HarmonyOS 鸿蒙Next完美实现Navigation title居中,全网唯一标准答案。
HarmonyOS 鸿蒙Next完美实现Navigation title居中,全网唯一标准答案。
<markdown _ngcontent-paq-c237="" class="markdownPreContainer">
@satis/center-title
简介
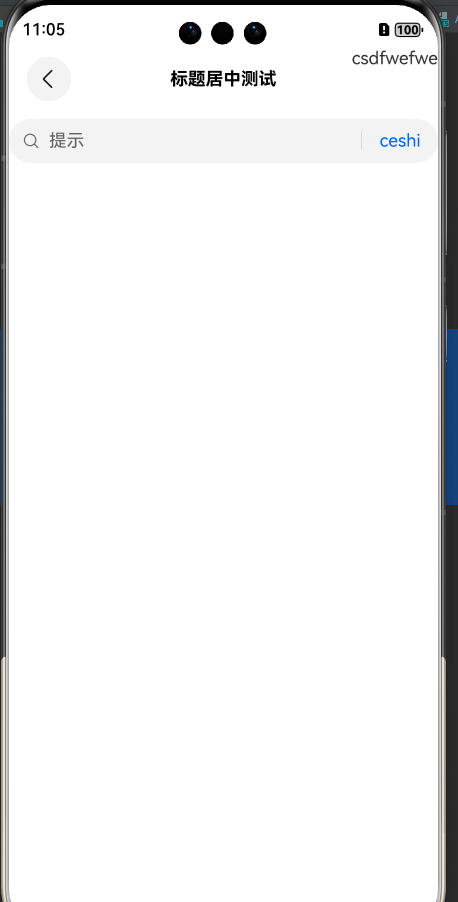
Navigation 标题居中 NavDestination 标题居中 ,最标准的实现方式
1. 下载安装
ohpm install [@satis](/user/satis)/center-title
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>或者在需要使用的模块下 oh-package.json5
"dependencies": {
"[@satis](/user/satis)/center-title": "^1.0.0"
},
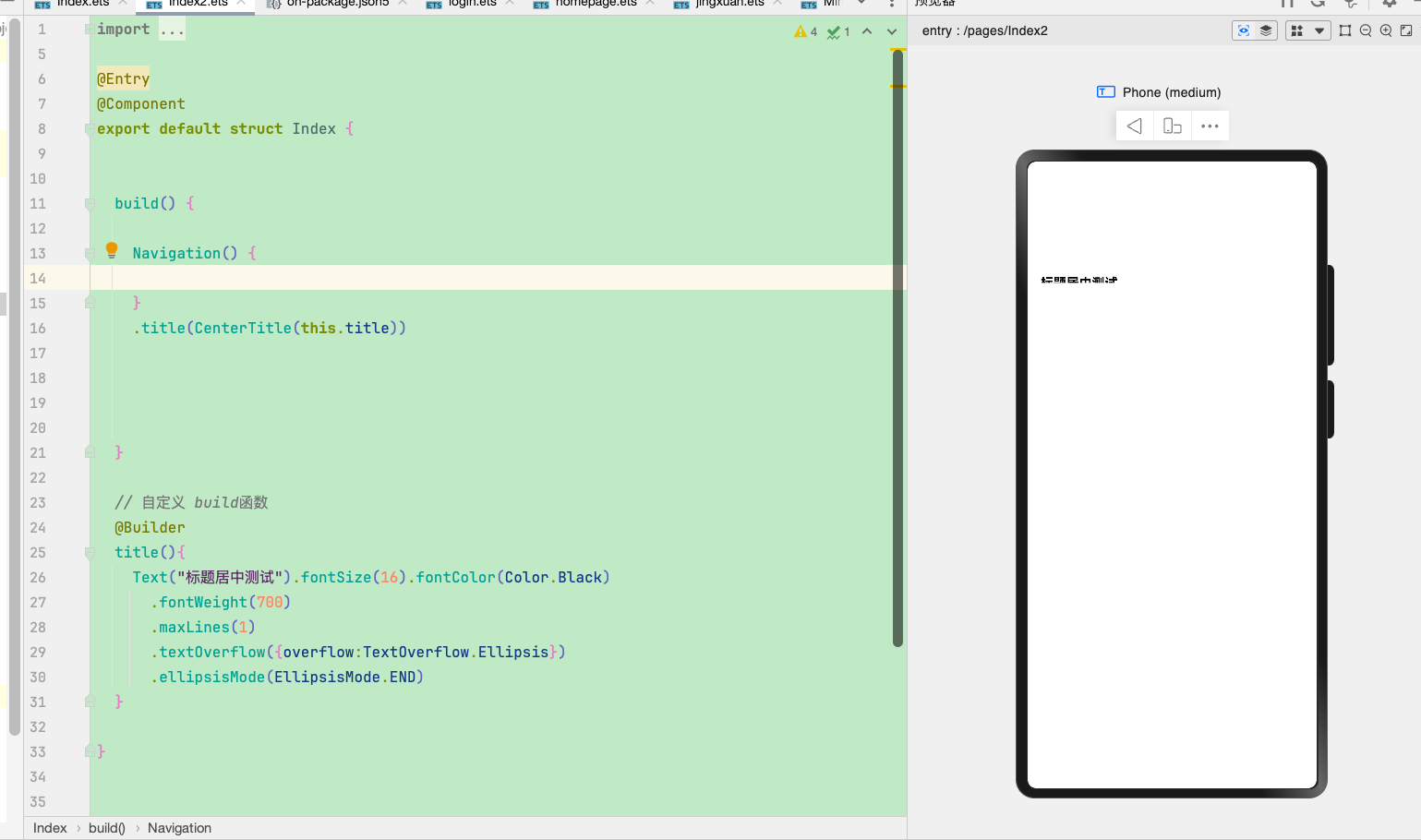
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>2. 使用
Navigation() {
...
}
.title(CenterTitle(this.title))
// 或在NavDestination
NavDestination() {
…
}
.title(CenterTitle(this.title))
// 自定义 build函数
@Builder
title(){
Text(“标题居中测试”).fontSize(16).fontColor(Color.Black)
.fontWeight(700)
.maxLines(1)
.textOverflow({overflow:TextOverflow.Ellipsis})
