HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(3)
HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(3)
按钮组
2个按钮在一行之内,第二个按钮背景色是透明的:
Row({space: 40}) {Button() { Text(<span class="hljs-string"><span class="hljs-string">'浏览全部'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">16</span></span>) .fontColor(Color.White) .fontWeight(FontWeight.Lighter) } .width(<span class="hljs-number"><span class="hljs-number">150</span></span>) .height(<span class="hljs-number"><span class="hljs-number">55</span></span>) .type(ButtonType.Normal) .borderRadius(<span class="hljs-number"><span class="hljs-number">8</span></span>) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'#FF6438'</span></span>) Row() { Blank() Text(<span class="hljs-string"><span class="hljs-string">'现在下单'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">16</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#932AE6'</span></span>) .fontWeight(FontWeight.Lighter) Blank() } .width(<span class="hljs-number"><span class="hljs-number">150</span></span>) .height(<span class="hljs-number"><span class="hljs-number">55</span></span>) .borderWidth(<span class="hljs-number"><span class="hljs-number">1</span></span>) .borderColor(<span class="hljs-string"><span class="hljs-string">'#932AE6'</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">8</span></span>) } .padding({top: <span class="hljs-number"><span class="hljs-number">40</span></span>})
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

完整代码和预览效果
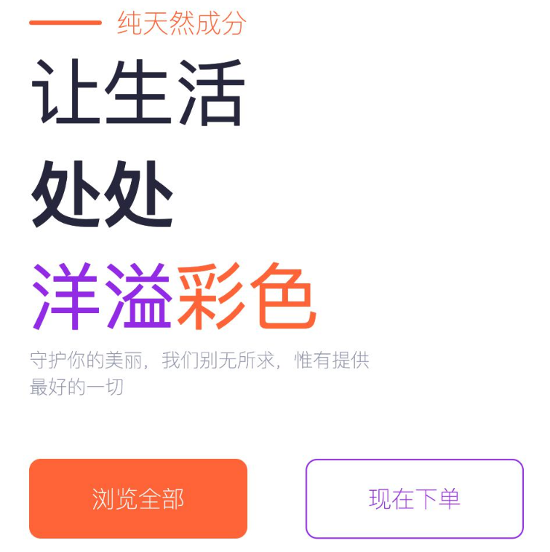
将以上各个子组件和数据组合起来,theme.ets源文件整个页面的代码:
@Entry @Component export default struct Theme { build() {Column() { Row({space: <span class="hljs-number"><span class="hljs-number">10</span></span>}) { Row() .height(<span class="hljs-number"><span class="hljs-number">3</span></span>) .width(<span class="hljs-number"><span class="hljs-number">50</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">2</span></span>) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'#FF6438'</span></span>) Text(<span class="hljs-string"><span class="hljs-string">'纯天然成分'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">18</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#FF6438'</span></span>) .fontWeight(FontWeight.Lighter) } Text(<span class="hljs-string"><span class="hljs-string">'让生活'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">50</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#26273C'</span></span>) Text(<span class="hljs-string"><span class="hljs-string">'处处'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">50</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#26273C'</span></span>) .fontWeight(FontWeight.Bold) Row() { Text(<span class="hljs-string"><span class="hljs-string">'洋溢'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">50</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#932AE6'</span></span>) Text(<span class="hljs-string"><span class="hljs-string">'彩色'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">50</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#FF6438'</span></span>) } Text(<span class="hljs-string"><span class="hljs-string">'守护你的美丽,我们别无所求,惟有提供\n最好的一切'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">13</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#9094AC'</span></span>) .fontWeight(FontWeight.Lighter) Row({space: <span class="hljs-number"><span class="hljs-number">40</span></span>}) { Button() { Text(<span class="hljs-string"><span class="hljs-string">'浏览全部'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>) .fontColor(Color.White) .fontWeight(FontWeight.Lighter) } .width(<span class="hljs-number"><span class="hljs-number">140</span></span>) .height(<span class="hljs-number"><span class="hljs-number">45</span></span>) .type(ButtonType.Normal) .borderRadius(<span class="hljs-number"><span class="hljs-number">8</span></span>) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'#FF6438'</span></span>) Row() { Blank() Text(<span class="hljs-string"><span class="hljs-string">'现在下单'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#932AE6'</span></span>) .fontWeight(FontWeight.Lighter) Blank() } .width(<span class="hljs-number"><span class="hljs-number">140</span></span>) .height(<span class="hljs-number"><span class="hljs-number">45</span></span>) .borderWidth(<span class="hljs-number"><span class="hljs-number">1</span></span>) .borderColor(<span class="hljs-string"><span class="hljs-string">'#932AE6'</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">8</span></span>) } .padding({top: <span class="hljs-number"><span class="hljs-number">40</span></span>}) } .alignItems(HorizontalAlign.Start) .padding({ left:<span class="hljs-number"><span class="hljs-number">60</span></span>, top: <span class="hljs-number"><span class="hljs-number">20</span></span> })
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

