HarmonyOS 鸿蒙Next预览器Previewer不显示的可能情况整理。
HarmonyOS 鸿蒙Next预览器Previewer不显示的可能情况整理。
【1】要预览的页面,没有添加@Entry
【2】代码中是否使用了不可预览的API
【3】其它页面代码存在报错,注意一个页面的代码有问题,会影响所有页面预览
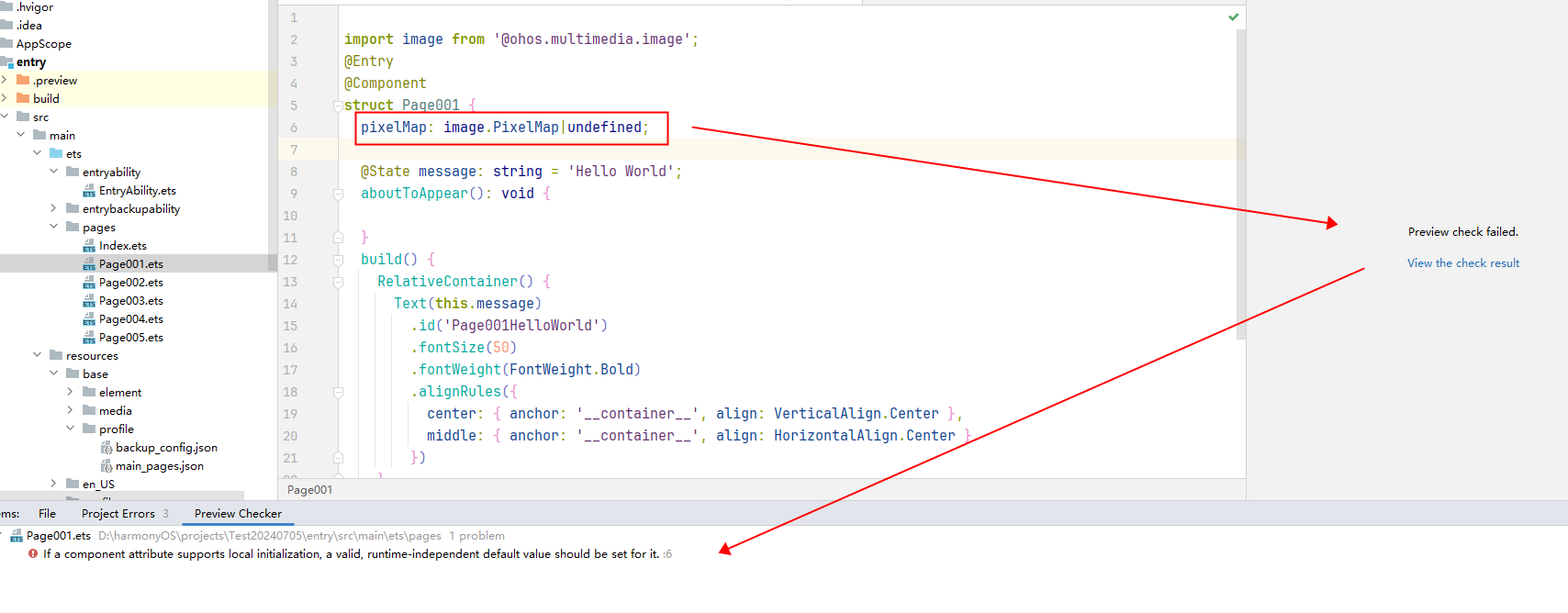
例1:代码中使用了动态装饰器 然后后面所有的代码 预览都出现问题了
To be previewed properly, an @Entry decorated component should be clear of the @Consume, @Link, @ObjectLink, and @Prop decorators, and it is recommended that an @Preview decorated component should have a parent container with a valid, runtime-independent default value.
