AI大模型如何还原设计稿来,如何让AI参考设计稿自动生成代码
AI大模型虽然可以还原设计稿,但是能力有限,下面我们给大家提供一些AI还原设计稿的案例。
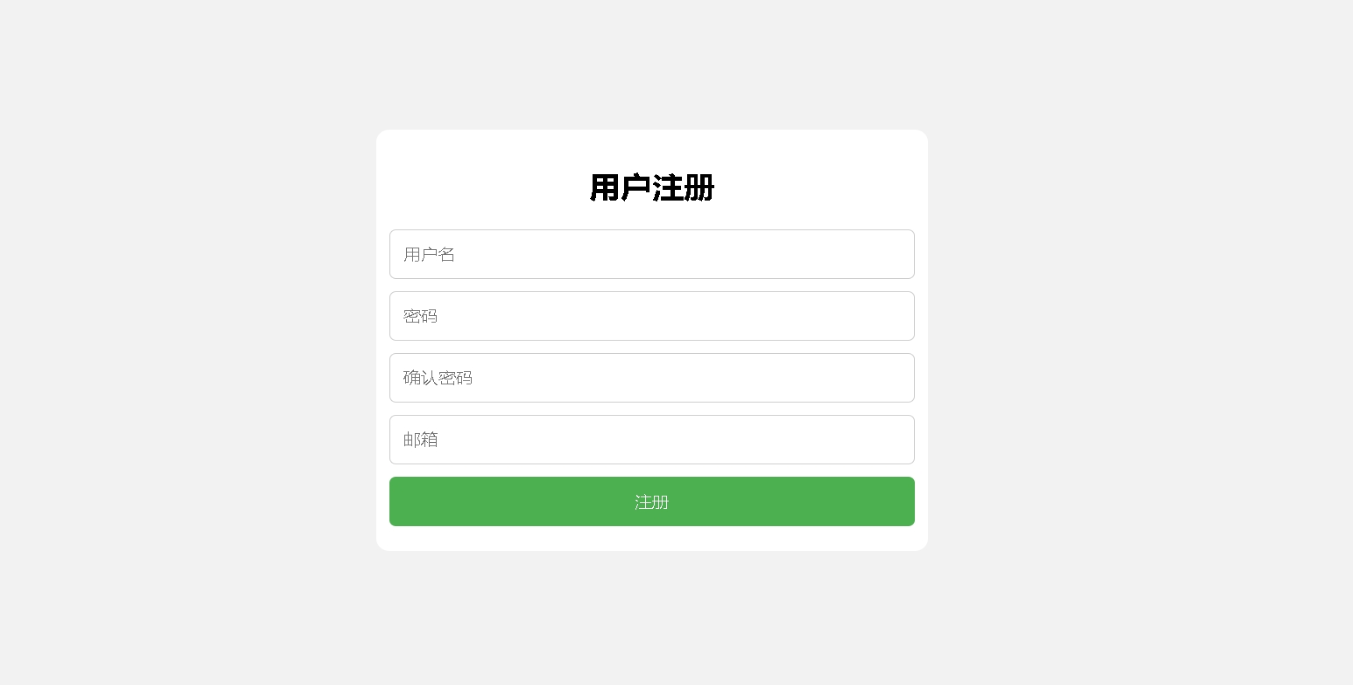
第一步: 准备设计稿让AI给我们生成代码

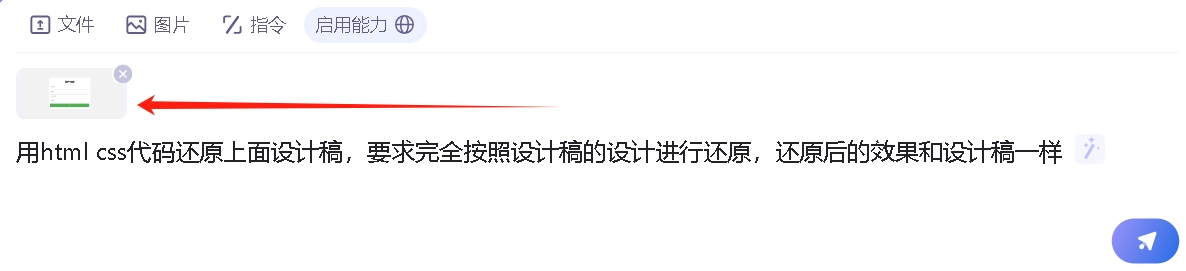
第二步: 把设计稿传到AI大模型里面,输入Prompt提示词,让AI大模型给我们还原设计稿
用html css代码还原上面设计稿,要求完全按照设计稿的设计进行还原,还原后的效果和设计稿一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册表单</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="register-form">
<form action="submit_url_here" method="post">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div class="form-group">
<label for="confirm-password">确认密码:</label>
<input type="password" id="confirm-password" name="confirm-password" required>
</div>
<div class="form-group">
<label for="email">邮箱地址:</label>
<input type="email" id="email" name="email" required>
</div>
<button type="submit">注册</button>
</form>
</div>
</body>
</html>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #fff;
}
.register-form {
background-color: #f9f9f9;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 300px;
text-align: center;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
margin-bottom: 5px;
color: #333;
}
.form-group input {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
font-size: 16px;
}
button[type="submit"] {
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
}
button[type="submit"]:hover {
background-color: #45a049;
}还原一个List的设计稿
 输入Prompt:
输入Prompt:
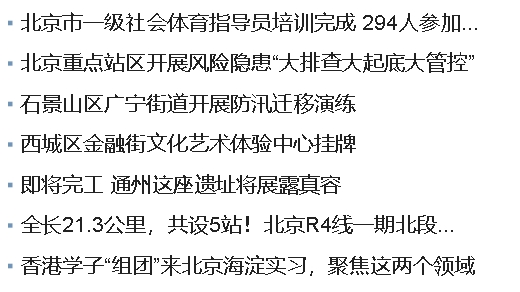
用html css代码还原上图的列表,要求列表中的文字和图片中的文字一样AI返回的代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表还原</title>
