HarmonyOS 鸿蒙Next Navigation的title居中显示方法
HarmonyOS 鸿蒙Next Navigation的title居中显示方法
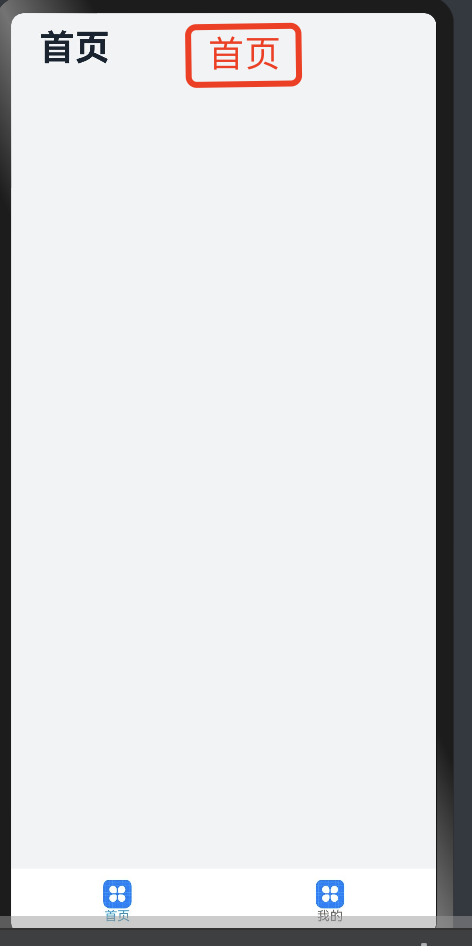
这个是不是能实现?还是说必须按照现在的风格展示这个title?
7 回复

[@Entry](/user/Entry)
[@Component](/user/Component)
struct NavRouterExample {
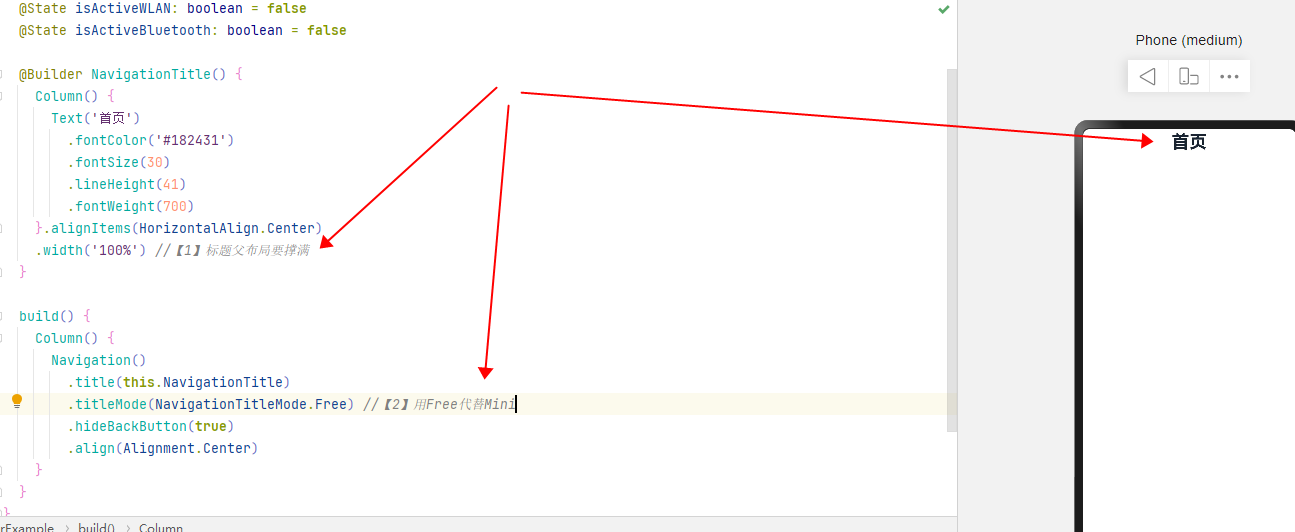
[@Builder](/user/Builder) NavigationTitle() {
Column() {
Text('首页')
.fontColor('#182431')
.fontSize(30)
.lineHeight(41)
.fontWeight(700)
}.alignItems(HorizontalAlign.Center)
.width('100%') //【1】标题父布局要撑满
}
build() {
Column() {
Navigation()
.title(this.NavigationTitle)
.titleMode(NavigationTitleMode.Free) //【2】用Free代替Mini
.hideBackButton(true)
.align(Alignment.Center)
}
}
}
感谢感谢
Mini也能用 要.margin{left:-25}
谢谢,解决了我上边很大一块空白的焦虑… 我还想怎么把nav改小点
可以看下https://developer.huawei.com/consumer/cn/blog/topic/03158672424963003
使用[@satis](/user/satis)/center-title

找了挺多地方都没有设置居中的,谁能给个解释呢...
Navigation()
.title(this.NavigationTitle)
.titleMode(NavigationTitleMode.Mini)
.hideBackButton(true)
.align(Alignment.Center)
[@Builder](/user/Builder) NavigationTitle() {
Column() {
Text('首页')
.fontColor('#182431')
.fontSize(30)
.lineHeight(41)
.fontWeight(700)
}.alignItems(HorizontalAlign.Center)
}HarmonyOS 鸿蒙Next Navigation的title居中显示,可通过包裹Navigation组件的自定义布局(如LinearLayout或RelativeLayout),并使用ohos:gravity="center"尝试实现。如果直接设置无效,可考虑使用第三方库如@satis/center-title来简化居中过程。确保在布局或组件的样式调整中考虑Navigation组件的边距。如果问题依旧没法解决请加我微信,我的微信是itying888。