解决方案:为了使HarmonyOS组件在预览模式下正确显示,开发者需要确保:
1. @Entry组件避免使用动态装饰器,因为这些装饰器依赖于运行时数据,而预览模式需要静态数据。
2. @Preview组件应当置于一个拥有固定默认属性值的容器中,以便在预览时不依赖于任何动态环境或数据。
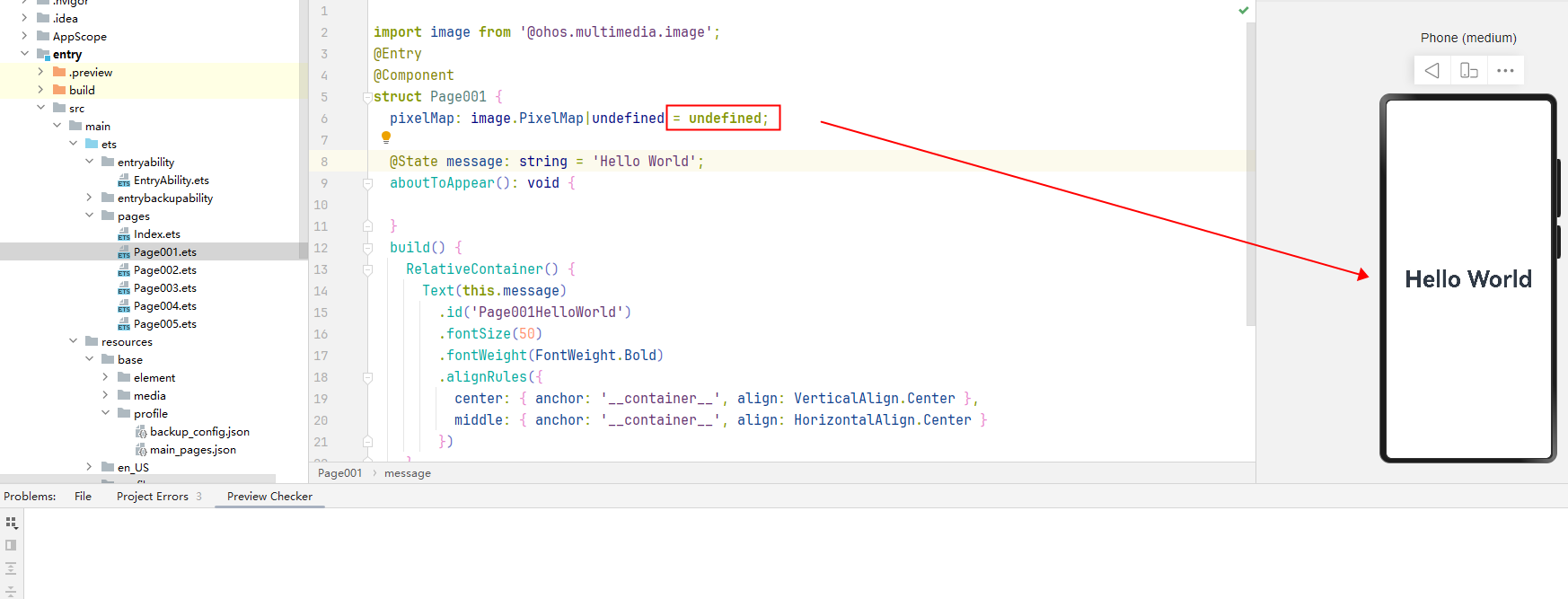
例2:没给默认值,不添加= undefined;也无法预览。


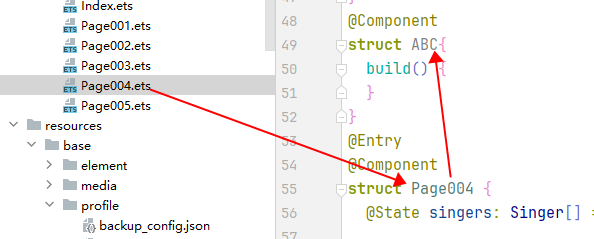
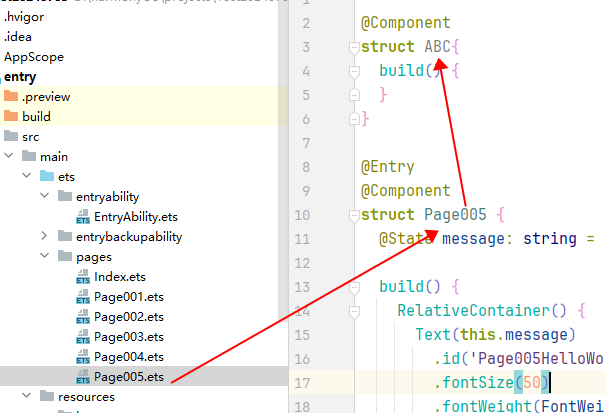
例3:如果存在相同组件名称,也无法预览


更多关于HarmonyOS 鸿蒙Next预览器Previewer不显示的可能情况整理。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next预览器Previewer不显示的可能情况整理。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我也没啥好办法,我的话会制造模拟数据,或者代码拷贝到一个新页面去预览,实在不行就只能真机测试了。
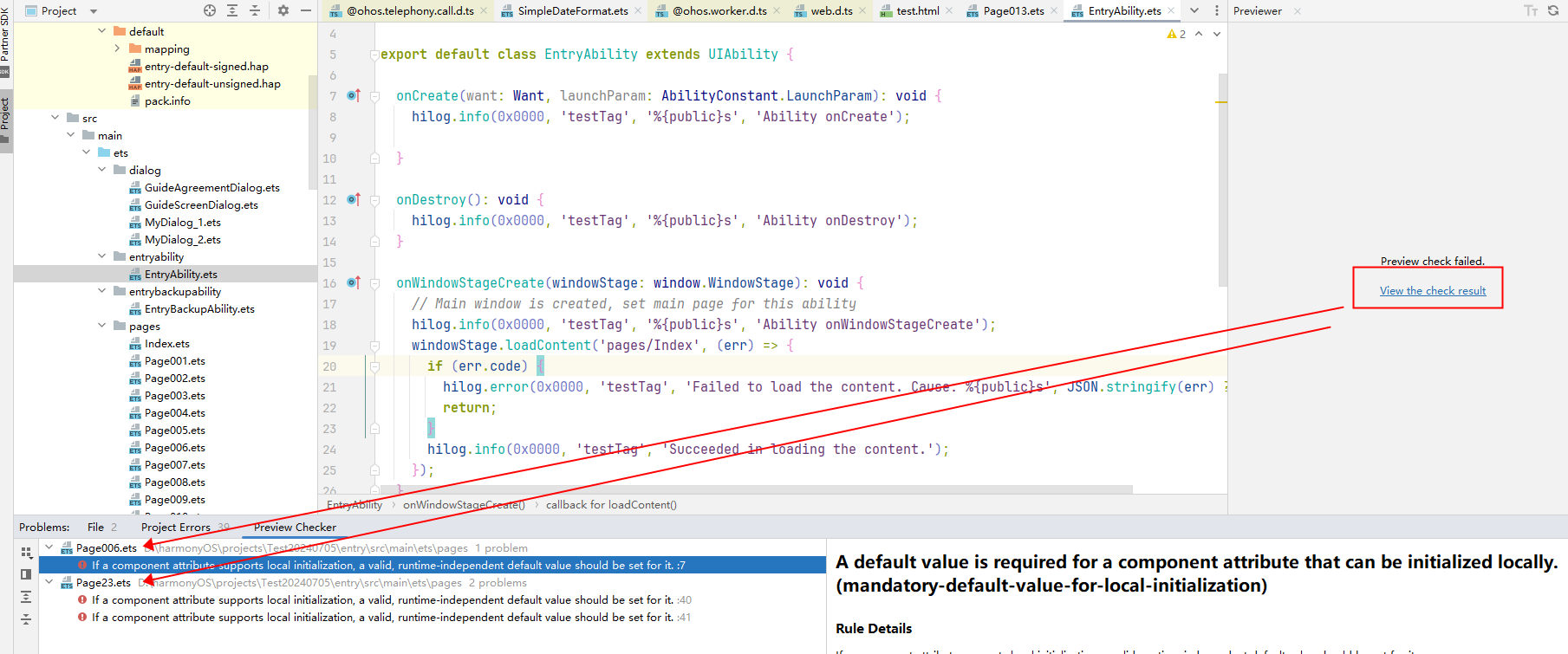
补充,当出现View the check result时,这点击点都会提示哪个文件导致了无法预览。

补充:预览器报错
