HarmonyOS 鸿蒙Next新版本设置宽高百分百后内容没有完全撑开
HarmonyOS 鸿蒙Next新版本设置宽高百分百后内容没有完全撑开
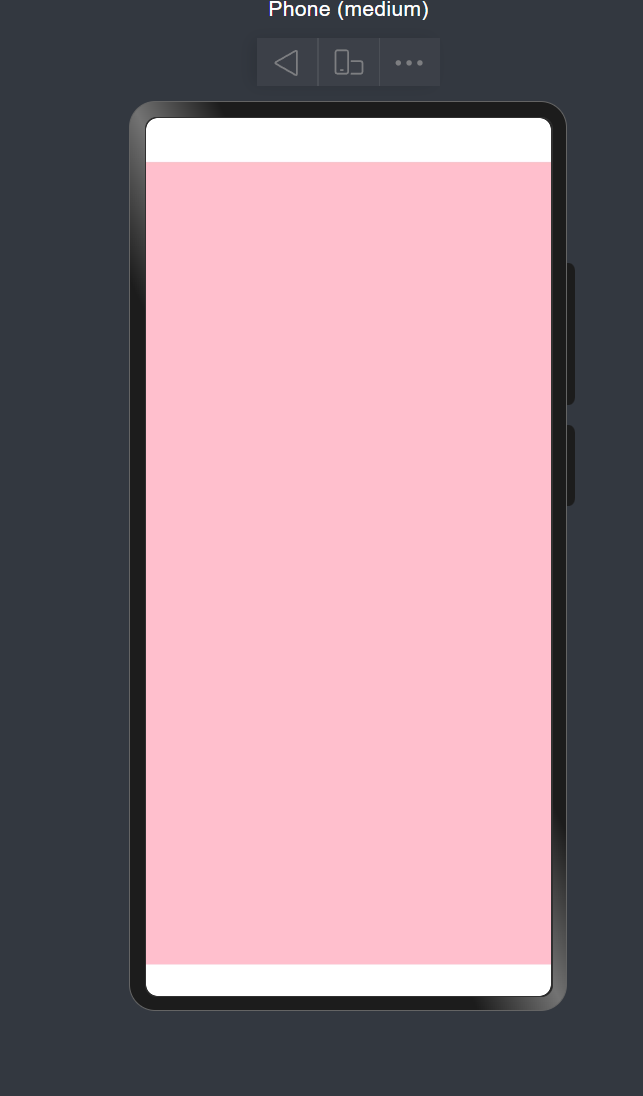
设置宽高百分百后上下两个空白区域如何去掉啊

更多关于HarmonyOS 鸿蒙Next新版本设置宽高百分百后内容没有完全撑开的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
2 回复
新版本帮你留了上(状态栏)与下(导航栏)的安全区,如果想去掉可以添加代码
onPageShow(): void {
window.getLastWindow(getContext(this), (err, data) => {
if (!err.code) {
data.setWindowLayoutFullScreen(true)
}
});
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>更多关于HarmonyOS 鸿蒙Next新版本设置宽高百分百后内容没有完全撑开的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next新版本设置宽高百分百后内容未完全撑开,可能是由于布局嵌套、父容器尺寸限制或特定组件的默认样式影响。建议检查以下几点:
- 确认父容器是否已设置为全屏或具有足够的宽高来容纳子元素。
- 使用Flex或Grid布局时,检查justifyContent和alignItems属性是否正确设置。
- 检查是否有任何样式(如padding、margin)影响了子元素的最终尺寸。
如果问题依旧没法解决,请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next新版本设置宽高百分百后内容没有完全撑开的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