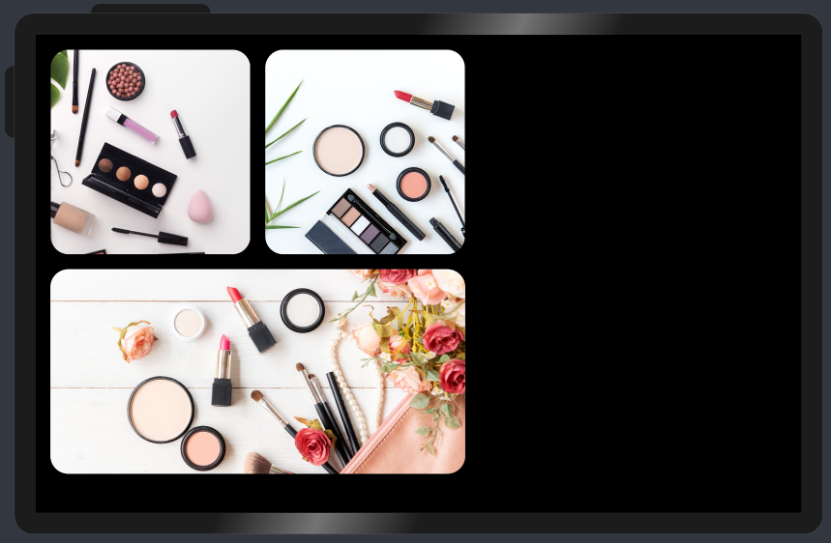
图片区
页面中部右侧是化妆品的图片集中展示。首先在pages目录下新建banner.ets源文件。
双卡片组
卡片组由2个图片拼成一组,加上圆角:
Row() {Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.bannner1"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">267</span></span>) .height(<span class="hljs-number"><span class="hljs-number">274</span></span>) .objectFit(ImageFit.Contain) .borderRadius(<span class="hljs-number"><span class="hljs-number">24</span></span>) .margin(right: <span class="hljs-number"><span class="hljs-number">20</span></span>) Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.banner2"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">267</span></span>) .height(<span class="hljs-number"><span class="hljs-number">274</span></span>) .objectFit(ImageFit.Contain) .borderRadius(<span class="hljs-number"><span class="hljs-number">24</span></span>) } .padding(<span class="hljs-number"><span class="hljs-number">20</span></span>)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
横幅卡片
卡片组下方是一个相当于整个卡片组宽度的横幅卡片:
Image($r(“app.media.banner3”))
.width(555)
.height(274)
.objectFit(ImageFit.Contain)
.borderRadius(24)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
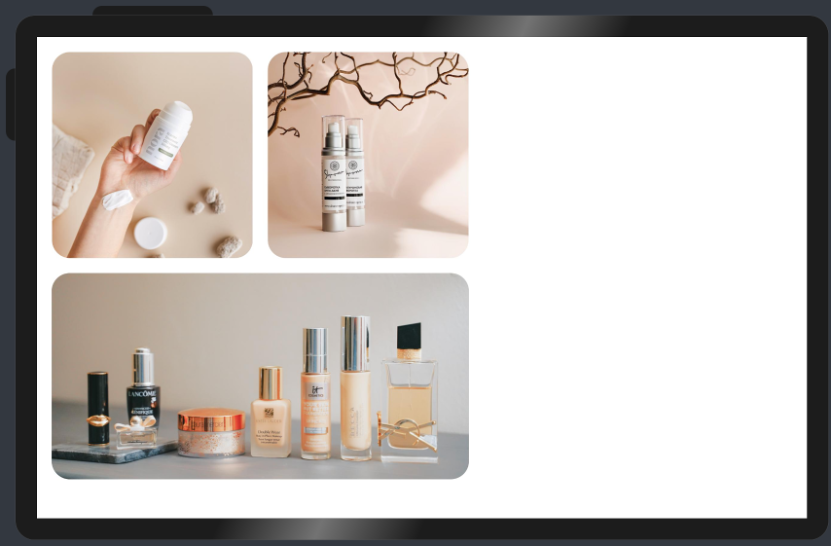
完整组件源码和预览效果
将以上纯组件和预览用组件组合起来,banner.ets源文件整个页面的代码:
@Entry @Component export default struct Banner {build() {
Column() { Row() { Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.banner11"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">210</span></span>) .height(<span class="hljs-number"><span class="hljs-number">222</span></span>) .objectFit(ImageFit.Contain) .borderRadius(<span class="hljs-number"><span class="hljs-number">24</span></span>) .margin({right: <span class="hljs-number"><span class="hljs-number">20</span></span>}) Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.banner22"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">210</span></span>) .height(<span class="hljs-number"><span class="hljs-number">222</span></span>) .objectFit(ImageFit.Contain) .borderRadius(<span class="hljs-number"><span class="hljs-number">24</span></span>) } .padding(<span class="hljs-number"><span class="hljs-number">20</span></span>) Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.bannerl3"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">440</span></span>) .height(<span class="hljs-number"><span class="hljs-number">222</span></span>) .objectFit(ImageFit.Contain) .borderRadius(<span class="hljs-number"><span class="hljs-number">24</span></span>) }
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