An error occurred when reading the previewer configuration file. Please delete the previewer folder under .idea in the project directory, and refresh the previewer.
方法:删除项目根目录的idea就好了。
An exception occurred in the preview environment. The previewer may be affected. Click Reload to recover.
安装了无数次都一样
针对HarmonyOS 鸿蒙Next预览器Previewer不显示的问题,可能涉及多个方面。首先,请确保你的开发环境(如DevEco Studio)已更新至最新版本,以支持最新的预览功能。同时,检查你的项目配置,特别是入口文件的设置(如@Entry注解的使用),确保没有使用在预览模式下不支持的API或装饰器(如@Consume、@Link等)。
此外,预览器可能受到文件类型或目录结构的限制。确保你尝试预览的文件类型(如.json, .ets, .js, .css等)是支持预览的。如果文件类型不在支持列表中,可能需要特定的插件或工具来支持。
还需注意,如果项目中存在动态数据或未处理的错误,也可能影响预览器的正常显示。尝试在预览时避免使用动态数据,并检查项目中的错误和警告。
如果以上步骤均不能解决问题,建议检查系统日志或预览器输出信息,查找可能的错误提示。最后,如果问题依旧无法解决,请联系官网客服获取进一步帮助,官网地址是:https://www.itying.com/category-93-b0.html。








