【这是bug吗?】HarmonyOS 鸿蒙Next子组件的样式影响了父组件的样式??
【这是bug吗?】HarmonyOS 鸿蒙Next子组件的样式影响了父组件的样式??
@Entry @Component struct lifeComponent{ @State arr:string[] = []; build() { Column({space:20}){ Button(‘新增列表项’) .onClick(()=>{ this.arr.push(listItem:${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.arr.length}) }) ForEach(this.arr,(item:string)=>{ myText({name:item}) }) } } }@Component struct myText{ @Prop name:string tag: string = ‘lifeComponent Page’
aboutToAppear(){ console.log(this.tag, ‘about to appear’) }
onPageShow(){ console.log(this.tag, ‘on page show’) }
onBackPress(){ console.log(this.tag, ‘on back press’) }
onPageHide(){ console.log(this.tag, ‘on page hide’) }
aboutToDisappear(){ console.log(this.tag, ‘about to disappear’) }
build() { Row(){ Text(this.name) Button(‘删除’) .width(100) } .width(‘100%’) .justifyContent(FlexAlign.SpaceAround) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
代码如上所示
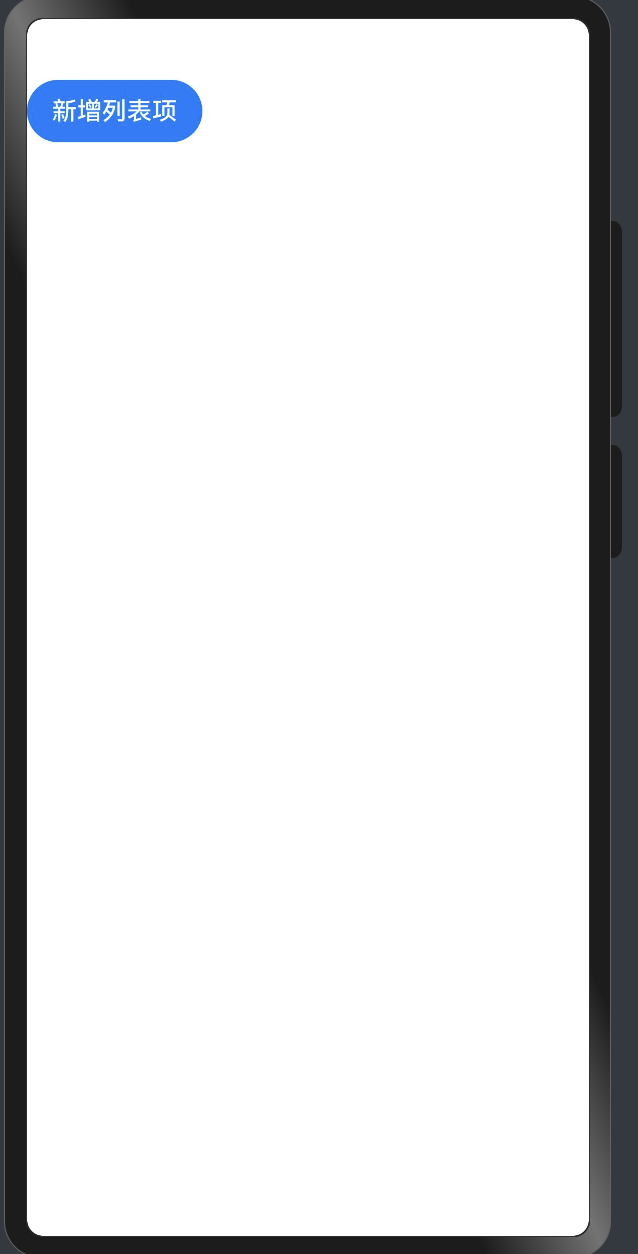
刚开始的效果如下所示:

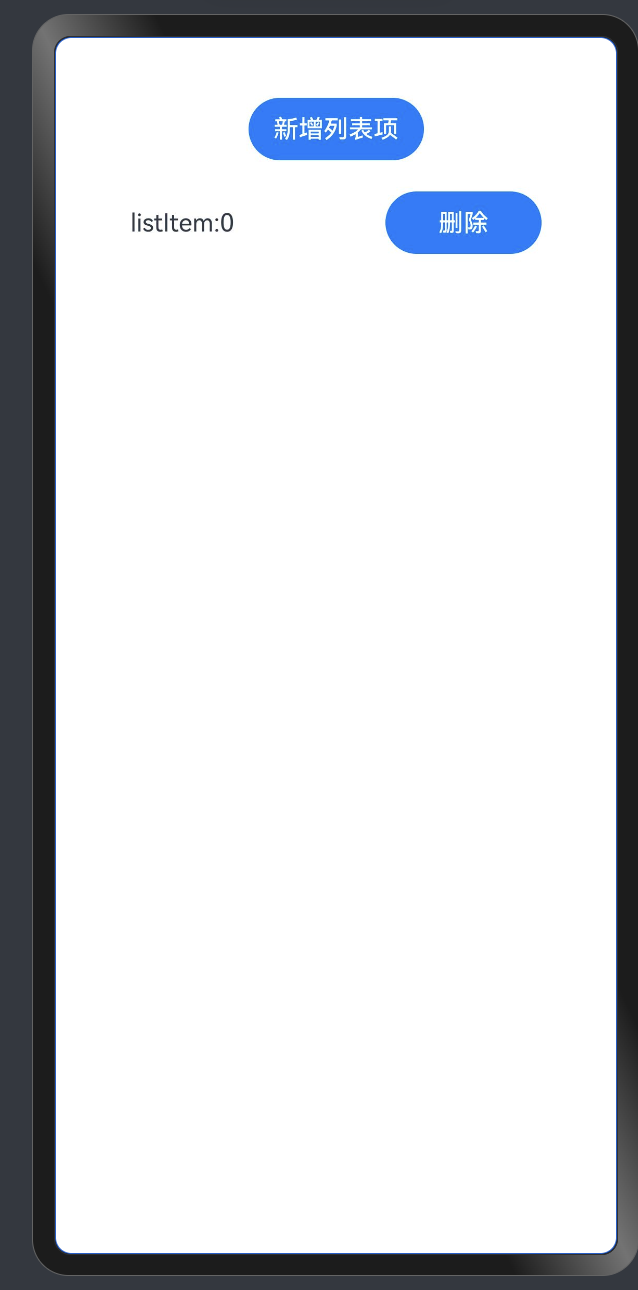
当点击添加数组项的时候,这个button就居中了?

这是bug还是我用法有问题,望解答
加个背景色你就知道为什么了
逻辑是这样的,column默认的alignItems是center,你也没给column设大小。最开始你没设置column的大小,column就是button的大小,接着你给column里面添加了一个宽度100%的row,column就会撑大,与此同时,由于column默认的center,居中样式生效。
更多关于【这是bug吗?】HarmonyOS 鸿蒙Next子组件的样式影响了父组件的样式??的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
好的明白了,感谢回答
可是只有子组件中有,父组件中没有这么设置








