358</span></span>) .height(<span class="hljs-number"><span class="hljs-number">358</span></span>) .objectFit(ImageFit.Contain) .offset({ x: <span class="hljs-number"><span class="hljs-number">20</span></span>} ) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) Blank() } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

最后右下角的星形图片,同样的处理:
Column() {Blank() Row() { Blank() Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.star_s"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">246</span></span>) .height(<span class="hljs-number"><span class="hljs-number">246</span></span>) .objectFit(ImageFit.Contain) .offset({ x: <span class="hljs-number"><span class="hljs-number">20</span></span>} ) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

完整代码和效果
将四角的代码组合起来,back.ets完整源代码如下:
@Entry @Component export default struct Back { build() { Stack() {Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.bg"</span></span>)) Column() { Row() { Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.leaf"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">274</span></span>) .height(<span class="hljs-number"><span class="hljs-number">345</span></span>) .objectFit(ImageFit.Contain) .rotate({ z: <span class="hljs-number"><span class="hljs-number">1</span></span>, angle: <span class="hljs-number"><span class="hljs-number">5</span></span> }) .offset({ x: -<span class="hljs-number"><span class="hljs-number">70</span></span> }) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) Blank() } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .opacity(<span class="hljs-number"><span class="hljs-number">0.15</span></span>) Column() { Blank() Row() { Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.star_l"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">358</span></span>) .height(<span class="hljs-number"><span class="hljs-number">358</span></span>) .objectFit(ImageFit.Contain) .offset({ x: -<span class="hljs-number"><span class="hljs-number">40</span></span> }) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) Column() { Row() { Blank() Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.star_me"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">358</span></span>) .height(<span class="hljs-number"><span class="hljs-number">358</span></span>) .objectFit(ImageFit.Contain) .offset({ x: <span class="hljs-number"><span class="hljs-number">20</span></span> }) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) Blank() } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) Column() { Blank() Row() { Blank() Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.star_s"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">246</span></span>) .height(<span class="hljs-number"><span class="hljs-number">246</span></span>) .objectFit(ImageFit.Contain) .offset({ x: <span class="hljs-number"><span class="hljs-number">20</span></span> }) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
预览:

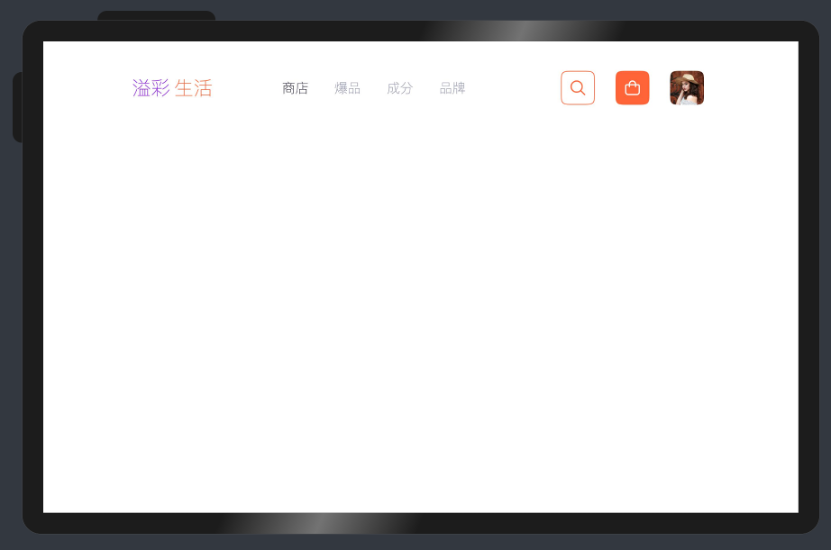
导航
内容层最上方是导航,而导航也分为三块区域。要创建组件,依照惯例,在pages目录下新建源码文件nav.ets。
大标题
大标题使用了细体,两个词的颜色是不一样的,拆分成2个Text组件:
Row() {Text(<span class="hljs-string"><span class="hljs-string">'溢彩 '</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">26</span></span>) .fontWeight(FontWeight.Lighter) .fontColor(<span class="hljs-string"><span class="hljs-string">'#932AE6'</span></span>) Text(<span class="hljs-string"><span class="hljs-string">'生活'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">26</span></span>) .fontWeight(FontWeight.Lighter) .fontColor(<span class="hljs-string"><span class="hljs-string">'#FF6438'</span></span>) }
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

导航菜单
菜单由4个Text组成,第一个颜色与其他有区别:
Row({space: 35}) {Text(<span class="hljs-string"><span class="hljs-string">'商店'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">18</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#26273C'</span></span>) .fontWeight(FontWeight.Lighter) Text(<span class="hljs-string"><span class="hljs-string">'爆品'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">18</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#9094AC'</span></span>) .fontWeight(FontWeight.Lighter) Text(<span class="hljs-string"><span class="hljs-string">'成分'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">18</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#9094AC'</span></span>) .fontWeight(FontWeight.Lighter) Text(<span class="hljs-string"><span class="hljs-string">'品牌'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">18</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#9094AC'</span></span>) .fontWeight(FontWeight.Lighter)
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

