HarmonyOS 鸿蒙Next:华为鸿蒙设计稿与研发预览设备尺寸如何保持一致?
HarmonyOS 鸿蒙Next:华为鸿蒙设计稿与研发预览设备尺寸如何保持一致?
开放求职 | 远程/南京鸿蒙开发岗位
尊敬的读者,
首先,衷心感谢您对我的博文的持续关注和支持。写作旅程中得到您的认可和反馈,对我而言是莫大的鼓励。目前,我正寻求新的职业发展机会,特别是在远程工作或南京地区的鸿蒙开发岗位。
我对于鸿蒙开发有着浓厚的兴趣和实践经验,热衷于探索和利用这一平台的潜力,为用户创造价值。如果您的组织或您所了解的企业正在寻找充满热情、技术熟练的鸿蒙开发人才,请不吝赐教。
- 微信号:13956233265
我真诚希望能够通过我的专业技能和热情为贵组织带来新的视角和价值。无论结果如何,我都将深感荣幸能够得到您的考虑和回应。
感谢您抽出宝贵时间阅读此信息。期待有机会与您进一步交流。
最诚挚的,yarnb
在开发应用时,我们通常处于一个团队环境中,其中包括设计师、开发人员和负责打包上架的人员。
问题在于:如何保证最终展示给用户的设计仍然保持原始设计的真实感呢?这是一个非常重要且复杂的问题。想象一下,如果设计稿呈现一种样式,但用户看到的却是另一种样式,这会让产品经理非常头疼。
为了确保最终结果的真实性,一个关键点是“统一度量单位”。
以华为鸿蒙的应用开发流程为例,有三个主要的环节:
- 产品设计师使用设计工具创建原型。
- 开发工程师在DevEco Studio中编写代码。
- 测试工程师对运行中的产品进行预期与实际结果的校验。
在这一过程中,参与人员众多,仿佛在玩一个“找差异”的游戏。为了避免这个游戏永无止境,我们必须在每个环节的接口处定义统一的工程标准,甚至包括思维方式。
现在,我们来探讨如何保持华为鸿蒙设计稿和开发设备尺寸的一致性。
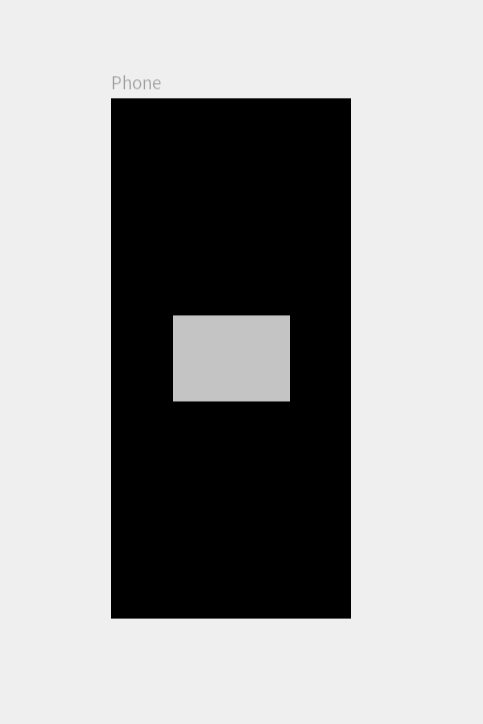
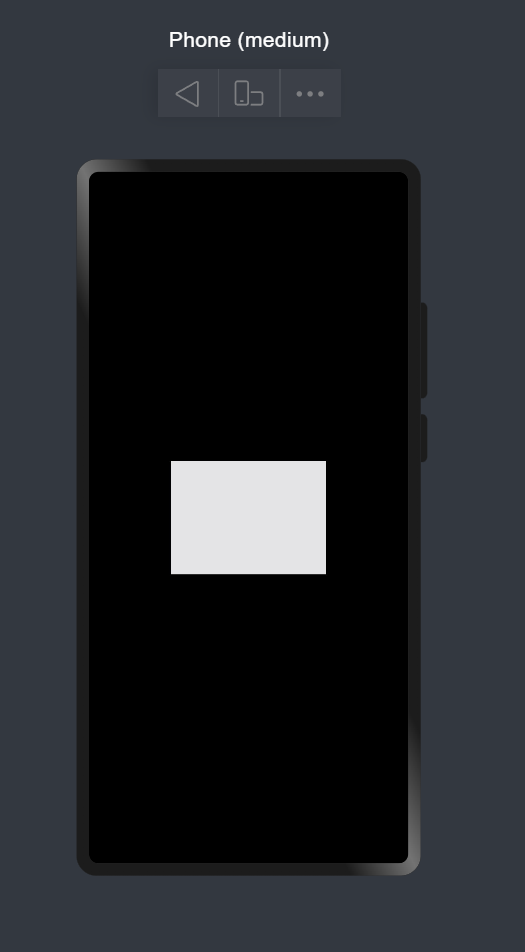
假设我作为开发人员收到了一个设计稿,其中包含了一个手机大小的容器,以及一个尺寸为100px x 100px、居中显示的按钮。在编写代码时,我自然会将按钮尺寸设置为100 x 100。但这时,预览框显示的效果却与设计稿不一致。
问题出在哪里呢?
在arkTS开发中,默认单位是vp而非px。因此,100 x 100实际上是100vp x 100vp。
根据官方文档,vp是与屏幕密度相关的像素单位,会根据屏幕像素密度转换为物理像素。当没有指定单位时,默认单位是vp。假设屏幕宽度为1440物理像素,在这种情况下,1vp大约等于3px。这给我们提供了一个关键公式:1vp = 3px。
请注意,vp只与DPI有关。官方没有指明,在这里,我们假设上面的公式是在 DPI 为 480 时等到的,这与 DevEco Studio的默认值一样。
DevEco Studio的预览设备尺寸参数为宽度1080px、高度2340px,DPI为480,代码中使用的尺寸单位是vp,而在设计稿中使用的单位是px,因此,我们需要做的是将设备的宽度和高度按比例调整到设计稿中,这样我们在设计稿中的px单位图形就会与预览器中看到的vp单位图形保持一致。
经过计算,我们可以得出设计稿的宽度和高度应为360px x 780px。
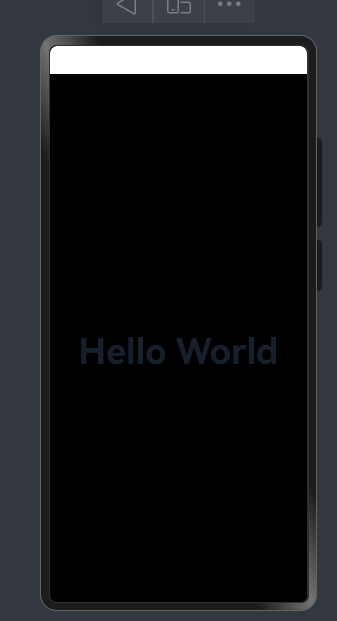
最后,在代码中进行测试:随意编写一个Row,给它指定宽度和高度为我们刚刚计算出的屏幕尺寸。结果显示,它确实填满了预览设备的屏幕,注意,我们没有用百分比单位哦,并且内容也在指定位置出现了。通过这种方法,我们能够确保设计稿的真实性在开发过程中得以保持。

