HarmonyOS 鸿蒙Next:@Entry修饰的页面和@Component修饰的子组件如何@CustomDialog自定义弹窗资源
HarmonyOS 鸿蒙Next:@Entry修饰的页面和@Component修饰的子组件如何@CustomDialog自定义弹窗资源
2 回复

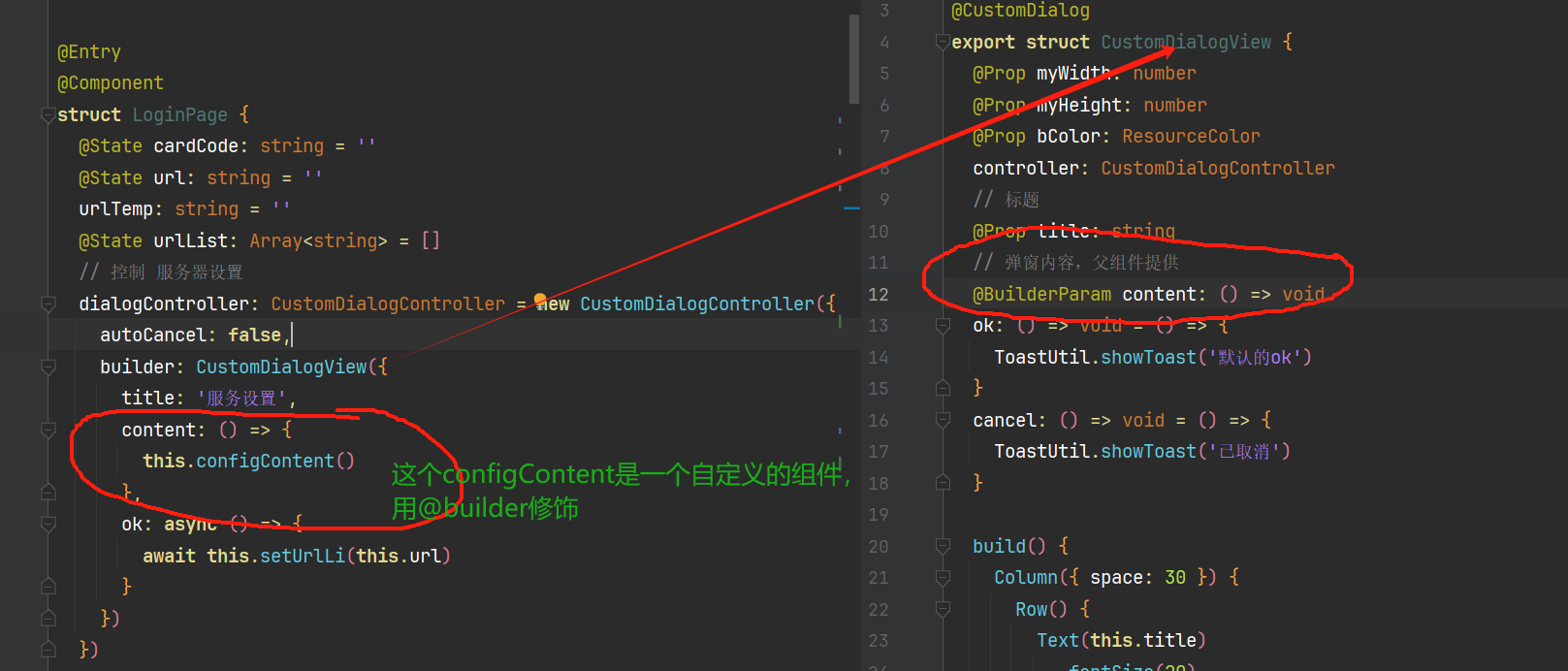
我自己是这样做的
更多关于HarmonyOS 鸿蒙Next:@Entry修饰的页面和@Component修饰的子组件如何@CustomDialog自定义弹窗资源的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS开发中,@Entry修饰的页面与@Component修饰的子组件使用@CustomDialog自定义弹窗资源时,你需要在资源文件中定义弹窗的布局(XML),并在对应的Java/JS/TS等文件中实现弹窗的逻辑。@CustomDialog通常不是直接注解用于组件或页面,而是指你通过编程方式自定义弹窗内容。
你需要在弹窗的触发逻辑中,实例化一个自定义的Dialog组件,并设置其布局为你定义的资源文件。之后,可以通过Dialog的API来控制弹窗的显示与隐藏。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:@Entry修饰的页面和@Component修饰的子组件如何@CustomDialog自定义弹窗资源的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








