HarmonyOS 鸿蒙Next Navigation内,Column占不满100%高度 (已解决)
HarmonyOS 鸿蒙Next Navigation内,Column占不满100%高度 (已解决)
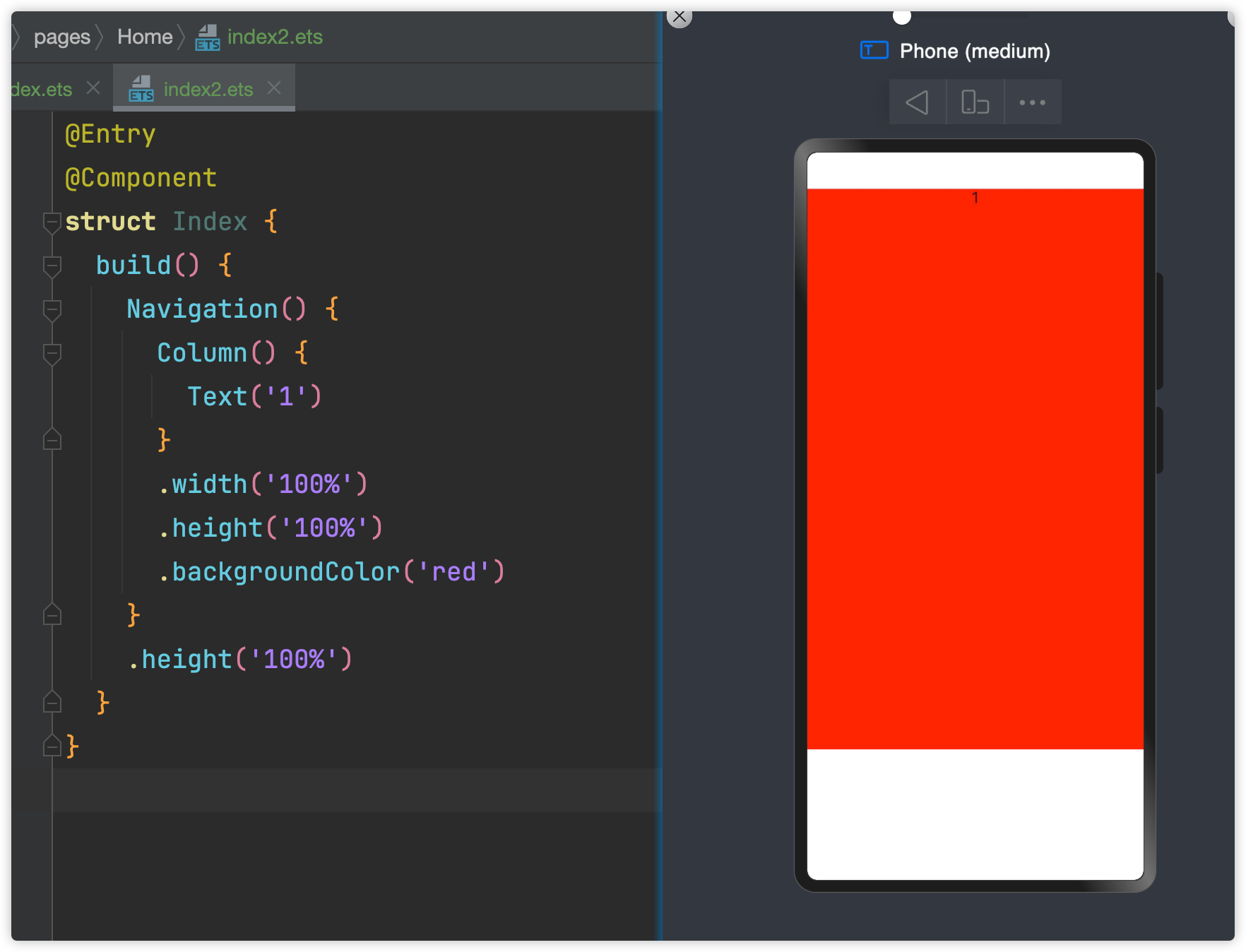
大佬们,下面的代码有问题吗?
Navigation 内,Column 占不满 100% 高度

// 大家也可以试一下,看是不是这样
@Entry
@Component
struct Index {
build() {
Navigation() {
Column() {
Text(‘1’)
}
.width(‘100%’)
.height(‘100%’)
.backgroundColor(‘red’)
}
.height(‘100%’)
}
}
更多关于HarmonyOS 鸿蒙Next Navigation内,Column占不满100%高度 (已解决)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
Navigation默认显示工具栏和标题栏,如果要Column 占满 100% 高度,先设置这hideTitleBar、hideToolBar两个属性值为false
更多关于HarmonyOS 鸿蒙Next Navigation内,Column占不满100%高度 (已解决)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
可以的,感谢大佬,祝大佬今天好事连连~
在HarmonyOS的Next Navigation组件中,如果Column组件未能占满100%高度,通常是因为其外层布局或Column本身的Flex属性设置不当。确保外层容器(如Flex、Stack等)设置了合适的高度约束(如height: 100%),并且Column的Flex属性(如flex: 1)已正确设置以填充剩余空间。此外,检查是否有其他元素(如边距、内边距)影响了布局。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next Navigation内,Column占不满100%高度 (已解决)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








