HarmonyOS 鸿蒙Next Image 组件设置 svg 图标不显示
HarmonyOS 鸿蒙Next Image 组件设置 svg 图标不显示

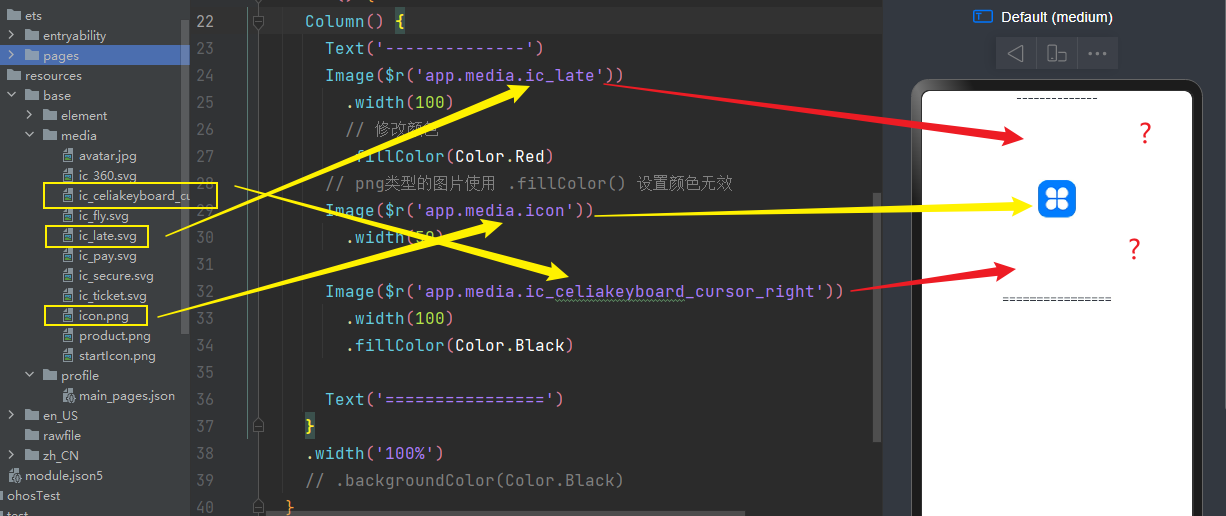
svg类型的图标不显示,请问这是什么情况?
更多关于HarmonyOS 鸿蒙Next Image 组件设置 svg 图标不显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Image 组件设置 svg 图标不显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

设置了宽高,也还是不显示
ic_celiakeyboard_cursor_right 这个SVG文件是从HarmonyOS官网下载的,没有做任何改动.
下载地址 https://developer.huawei.com/consumer/cn/design/harmonyos-icon/
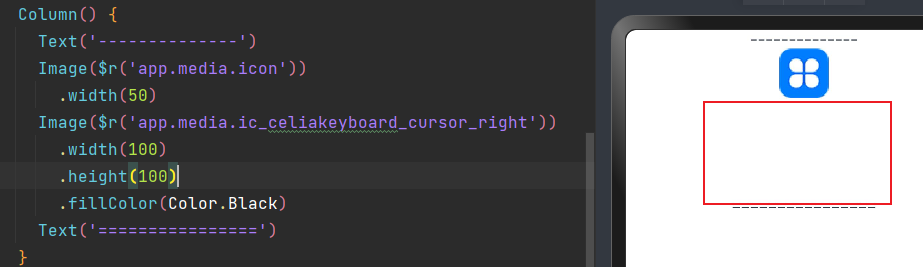
宽度和高度都要设置
<?xml version=“1.0” encoding=“UTF-8”?> <svg xmlns=“http://www.w3.org/2000/svg” xmlns:xlink=“http://www.w3.org/1999/xlink” width=“24” height=“24” viewBox=“0 0 24 24” version=“1.1”> <title>ic_celiakeyboard_cursor_right</title> <defs> <path d=“M11.7765491,5.00015683 C11.9463168,5.00590733 12.1144959,5.06858772 12.2496313,5.18819802 L12.2817275,5.2183097 L17.2368774,10.1436903 C17.9067875,10.8095757 17.9207439,11.8805699 17.2787468,12.5633348 L17.2368774,12.6063806 L12.2817275,17.5317612 C12.1527138,17.6599998 11.9884303,17.7318134 11.8199143,17.7472021 L11.7738738,17.75 L11.7277634,17.75 C11.5433681,17.7444041 11.3606519,17.6716579 11.2199097,17.5317612 C10.9371687,17.2507189 10.9270708,16.8012955 11.189616,16.5082259 L11.2199097,16.4763225 L15.597,12.125 L3.75,12.125 C3.33578644,12.125 3,11.7892136 3,11.375 C3,10.9607864 3.33578644,10.625 3.75,10.625 L15.598,10.625 L11.2199097,6.2737484 C10.9266968,5.98229705 10.9266968,5.50976105 11.2199097,5.2183097 C11.3612802,5.07778851 11.5450004,5.00501861 11.730233,5 L11.7765491,5.00015683 Z M20,5 C20.4142136,5 20.75,5.33578644 20.75,5.75 L20.75,17 C20.75,17.4142136 20.4142136,17.75 20,17.75 C19.5857864,17.75 19.25,17.4142136 19.25,17 L19.25,5.75 C19.25,5.33578644 19.5857864,5 20,5 Z” id="_path-1"/> </defs> <g id="_ic_celiakeyboard_cursor_right" stroke=“none” stroke-width=“1” fill=“none” fill-rule=“evenodd”> <mask id="_mask-2" fill=“white”> <use xlink:href="#_path-1"/> </mask> <g id="_形状结合" fill-rule=“nonzero”/> <g id="_Group" mask=“url(#_mask-2)” fill="#000000" fill-opacity=“0.9”> <g id="_color/#000000"> <rect x=“0” y=“0” width=“24” height=“24”/> </g> </g> </g> </svg>
svg图片没问题,把Text的fillColor(Color.Black)去掉就能显示了
我这边没问题,是不是你的svg图片有问题?去阿里巴巴矢量图库下一个svg格式的试试。
[@Entry](/user/Entry)
[@Component](/user/Component)
export struct index {
build() {
Column() {
Image($r('app.media.ic_back')).width(100)
}.width("100%")
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>针对HarmonyOS 鸿蒙Next Image组件设置svg图标不显示的问题,以下是一些专业的解决步骤:
- 检查svg文件:确认svg文件是否完整且未损坏,可以尝试用其他图片查看器打开以验证。
- 检查路径与格式:确保svg文件的路径正确,且Image组件支持svg格式。路径错误或格式不支持都可能导致图标不显示。
- 组件设置:若Image组件未设置长宽,在父组件长或宽无穷大的场景下,svg资源可能不会绘制。此时,需要给Image组件设置合适的长宽。
- svg属性:如果svg文件中指定了长宽,可能只显示了左上角,且恰好左上角透明。可以尝试去掉svg中指定的长宽,让其长宽以image组件为准。
- 渲染模式:检查Image组件的渲染模式是否支持svg图源。某些特定的渲染模式或效果可能不支持svg格式。
按照上述步骤操作后,svg图标应该能够在HarmonyOS 鸿蒙Next Image组件中正常显示。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