右侧图标组
右侧有3个Image组成图标组:
Row({space: 28}) {Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.search"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">46</span></span>) .height(<span class="hljs-number"><span class="hljs-number">46</span></span>) .objectFit(ImageFit.Contain) Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.cart"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">46</span></span>) .height(<span class="hljs-number"><span class="hljs-number">46</span></span>) .objectFit(ImageFit.Contain) Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.avatar"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">46</span></span>) .height(<span class="hljs-number"><span class="hljs-number">46</span></span>) .objectFit(ImageFit.Contain)
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

完整代码和效果
把上述导航的子组件组合在一个Row,加上间隔以及上下左右的边距,就可以形成一个完整的导航。
nav.ets完整代码如下:
@Entry @Component export default struct Nav { build() {Row() { Row() { Text(<span class="hljs-string"><span class="hljs-string">'溢彩 '</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">23</span></span>) .fontWeight(FontWeight.Lighter) .fontColor(<span class="hljs-string"><span class="hljs-string">'#932AE6'</span></span>) Text(<span class="hljs-string"><span class="hljs-string">'生活'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">23</span></span>) .fontWeight(FontWeight.Lighter) .fontColor(<span class="hljs-string"><span class="hljs-string">'#FF6438'</span></span>) } Blank() Row({space: <span class="hljs-number"><span class="hljs-number">35</span></span>}) { Text(<span class="hljs-string"><span class="hljs-string">'商店'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#26273C'</span></span>) .fontWeight(FontWeight.Lighter) Text(<span class="hljs-string"><span class="hljs-string">'爆品'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#9094AC'</span></span>) .fontWeight(FontWeight.Lighter) Text(<span class="hljs-string"><span class="hljs-string">'成分'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#9094AC'</span></span>) .fontWeight(FontWeight.Lighter) Text(<span class="hljs-string"><span class="hljs-string">'品牌'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#9094AC'</span></span>) .fontWeight(FontWeight.Lighter) } Blank() Row({space: <span class="hljs-number"><span class="hljs-number">28</span></span>}) { Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.search"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">40</span></span>) .height(<span class="hljs-number"><span class="hljs-number">40</span></span>) .objectFit(ImageFit.Contain) Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.cart"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">40</span></span>) .height(<span class="hljs-number"><span class="hljs-number">40</span></span>) .objectFit(ImageFit.Contain) Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.avatar"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">40</span></span>) .height(<span class="hljs-number"><span class="hljs-number">40</span></span>) .objectFit(ImageFit.Contain) } } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .padding({ left: <span class="hljs-number"><span class="hljs-number">145</span></span>, top: <span class="hljs-number"><span class="hljs-number">20</span></span>, bottom: <span class="hljs-number"><span class="hljs-number">0</span></span>, right: <span class="hljs-number"><span class="hljs-number">50</span></span> } )
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

主题文字区
这类文字比较多的区域,也可以根据字体大小来划分出小块。要创建组件,依照惯例,在pages目录下新建源码文件theme.ets。
小标题
小标题可以使用Row来包含,以便默认左对齐。线段可以使用宽度很小的Row来填充背景色并加上圆角即可:
Row({space: 10}) {Row() .height(<span class="hljs-number"><span class="hljs-number">3</span></span>) .width(<span class="hljs-number"><span class="hljs-number">50</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">2</span></span>) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'#FF6438'</span></span>) Text(<span class="hljs-string"><span class="hljs-string">'纯天然成分'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">18</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#FF6438'</span></span>) .fontWeight(FontWeight.Lighter) }
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

大标题
大标题内3段文字按列(Column)布局,最后一段文字颜色有差异,以行(Row)来区分:
Text(‘让生活’) .fontSize(50) .fontColor(’#26273C’)Text(<span class="hljs-string"><span class="hljs-string">'处处'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">50</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#26273C'</span></span>) .fontWeight(FontWeight.Bold) Row() { Text(<span class="hljs-string"><span class="hljs-string">'洋溢'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">50</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#932AE6'</span></span>) Text(<span class="hljs-string"><span class="hljs-string">'彩色'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">50</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#FF6438'</span></span>) }
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

副标题
副标题的文字较多可能有换行,可在文字中使用换行符:
Text(‘守护你的美丽,我们别无所求,惟有提供\n最好的一切’)
.fontSize(13)
.fontColor(’#9094AC’)
.fontWeight(FontWeight.Lighter)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
关于HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(2)的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(2)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(2)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
希望HarmonyOS能继续优化系统稳定性,减少崩溃和重启的情况。