切换图片区的图片名称,以及查看在暗黑模式下的效果:

评价浮层
在图片区左下有一个用户评价的浮层。在pages目录下新建comment.ets源文件。
评价卡片
评价卡片包含文字和评分图片,其中评分图片使用ForEach进行循环渲染5次:
Column() {Text(<span class="hljs-string"><span class="hljs-string">'小周'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">16</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#26273C'</span></span>) .fontWeight(FontWeight.Bold) Text(<span class="hljs-string"><span class="hljs-string">'最好用的套装之一'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#585C77'</span></span>) .fontWeight(FontWeight.Lighter) Row(space: <span class="hljs-number"><span class="hljs-number">8</span></span>) { ForEach([<span class="hljs-number"><span class="hljs-number">1</span></span>,<span class="hljs-number"><span class="hljs-number">2</span></span>,<span class="hljs-number"><span class="hljs-number">3</span></span>,<span class="hljs-number"><span class="hljs-number">4</span></span>,<span class="hljs-number"><span class="hljs-number">5</span></span>], () => { Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.star_cmt"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">15</span></span>) .height(<span class="hljs-number"><span class="hljs-number">15</span></span>) .objectFit(ImageFit.Contain) }) } .padding({top: <span class="hljs-number"><span class="hljs-number">10</span></span>}) } .alignItems(HorizontalAlign.Start) .width(<span class="hljs-number"><span class="hljs-number">263</span></span>) .height(<span class="hljs-number"><span class="hljs-number">111</span></span>) .shadow({ radius:<span class="hljs-number"><span class="hljs-number">15</span></span>, color: <span class="hljs-string"><span class="hljs-string">'#F8F9FC'</span></span>} ) .backgroundColor(Color.White) .padding(<span class="hljs-number"><span class="hljs-number">20</span></span>) .margin(<span class="hljs-number"><span class="hljs-number">20</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">18</span></span>)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
因为卡片背景是白色,在正常模式下无法看到边界,切换到暗黑模式下进行预览:

