HarmonyOS 鸿蒙Next:当多个List垂直排列时,list不设置高度顶满问题解决方案
HarmonyOS 鸿蒙Next:当多个List垂直排列时,list不设置高度顶满问题解决方案
当多个List垂直排列的情况下,list不设置高度,默认会顶满,设置为‘auto’ 貌似也不行,有什么解决方案?
关于HarmonyOS 鸿蒙Next:当多个List垂直排列时,list不设置高度顶满问题解决方案的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
10 回复
我理解的是List作为滑动组件 他的大小 只能由从它的父视图或者祖先视图提供。你如果什么都没写,那么他默认应该就找到的是最底部的window的大小
更多关于HarmonyOS 鸿蒙Next:当多个List垂直排列时,list不设置高度顶满问题解决方案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
[@Entry](/user/Entry)
[@Component](/user/Component)
export struct ObservedV2Page {
[@State](/user/State) data:number[] = []
aboutToAppear(): void {
for (let i = 0; i < 10; i++) {
this.data.push(i);
}
}
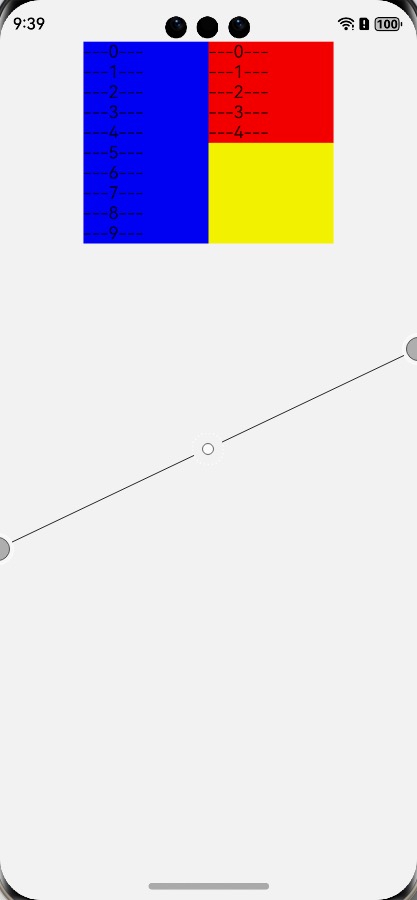
build() {
Column(){
Row(){
List(){
ForEach(this.data,(item:number)=>{
ListItem(){
Text(`---${item}---`)
}
})
}.width('30%')
.backgroundColor(Color.Blue)
List(){
ForEach(this.data.slice(0,5),(item:number)=>{
ListItem(){
Text(`---${item}---`)
}
})
}.width('30%')
.backgroundColor(Color.Red)
}.alignItems(VerticalAlign.Top)
}.backgroundColor(Color.Yellow)
}
}
不是特别确定你想说的上面代码的情况。给List外面套一个Column就可以。
可否上个具体的想实现的效果图
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
感觉应该是要算一个高度然后去设置吧,实在不行可以试试Grid布局方式,看能不能解决你的问题
你描述你的使用场景,我很少见到list不设高度。最少也得有个最大高度
在鸿蒙里边没有高度默认就是满的,其他平台不是的,多type的item 如果还得去费劲计算高度,也太搞了
有没有一种可能,其他平台的对应的标签对标的是column