HarmonyOS 鸿蒙二维数组ForEach循环遇到的坑和解决方案
HarmonyOS 鸿蒙二维数组ForEach循环遇到的坑和解决方案
二维数组循环渲染
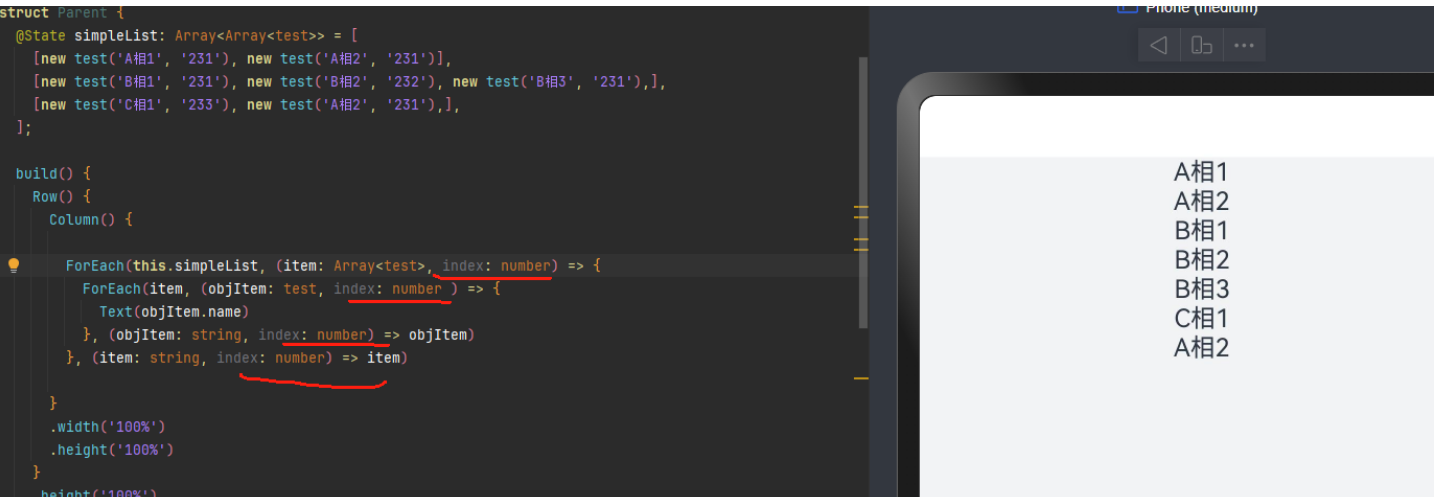
Struct Parent {
[@state](/user/state) simpleList:Array<Array<test>>=[
[new test('A相1','231'),new test('A相2',"231")],
[new test('B相1','231'),new test('B相2''232'),new test('B相3','231')],
[new test('C相1','233'),new test('A相2','231')]
];
build() {
Row() {
Column(){
ForEach(this.simpleList, (item: Array<test>,index:number)=>{ ForEach(item,(objItem: test, index: number) => { Text(objItem.name)
},(objItem:string,index:number)=> objItem)
},(item:string,index:number)=> item)
}
.width('100%')
.height('100%')
}
.height('100%')

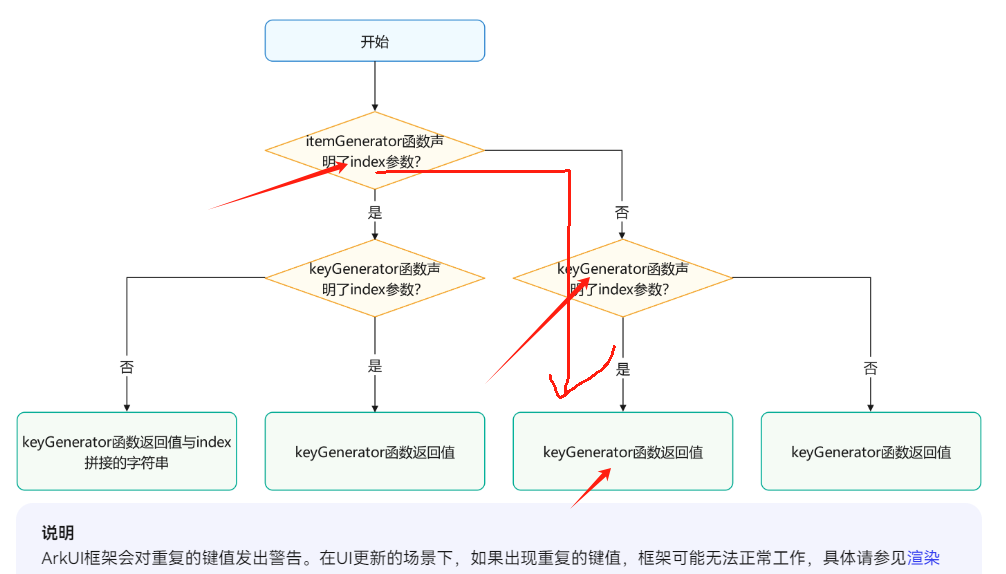
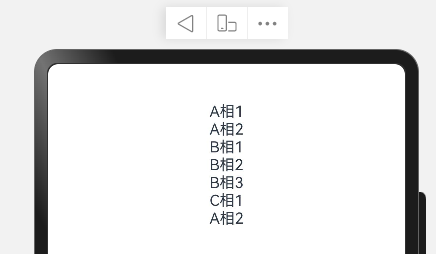
循环里面一定要写index:number 不然渲染不全,查阅官方文档,ForEach里面的key需要不唯一,但是用自定义的key,如果你的item数据每个不一样的话,有id的话,这个item的key 就是唯一的了,index传进去里面循环自动给key唯一了,具体如图:

解决方案
不管index 有没有使用,都传一下,然后自己定义key,因为里面index自动执行唯一了
也可以删掉ForEach的第三个参数。

class test { name: string b: stringconstructor(name: string, b: string) { this.name = name this.b = b } }
@Entry @Component struct Page80 { @State simpleList: Array<Array<test>> = [ [new test(‘A相1’, ‘231’), new test(‘A相2’, “231”)], [new test(‘B相1’, ‘231’), new test(‘B相2’, ‘232’), new test(‘B相3’, ‘231’)], [new test(‘C相1’, ‘233’), new test(‘A相2’, ‘231’)] ];
build() { Row() { Column() { ForEach(this.simpleList, (item: Array<test>) => { ForEach(item, (objItem: test) => { Text(objItem.name) }) }) } .width(‘100%’) .height(‘100%’) } .height(‘100%’) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙二维数组ForEach循环遇到的坑和解决方案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙开发中,二维数组ForEach循环可能遇到的坑包括:
-
键值生成问题:二维数组的每个元素都是数组,键值生成函数需要能正确地为这些子数组生成唯一且持久的键值。如果键值生成不当,可能导致渲染错误或性能问题。
-
渲染性能:二维数组可能包含大量数据,ForEach循环渲染时如果不注意性能优化,可能会导致界面卡顿。
解决方案:
- 确保键值生成函数能够基于二维数组的结构生成唯一键值,避免使用索引作为键值的一部分,因为索引在数组变动时可能不再唯一。
- 优化数据源,减少不必要的渲染,例如使用懒加载或分批加载技术。
- 定期检查并优化ForEach循环中的逻辑,避免不必要的复杂计算或I/O操作。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙二维数组ForEach循环遇到的坑和解决方案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







