HarmonyOS 鸿蒙Next页面上下出现空白
HarmonyOS 鸿蒙Next页面上下出现空白
今天更新之后,页面的上下出现空白部分,但是宽高都已经设置成100了

代码如下
@Entry @Component struct LoginPage { @State cardCode: string = ‘’;build() { Row() { // 登录页背景 Image(‘image/login/form.png’) .width(‘73%’) .height(‘100%’)
<span class="hljs-comment"><span class="hljs-comment">// 登录</span></span> Column({ space: <span class="hljs-number"><span class="hljs-number">15</span></span> }) { Row() { <span class="hljs-comment"><span class="hljs-comment">// logo</span></span> <span class="hljs-comment"><span class="hljs-comment">// Image()</span></span> Text(<span class="hljs-string"><span class="hljs-string">'您好'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">60</span></span>) .fontWeight(FontWeight.Bold) .fontColor(<span class="hljs-string"><span class="hljs-string">'#b0d9fd'</span></span>) } Text(<span class="hljs-string"><span class="hljs-string">'欢迎使用XXXX系统'</span></span>) .fontWeight(FontWeight.Medium) .fontSize(<span class="hljs-number"><span class="hljs-number">16</span></span>) .fontColor(Color.Gray) Column() { Text(<span class="hljs-string"><span class="hljs-string">'请输入您的卡号'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">12</span></span>) .fontWeight(FontWeight.Lighter) TextInput({ text: $$<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.cardCode }) .maxLength(<span class="hljs-number"><span class="hljs-number">15</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">0</span></span>) .type(InputType.Number) .width(<span class="hljs-string"><span class="hljs-string">'80%'</span></span>) } .alignItems(HorizontalAlign.Start) Row({ space: <span class="hljs-number"><span class="hljs-number">20</span></span> }) { Image(<span class="hljs-string"><span class="hljs-string">'image/login/ic_public_settings.svg'</span></span>) .width(<span class="hljs-number"><span class="hljs-number">50</span></span>) .height(<span class="hljs-number"><span class="hljs-number">50</span></span>) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'#b0d9fd'</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">5</span></span>) .fillColor(Color.White) Image(<span class="hljs-string"><span class="hljs-string">'image/login/ic_screenshot_arrowhead.svg'</span></span>) .height(<span class="hljs-number"><span class="hljs-number">50</span></span>) .height(<span class="hljs-number"><span class="hljs-number">50</span></span>) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'#b0d9fd'</span></span>) .borderRadius(<span class="hljs-number"><span class="hljs-number">5</span></span>) .fillColor(Color.White) } .justifyContent(FlexAlign.Center) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-number"><span class="hljs-number">100</span></span>) } .layoutWeight(<span class="hljs-number"><span class="hljs-number">1</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) } .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
关于HarmonyOS 鸿蒙Next页面上下出现空白的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next页面上下出现空白的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
14 回复
用的是最新的DevEco Studio NEXT Developer Beta2 5.0.3.500
更多关于HarmonyOS 鸿蒙Next页面上下出现空白的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

大哥,解决了吗?我这边也出现了空白
设置全屏启动
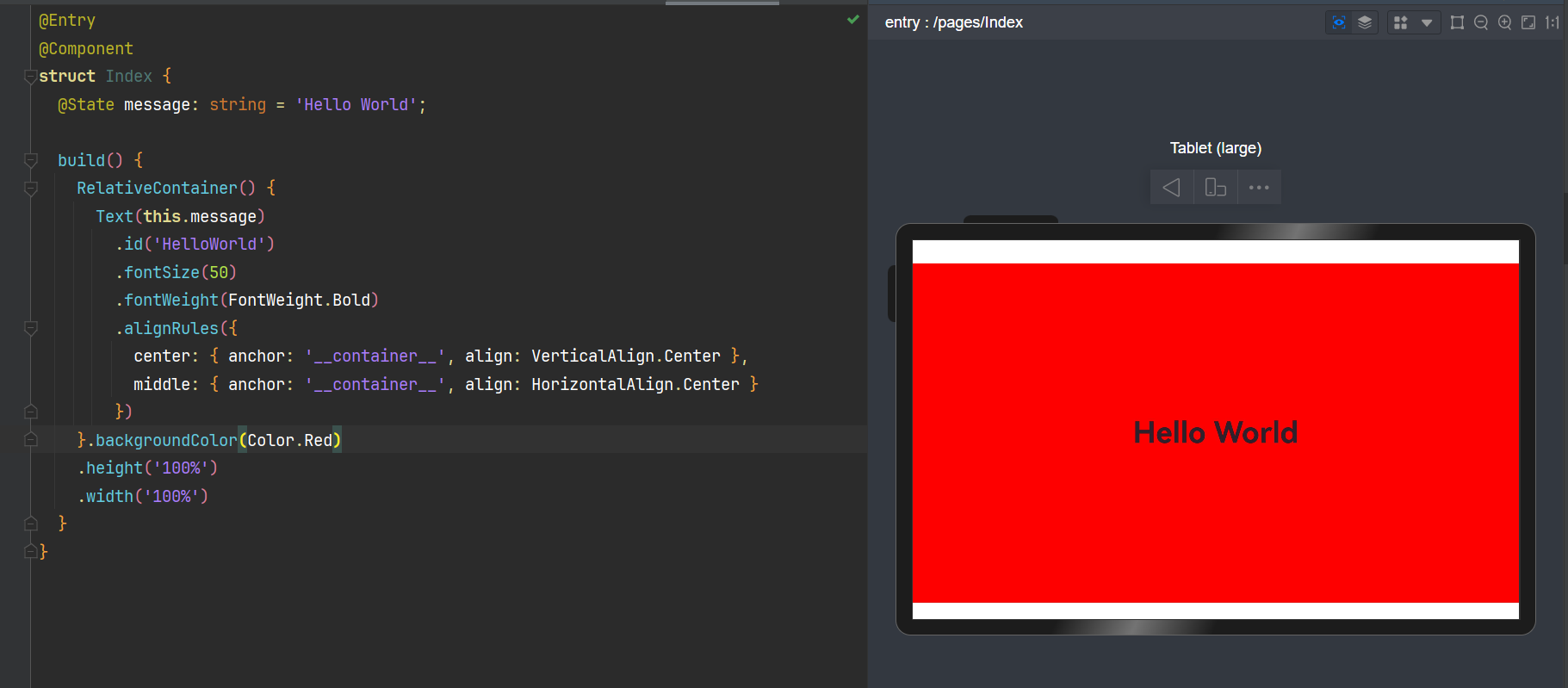
新建一个新的页面设置背景色也是有空白
好像换了新的beta2版本的问题,看到别人也有这个问题
盲猜,可能是楼上说的你图片有空白,不然的话就是图片宽度限制了高度,使用.objectFit调整图片填充方式,枚举类型
新建一个新的页面设置背景色也是有空白
试了代码显示没有留空的,是不是你的图片上下有空白的?
图片没有空白
你用最新的版本 重新创建项目就会出现上下空白
应用在默认情况下窗口背景绘制范围是全屏,但UI元素被限制在安全区内(自动排除状态栏和导航条)进行布局,来避免界面元素被状态栏和导航条遮盖。可通过在装载启动页面时强制设置全屏解决。









