HarmonyOS 鸿蒙Next inputFilter 无法过滤个别 emoj 表情
HarmonyOS 鸿蒙Next inputFilter 无法过滤个别 emoj 表情
<markdown _ngcontent-cap-c237="" class="markdownPreContainer">
我的需求是只允许输入中文+英文+数字,我的代码是:
TextInput({ text: this.message })
.inputFilter("[\u4e00-\u9fffA-Za-z0-9]+") // 正则过滤 只保留汉字+数字+英文大小写
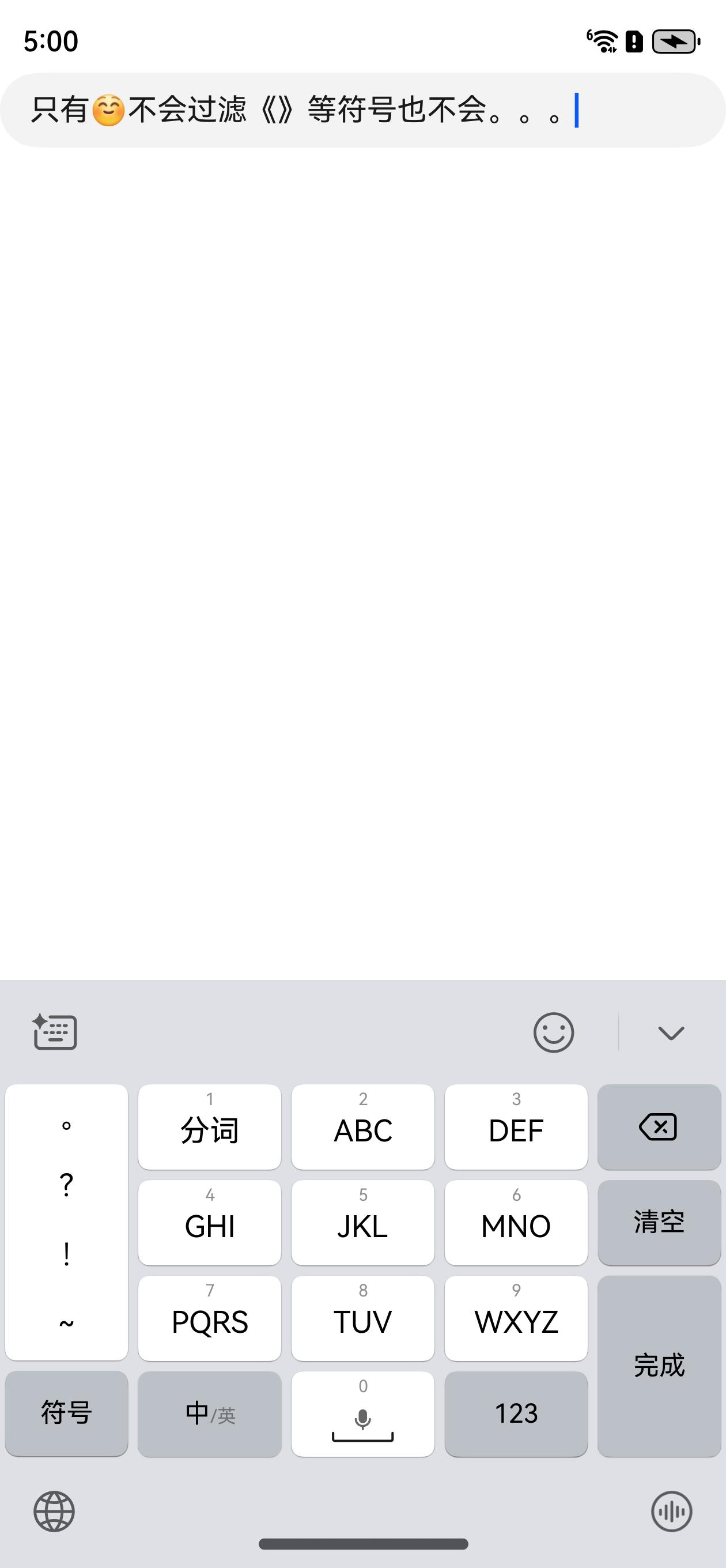
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>但实际效果中部分 emoji 不会被过滤,并且一些标点符号也不会(见下图)
请问有什么好的办法吗?

更多关于HarmonyOS 鸿蒙Next inputFilter 无法过滤个别 emoj 表情的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next inputFilter 无法过滤个别 emoj 表情的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我现在是用的这种方式,但总感觉这么做不合适
嗯 这也是无奈之举, 官方的方法存在BUG, 也可以把这个问题反馈给华为, 等待他们在新版本修复
可以试试以下方法
import { TextInput, Text, Column } from '[@ohos](/user/ohos)/tv-ui'; import { Component, State } from '[@ohos](/user/ohos)/tv-ui';@Entry export class MyApp extends Component { @State message: string = ‘’;
validateInput(input: string): string { const regex = /[^\u4e00-\u9fffA-Za-z0-9]/g; return input.replace(regex, ‘’); }
handleInput(event: any) { this.message = this.validateInput(event.value); }
render() { return ( <Column> <TextInput text={this.message} onChange={(event) => this.handleInput(event)} /> <Text>{this.message}</Text> </Column> ); } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
但是同样的正则在Android 与 iOS 上都是没问题的,这就很奇怪
完全没问题,这是最奇怪的
针对HarmonyOS鸿蒙Next inputFilter无法过滤个别emoji表情的问题,建议检查正则表达式是否全面覆盖了所有需要过滤的emoji范围。HarmonyOS的inputFilter对正则表达式的解析可能存在特定限制,尝试更新到最新版本的HarmonyOS SDK看是否有所改进。如果问题依旧存在,可以考虑在onChange事件中手动过滤并替换这些emoji。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next inputFilter 无法过滤个别 emoj 表情的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









