HarmonyOS 鸿蒙Next 在使用class-transformer时遇到的问题,有人遇到过吗?
HarmonyOS 鸿蒙Next 在使用class-transformer时遇到的问题,有人遇到过吗?
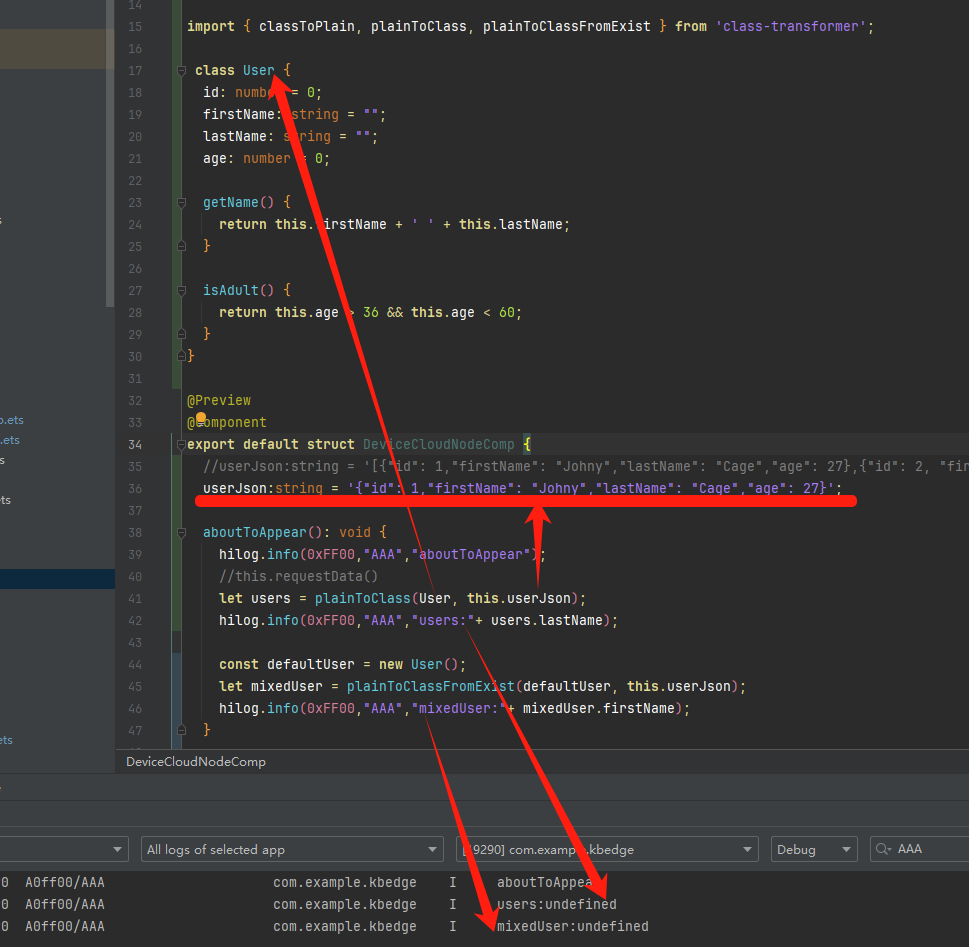
转换超级简单的一个JSON串,得到的对象值是undefined,有人知道什么原因吗?

import { classToPlain, plainToClass, plainToClassFromExist } from ‘class-transformer’;
class User {
id: number = 0;
firstName: string = “”;
lastName: string = “”;
age: number = 0;
getName() {
return this.firstName + ’ ’ + this.lastName;
}
isAdult() {
return this.age > 36 && this.age < 60;
}
} ======================
userJson:string = ‘{“id”: 1,“firstName”: “Johny”,“lastName”: “Cage”,“age”: 27}’;
aboutToAppear(): void {
hilog.info(0xFF00,“AAA”,“aboutToAppear”);
//this.requestData()
let users = plainToClass(User, this.userJson);
hilog.info(0xFF00,“AAA”,“users:”+ users.lastName);
const defaultUser = new User();
let mixedUser = plainToClassFromExist(defaultUser, this.userJson);
hilog.info(0xFF00,“AAA”,“mixedUser:”+ mixedUser.firstName);
}更多关于HarmonyOS 鸿蒙Next 在使用class-transformer时遇到的问题,有人遇到过吗?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
第二个参数是json对象。
import { classToPlain ,plainToClass,plainToClassFromExist} from 'class-transformer'class User{ id:number = 0 firstName : string = “” lastName :string = “” age:number =0 getName(){ return this.firstName + ’ ’ + this.lastName }
isAdult(){ return this.age > 36 && this.age < 60 } }
@Entry @Component struct Page043 { userJson:string =
{<span class="hljs-string"><span class="hljs-string">"id"</span></span>:<span class="hljs-number"><span class="hljs-number">1</span></span>,<span class="hljs-string"><span class="hljs-string">"firstName"</span></span>:<span class="hljs-string"><span class="hljs-string">"Johny"</span></span>,<span class="hljs-string"><span class="hljs-string">"lastName"</span></span>:<span class="hljs-string"><span class="hljs-string">"Cage"</span></span>,<span class="hljs-string"><span class="hljs-string">"age"</span></span>:<span class="hljs-number"><span class="hljs-number">27</span></span>}build() { Column() { Button(‘测试’).onClick(()=>{ let users_2 :User= plainToClassFromExist(new User,JSON.parse(this.userJson)) console.info(users_2.firstName:${users_2.firstName}) console.info(users_2.getName:${users_2.getName()}) console.info(users_2.isAdult:${users_2.isAdult()})<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> users:User = plainToClass(User,<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.parse(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.userJson)) console.info(`users.firstName:${users.firstName}`) console.info(`users.getName:${users.getName()}`) console.info(`users.isAdult:${users.isAdult()}`) }) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
打印
app Log: users_2.firstName:Johny
app Log: users_2.getName:Johny Cage
app Log: users_2.isAdult:false
app Log: users.firstName:Johny
app Log: users.getName:Johny Cage
app Log: users.isAdult:false<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>更多关于HarmonyOS 鸿蒙Next 在使用class-transformer时遇到的问题,有人遇到过吗?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢并采纳大牛的解答,我再试试eftool这个第三方库。
使用eftool,更新属性的值,数据变化,ui不会变化
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
感谢解答。
对的,目前只解析了属性, 感谢提出宝贵意见,我将会考虑优化方法
手动组装一下吧
@Observed是作用在class上的,服务端的数据经过处理解析成class,不好说对应的@Observed是否还存在,之前直接解析,连属性和方法都会丢失的。
参考:https://developer.huawei.com/consumer/cn/forum/topic/0204149169544358375?fid=0109140870620153026
请问解决了吗。使用eftool,数据变化,ui不会更新
class-transformer可以解决这个问题,但是 https://ohpm.openharmony.cn/已经找不到,怕后续更新用不了
建议直接系统的JSON
let t: T = JSON.parse('your json string') 你写的这个我没用过,我看你的json数据和Data class都问题的,你用系统JSON试试咯,大概率你使用的库不完全兼容ets
感谢解答。
在使用HarmonyOS 鸿蒙Next的class-transformer时,若遇到问题,可能是由于依赖版本不兼容、类定义不当或转换方法使用错误等原因。请确保已正确安装并导入了class-transformer及reflect-metadata库,且类定义中使用了正确的装饰器。此外,检查JSON数据结构是否与类属性匹配,使用plainToClass或plainToInstance等方法时确保传入正确的参数。如果问题依旧没法解决,请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next 在使用class-transformer时遇到的问题,有人遇到过吗?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









