HarmonyOS 鸿蒙Next Navigation的标题Title,如何居中显示
HarmonyOS 鸿蒙Next Navigation的标题Title,如何居中显示
看到的一些解决方案都是在隐藏返回按钮的情况居中的,或者右侧没有相应item控件,不适合我这个情况
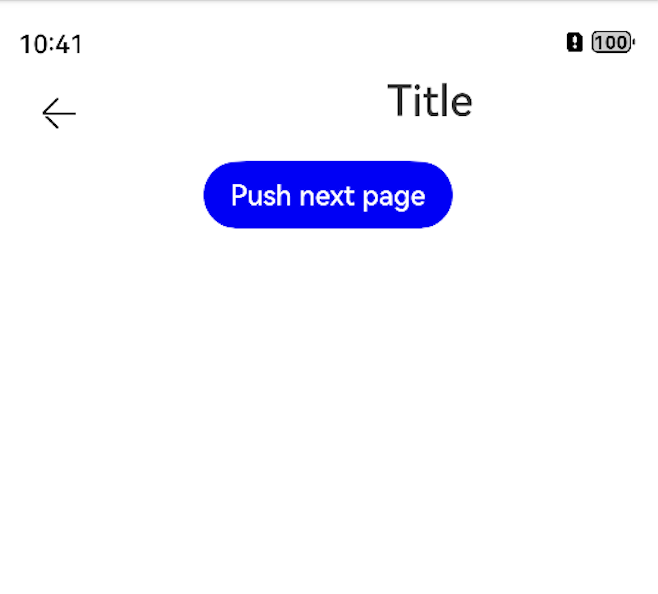
如图所示,在不隐藏返回按钮的前提下,如何让标题title居中显示,试过很多方法都不太行,或者怎么获取控件之间的间距来进行计算,有懂这方面的大佬吗?


更多关于HarmonyOS 鸿蒙Next Navigation的标题Title,如何居中显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
使用[@satis](/user/satis)/center-title
更多关于HarmonyOS 鸿蒙Next Navigation的标题Title,如何居中显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
[@Builder](/user/Builder)
export function navigationBar1(){
Row(){
Text("Home Page").fontColor('white')
}.width('100%').height(44).backgroundColor('red').justifyContent(FlexAlign.Center)
}
在使用的时候,
import { navigationBar1 } from './navigation/navigationBar'struct App { build() { Column(){ Navigation(){
}.title(navigationBar1()).navBarWidth(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) }
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
你这种方案只使用 backicon 跟menu 都不存在的情况,可以看下https://developer.huawei.com/consumer/cn/blog/topic/03158672424963003h±/$%-+使用@satis/center-title
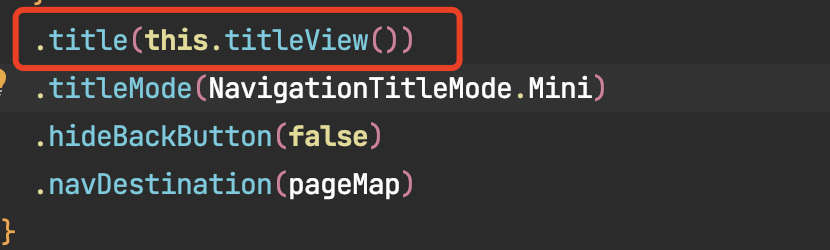
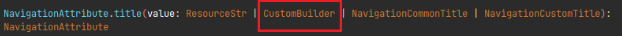
楼主您好,title属性支持参数类型为 CustomBuilder,可自定义修改标题样式

自定义组件了
看来没什么好方法
可以看下https://developer.huawei.com/consumer/cn/blog/topic/03158672424963003h±/$%-+使用@satis/center-title
在HarmonyOS开发中,要实现Next Navigation的标题(Title)居中显示,通常需要在布局文件(XML)中调整或自定义导航栏的布局,或者在代码中动态设置标题的位置。由于HarmonyOS的UI布局灵活性较高,推荐使用Flex布局或Grid布局来精确控制元素位置。
对于标题的居中,可以检查是否设置了导航栏的标题布局属性,如justify-content或align-items为center。如果直接操作无效,可能需要通过自定义组件的方式来实现更细致的布局控制。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next Navigation的标题Title,如何居中显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