评价头像
评价图片周围有边框,Image本身并不支持这样的边框,可以包装在Column容器中赋予均等的内边距即可:
Column() {
Image($r(“app.media.avatar_2”))
.width(56)
.height(56)
.borderRadius(8)
}
.backgroundColor(’#C4C4C4’)
.padding(5)
.borderRadius(8)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
完整源码和预览效果
将以上卡片和头像组合起来,再讲头像的位置做一定程度的向左上偏移,comment.ets源文件整个页面的代码:
@Entry @Component export default struct Comment { build() {Stack() { Column() { Text(<span class="hljs-string"><span class="hljs-string">'小周'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">16</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#26273C'</span></span>) .fontWeight(FontWeight.Bold) Text(<span class="hljs-string"><span class="hljs-string">'最好用的套装之一'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>) .fontColor(<span class="hljs-string"><span class="hljs-string">'#585C77'</span></span>) .fontWeight(FontWeight.Lighter) Row({space: <span class="hljs-number"><span class="hljs-number">8</span></span>}) { ForEach([<span class="hljs-number"><span class="hljs-number">1</span></span>,<span class="hljs-number"><span class="hljs-number">2</span></span>,<span class="hljs-number"><span class="hljs-number">3</span></span>,<span class="hljs-number"><span class="hljs-number">4</span></span>,<span class="hljs-number"><span class="hljs-number">5</span></span>], () => { Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.star_cmt"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">15</span></span>) .height(<span class="hljs-number"><span class="hljs-number">15</span></span>) .objectFit(ImageFit.Contain) }) } .padding({top: <span class="hljs-number"><span class="hljs-number">10</span></span>}) } .alignItems(HorizontalAlign.Start) .width(<span class="hljs-number"><span class="hljs-number">263</span></span>) .height(<span class="hljs-number"><span class="hljs-number">111</span></span>) .shadow({ radius:<span class="hljs-number"><span class="hljs-number">15</span></span>, color: <span class="hljs-string"><span class="hljs-string">'#F8F9FC'</span></span> }) .backgroundColor(Color.White) .padding({left: <span class="hljs-number"><span class="hljs-number">70</span></span>,top: <span class="hljs-number"><span class="hljs-number">20</span></span>}) .margin(<span class="hljs-number"><span class="hljs-number">20</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">18</span></span>) Row() { Column() { Image($r(<span class="hljs-string"><span class="hljs-string">"app.media.avatar_2"</span></span>)) .width(<span class="hljs-number"><span class="hljs-number">56</span></span>) .height(<span class="hljs-number"><span class="hljs-number">56</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">8</span></span>) } .backgroundColor(<span class="hljs-string"><span class="hljs-string">'#C4C4C4'</span></span>) .padding(<span class="hljs-number"><span class="hljs-number">5</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">8</span></span>) .alignItems(HorizontalAlign.Start) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .offset({ y: -<span class="hljs-number"><span class="hljs-number">30</span></span> }) } .padding(<span class="hljs-number"><span class="hljs-number">20</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

首页的调整优化
将以上组件完整组合在一个Stack内,index.ets代码如下:
Stack() {Back() Column() { Nav() Row() { Theme() Banner() } } } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

看起来导航、主题文字区、图片组都偏大,需要针对性调整。
各子组件的调整,不再赘述,请同学们自行调整。
首页调整
把首页进行相应尺寸调整,另外加上评价浮层及偏移,index.ets代码如下:
import Back from ‘./back.ets’ import Nav from ‘./nav.ets’ import Theme from ‘./theme.ets’ import Banner from ‘./banner.ets’ import Comment from ‘./comment.ets’@Entry @Component struct Index { build() { Stack() {
Back() Column() { Nav() Row() { Theme() Banner() } } .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) Column() { Blank() Comment() } .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .offset({ x: <span class="hljs-number"><span class="hljs-number">100</span></span> }) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
预览效果
调整优化后的首页预览:

暗黑模式下的效果如下:

您可以根据本帖开始的设计效果,自行更改适配的字体颜色。
总结
NEXT更适合App开发,配合最新的DevEco Studio 5.0,即使您手头没有设备,也可以进行相对完善的UI开发大部分工作。
关于HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(3)的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next版本实战 - 溢彩美妆App(3)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








