HarmonyOS 鸿蒙Next RelativeContainer相对布局的居中,无法居中问题
HarmonyOS 鸿蒙Next RelativeContainer相对布局的居中,无法居中问题
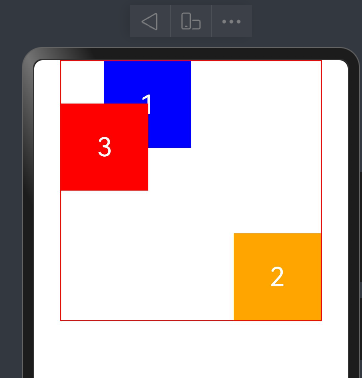
在调居中是形状布局中,这个有何办法解决呢?

更多关于HarmonyOS 鸿蒙Next RelativeContainer相对布局的居中,无法居中问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
3 回复
.alignRules({
center:{anchor: "__container__",align:VerticalAlign.Center},
middle:{anchor: "__container__",align:HorizontalAlign.Center}
})更多关于HarmonyOS 鸿蒙Next RelativeContainer相对布局的居中,无法居中问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
没看明白你问的啥,不知道是不是需要用到 alignRules{ middle: {} } 或 alignRules{ center: {} }
在HarmonyOS中,若RelativeContainer相对布局的居中设置不生效,首先确认你使用的布局参数是否正确。确保你使用了如layout_alignment="center"或layout_centerInParent="true"(具体属性依鸿蒙API而定)的属性。此外,检查是否有其他布局或控件的约束覆盖了你的居中设置。
同时,注意RelativeContainer的父容器是否对其子元素有特定的布局限制,如固定尺寸或特定的对齐方式。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next RelativeContainer相对布局的居中,无法居中问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








