HarmonyOS 鸿蒙Next:zindex无法遮挡父级的边框
HarmonyOS 鸿蒙Next:zindex无法遮挡父级的边框
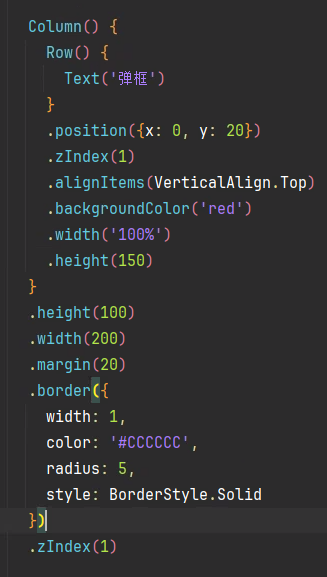
父级Column,子级Row,用position和zindex来实现显隐的弹框的效果,但是父级的边框无法被遮住


更多关于HarmonyOS 鸿蒙Next:zindex无法遮挡父级的边框的实战教程也可以访问 https://www.itying.com/category-93-b0.html
zIndex文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-universal-attributes-z-order-V5#zindex
demo中的zIndex是有效果的,卡片的zIndex属性是1如果把Text(‘ZIndex改变Z轴’)的zIndex的值超过1的话,那么这个text将会在卡片组件的上方,去掉之后起效果是因为卡片本来就是在text之后写入,所以会在text的上层显示,zIndex属性可以在没有Stack的情况下使用。
更多关于HarmonyOS 鸿蒙Next:zindex无法遮挡父级的边框的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙)开发中,z-index 属性的行为可能不同于传统的Web CSS,因为鸿蒙系统是基于自己的渲染引擎和布局系统。如果你发现 z-index 无法遮挡父级的边框,这可能是因为鸿蒙的布局机制或层叠上下文(Stacking Context)的处理方式与Web标准有所不同。
首先,请确保你的元素是定位元素(如 position: absolute;、position: relative;、position: fixed; 或 position: sticky;),因为 z-index 只对这些定位元素生效。其次,检查父元素是否有设置可能影响层叠的CSS属性,如 overflow 或其他可能影响渲染的属性。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:zindex无法遮挡父级的边框的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







