HarmonyOS 鸿蒙Next:关于arkts目前没得ts-chart,所以我手动写了个chart这档子事
HarmonyOS 鸿蒙Next:关于arkts目前没得ts-chart,所以我手动写了个chart这档子事
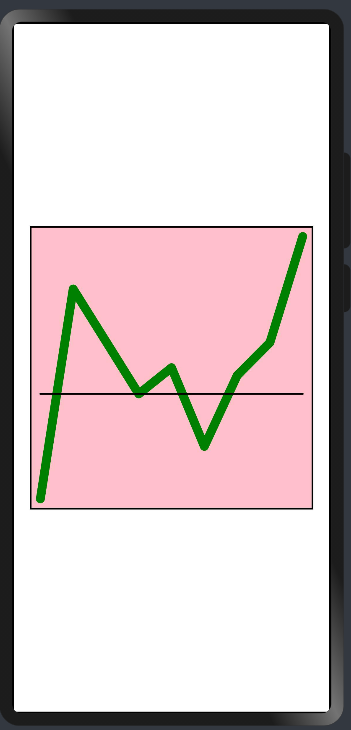
先上截图,当然没得 chart好看,有个起伏状态,但是基本够我用了,本来还想找ts嵌入html的方法,但这样也能达成我目的所以就这样吧

page代码:这个没得注释,不过就两polyline也不需要注释
import tes from ‘…/utils/setMoney’ @Entry @Component struct Test { arr: number[] = [-200, 200, 100, 0, 50, -100, 35, 98, 300] build() { Column() { Stack() { Polyline({ width: ‘100%’, height: ‘100%’ }) .fillOpacity(0) .stroke(Color.Green) .strokeWidth(10) .points(tes.set_poly_line(this.arr)) .strokeLineJoin(LineJoinStyle.Round) .strokeLineCap(LineCapStyle.Round) Polyline({ width: ‘100%’, height: ‘100%’ }) .strokeWidth(2) .fillOpacity(0) .stroke(Color.Black) .points(tes.line(this.arr)) .strokeLineJoin(LineJoinStyle.Round) .strokeLineCap(LineCapStyle.Round) }.width(320).height(320).padding(10).backgroundColor(Color.Pink).borderWidth(2) }.width(“100%”).height(‘100%’) .borderWidth(2).justifyContent(FlexAlign.Center) } }
arkts代码:计算坐标的代码可以要了我老命,每行都有注释,有啥建议和意见都可以找我讨论讨论
set_poly_line(arr){//绘制折线,x坐标的范围是0-数组的长度,y坐标是最小值到最大值,原始值会被计算为百分比(polyline绘制时是0%-100%的范围)
var points:any[]=[]//建立坐标数组
let l =arr.length//获取数组长度
let min:number =Math.min(…arr)//获取原始数组最小值
let max:number = Math.max(…arr)-min//获取原始数组的最大值
for(var i=0;i<l;i++){//遍历
// let x=(100/l)i//最后会多一个空point
// let x=(100/(l+1))(i+1)//前后对称,前后都多一个空point
let x=(100/(l-1))*i//最后的空point消失,计算x坐标的百分比
let y=100-((arr[i]-min)/max)*100//计算y坐标的百分比
points.push([x+’%’,y+’%’])//坐标转为字符串,添加 百分号 并将坐标存入数组
}
// console.info(“折线坐标:”+points.toString())
return points//返回数组
}
line(a){//绘制直线,直线的y坐标设定为0,是指该直线的y坐标位是数组最小的正数
let arr:number[] =a.sort((n1,n2)=>{
return n1 -n2//排序
}).filter(function(x){ return x >= 0 });//删除小于0的
let min:number =Math.min(…a)//获取原始数组最小值
let max:number = Math.max(…a)-min//获取原始数组的最大值
let y0=100-((arr[0]-min)/max)*100//计算y坐标,该y坐标需要和折线数组里不为负的最小值的坐标相对应,这里arr[0]直接写为0可以将这条线对齐0刻度线
var points:any[]=[[‘0%’,y0+’%’],[‘100%’,y0+’%’]]//建立数组
// console.info(“直线坐标:”+points.toString())
return points//返回数组
}更多关于HarmonyOS 鸿蒙Next:关于arkts目前没得ts-chart,所以我手动写了个chart这档子事的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next:关于arkts目前没得ts-chart,所以我手动写了个chart这档子事的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
哈哈哈,目前line方法的y坐标计算方法,arr[0]可以替换成数字0,这样直线就会对齐y坐标(arr.min - arr.max之间)相对的0刻度,但昨天我发现貌似会有bug,比如数据有负数之类的会导致绘制出错,但是今天运行又没问题,哈哈哈哈
points.push([x+'%',y+'%'])<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>加了%就不显示了是咋回事嘞!,正常数字就可以显示!
nb的老哥🥳
HarmonyOS 鸿蒙Next平台中,若ArkTS生态当前确实未直接支持ts-chart库,手动编写图表组件是一个可行的解决方案。你可以利用ArkTS的UI框架,如声明式UI或编程式UI,结合Canvas或SVG等绘图API来实现自定义图表。确保处理好数据绑定、事件响应和性能优化。此外,可以关注鸿蒙社区和开发者论坛,看是否有其他开发者分享了类似的实现或库。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:关于arkts目前没得ts-chart,所以我手动写了个chart这档子事的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









