HarmonyOS 鸿蒙Next嵌套Navigation出现bug
HarmonyOS 鸿蒙Next嵌套Navigation出现bug
当我使用嵌套Navigation时,从第一个页面跳到下面这个页面,这里嵌套了一层Navigation,在当前页面第一次进来时,自定义title生效,但是当我切换toolbar时,自定义title 就消失了,再怎么切换也无效,下面是第二个页面代码
import {Page1 } from ‘./Page1’ import {Page2 } from ‘./Page2’@Builder function Tabbar2IndexBuilder(name: string, param: Object) { Tabbar2Index() }
@Component struct Tabbar2Index { @State currentPage: string = ‘Page1’ pageStack: NavPathStack = new NavPathStack()
build() { NavDestination() { RelativeContainer() { Navigation(this.pageStack) { Column() { Text(‘tabbar2’) if (this.currentPage == ‘Page1’) { Page1() } else if (this.currentPage == ‘Page2’) { Page2() } }.width(‘100%’) } .title({ builder: this.myNavTitle, height: TitleHeight.MainOnly }) .titleMode(NavigationTitleMode.Mini) .hideBackButton(true) .toolbarConfiguration([ { value: ‘Page1’, icon: $r(‘app.media.foreground’), activeIcon: $r(‘app.media.app_icon’), status: this.currentPage == ‘Page1’ ? ToolbarItemStatus.ACTIVE : ToolbarItemStatus.NORMAL, action: () => { this.currentPage = ‘Page1’ } }, { value: ‘Page2’, icon: $r(‘app.media.foreground’), activeIcon: $r(‘app.media.app_icon’), status: this.currentPage == ‘Page2’ ? ToolbarItemStatus.ACTIVE : ToolbarItemStatus.NORMAL, action: () => { this.currentPage = ‘Page2’ } } ]) } .height(‘100%’) .width(‘100%’) }.hideTitleBar(true)
}
@Builder myNavTitle() { Row() { Text(‘首页’) }.backgroundColor(Color.Pink).width(‘100%’).height(‘100%’).padding({ left: 15 }) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
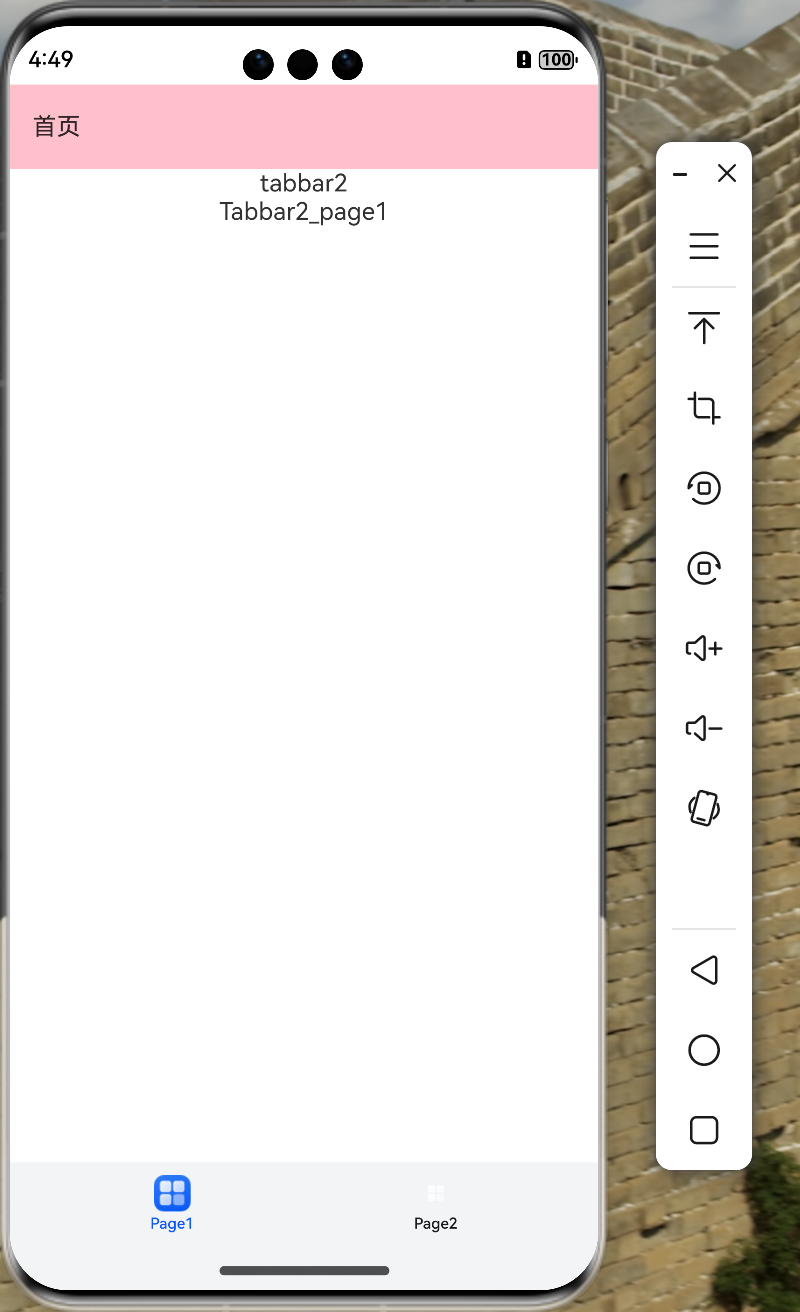
下面是第一次进入图片

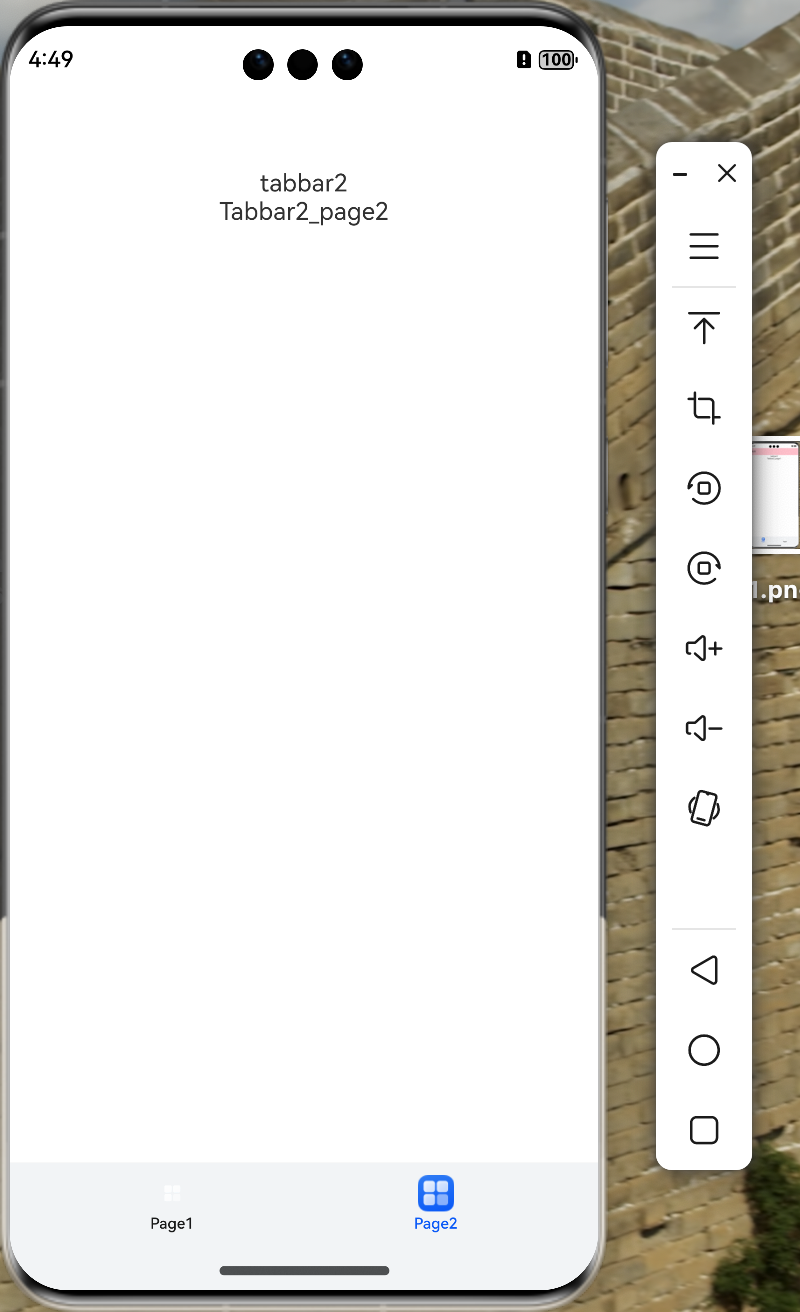
切换后图片

更多关于HarmonyOS 鸿蒙Next嵌套Navigation出现bug的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next嵌套Navigation出现bug的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这是啥情况?
针对HarmonyOS 鸿蒙Next嵌套Navigation出现的bug,首先确认是否是系统级问题,因为鸿蒙Next仍在迭代中,可能存在未修复的bug。可以尝试更新至最新版本的鸿蒙系统,看是否已解决该问题。同时,检查Navigation组件的使用方式是否符合官方文档规范,避免不当使用导致的错误。如果问题依旧存在,可能是特定场景下的特殊问题,建议查看开发者社区或论坛是否有类似情况的讨论和解决方案。如果问题依旧没法解决,请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next嵌套Navigation出现bug的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