import { ColorType } from ‘…/…/enums/Theme’
@Entry
@Component
struct Test {
/**
-
In low-code mode, do not add anything to the build function, as it will be
overwritten by the content generated by the .visual file in the build phase. */ build() { Row() { Text() {
} .size({ width: 175, height: 128 }) .backgroundColor(ColorType.Zinc_3) } .width(360) .height(780) .justifyContent(FlexAlign.Center) .alignItems(VerticalAlign.Center) .backgroundColor(ColorType.Black) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

更多关于HarmonyOS 鸿蒙Next:华为鸿蒙设计稿与研发预览设备尺寸如何保持一致?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
应该用lpx单位
当设计图是720px,那么100*100就可以写成 '100lpx' '100lpx'
当设计图是750px,那么修改基准值designWidth=750,然后代码依然可以写成'100lpx' '100lpx'

https://developer.harmonyos.com/cn/docs/documentation/doc-references/ts-pixel-units-0000001435859253
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
这个是不是相当于帮忙等比例缩放,类似于rem?
对,不管是vp、fp还是lpx最终都会解析成px。区别只是注意什么场合下用起来更方案。
那对于不同dpi的屏幕有啥好的适配方案吗

要保持华为鸿蒙设计稿与研发预览设备尺寸一致,关键在于统一度量单位。设计稿中常用px单位,而鸿蒙开发中常用vp或lpx单位。需根据屏幕密度转换单位,如vp转px,或通过设置designWidth使用lpx单位。确保设计稿与预览设备分辨率、DPI等参数一致,可使用DevEco Studio进行多屏预览测试。如果问题依旧无法解决,请加我微信itying888进一步探讨。
更多关于HarmonyOS 鸿蒙Next:华为鸿蒙设计稿与研发预览设备尺寸如何保持一致?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









