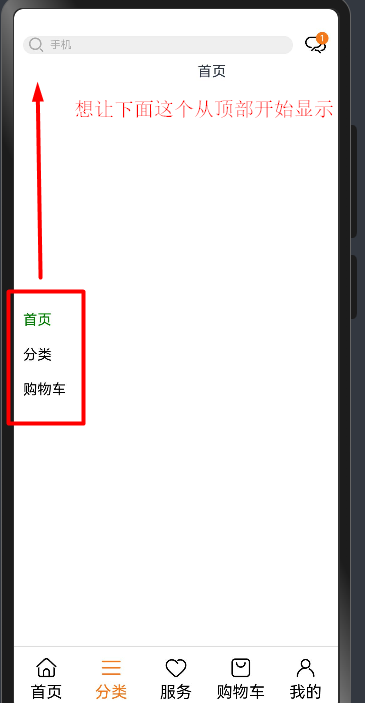
HarmonyOS 鸿蒙Next Tabs中使用.vertical(true)将状态栏居于右侧并设置barMode(BarMode.Scrollable)如何让tabar从顶部显示
HarmonyOS 鸿蒙Next Tabs中使用.vertical(true)将状态栏居于右侧并设置barMode(BarMode.Scrollable)如何让tabar从顶部显示

也可以借助 Swiper 自行封装,默认的 Tabs 暴露的属性设置有限。
我提单的时候,不建议使用swiper,说这个对性能会有影响,可以看一下这个帖子中的评论 https://developer.huawei.com/consumer/cn/forum/topic/0201141986485666058?fid=0102683795438680754
好的好的感谢
.alignItems(VerticalAlign.Top),找找类似属性
在HarmonyOS鸿蒙Next Tabs开发中,如果你希望将状态栏置于屏幕右侧,并且希望TabBar从顶部显示同时设置为可滚动模式(barMode(BarMode.Scrollable)),你需要理解以下几点:
-
状态栏位置:HarmonyOS原生不支持直接将状态栏置于屏幕右侧。状态栏通常位于屏幕顶部,显示时间、电池、信号等信息。如果你指的是自定义状态信息或导航栏的右侧布局,这通常需要通过自定义组件实现。
-
TabBar设置:对于TabBar,你可以通过设置其
barMode为BarMode.Scrollable来使其支持横向滚动。然而,TabBar默认是位于屏幕底部的。要让TabBar从顶部显示,你需要自定义布局,将TabBar放置在所需位置,并手动处理其滚动逻辑。 -
实现思路:
- 使用自定义布局管理器来重新排列组件。
- 创建一个自定义的TabBar组件,并设置其位置为顶部。
- 实现滚动逻辑,可能需要监听滑动事件并更新TabBar的显示。
请注意,这种自定义需求通常需要深入的UI和组件开发知识。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