<style>
/* CSS样式 */
body {
font-family: Arial, sans-serif;
}
/* 列表样式 */
ul {
list-style-type: none;
padding: 0;
}
li {
padding: 5px 0;
border-bottom: 1px solid #ccc;
}
/* 图片样式(此处仅为示例,您需要根据实际图片调整) */
.list-image {
display: inline-block;
width: 50px; /* 假设图片宽度为50px */
height: 50px; /* 假设图片高度为50px */
margin-right: 10px; /* 图片与文本之间的间距 */
background-size: cover; /* 使得图片能够完全覆盖容器 */
/* 您需要为每个列表项提供实际的图片路径 */
/* 例如: background-image: url('path_to_your_image.png'); */
}
</style>
</head>
<body>
<ul>
<!-- 注意:以下列表项中未包含图片,您可以在li中添加img标签或使用背景图片 -->
<li>
<span class="list-image" style="background-image: url('path_to_your_image1.png');"></span>
北京市一级社会体育指导员培训完成294人参加...
</li>
<li>
<span class="list-image" style="background-image: url('path_to_your_image2.png');"></span>
北京重点站区开展风险隐患“大排查大起底大管控”
</li>
<li>
<span class="list-image" style="background-image: url('path_to_your_image3.png');"></span>
石景山区广宁街道开展防汁迁移演练
</li>
<li>
<span class="list-image" style="background-image: url('path_to_your_image4.png');"></span>
西城区金融街文化艺术体验中心挂牌
</li>
<li>
<span class="list-image" style="background-image: url('path_to_your_image5.png');"></span>
即将完工通州这座遗址将展露真容
</li>
<li>
<span class="list-image" style="background-image: url('path_to_your_image6.png');"></span>
全长21.3公里,共设5站!北京R4线一期北段...
</li>
<li>
<span class="list-image" style="background-image: url('path_to_your_image7.png');"></span>
香港学子“组团”来北京海淀实习,聚焦这两个领域
</li>
</ul>
</body>
</html>
```
1 回复