.ellipsisMode(EllipsisMode.END)
}
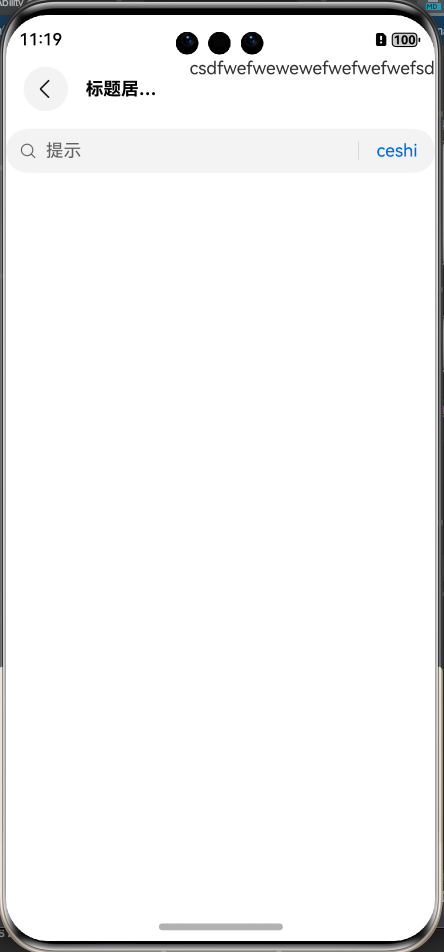
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>3. 效果展示

注意!!!!!!!! 如果右侧自定义菜单过长 ,则标题会退化到左侧显示

更多关于HarmonyOS 鸿蒙Next完美实现Navigation title居中,全网唯一标准答案。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
import { CenterTitle } from '[@satis](/user/satis)/center-title'
[@Builder](/user/Builder)
export function SwiperBannerPageBuilder(name:string, param:Object) {
SwiperBannerPage()
}
[@Entry](/user/Entry)
[@Component](/user/Component)
export struct SwiperBannerPage {
build() {
NavDestination() {
Column() {
} // Column
.width('100%')
.height('100%')
.backgroundColor($r('app.color.gray_bg'))
} // Nav
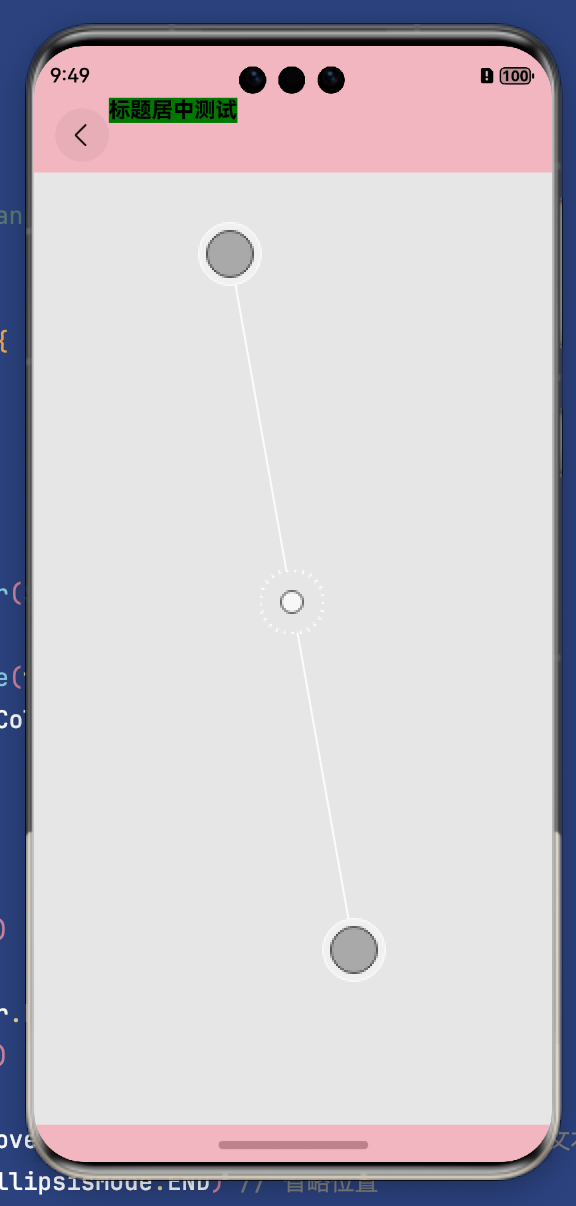
.title(CenterTitle(this.navTitle()))
.backgroundColor(Color.Pink)
}
[@Builder](/user/Builder)
navTitle(){
Text("标题居中测试")
.fontSize(16)
.fontColor(Color.Black)
.fontWeight(700)
.maxLines(1)
.textOverflow({overflow:TextOverflow.Ellipsis}) //设置文本超长时的显示方式
.ellipsisMode(EllipsisMode.END) // 省略位置
.backgroundColor(Color.Green)
}
}

更多关于HarmonyOS 鸿蒙Next完美实现Navigation title居中,全网唯一标准答案。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
你好,你这个位置 .title(CenterTitle(this.navTitle())) 改成 .title(CenterTitle(this.navTitle))
传的是builder 而不是 component,用括号的话就是构建了
 您好,我把你的代码原封不动的拿过来,好像也是不行呢
您好,我把你的代码原封不动的拿过来,好像也是不行呢你没设置titlemode
设置titlemode mini
设置titlemode mini
HarmonyOS 鸿蒙Next实现Navigation title居中,可通过使用@satis/center-title包或自定义布局方式调整。在Navigation组件中,title属性支持CustomBuilder,可自定义修改标题样式。将@satis/center-title引入并使用其CenterTitle组件包裹标题,可较简单地实现居中。若需更多自定义,可在布局文件中调整Navigation组件的样式,使用Flexbox或类似布局方式,设置合适的对齐属性。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next完美实现Navigation title居中,全网唯一标准答案。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








