HarmonyOS 鸿蒙Next TextPicker卡住问题
HarmonyOS 鸿蒙Next TextPicker卡住问题
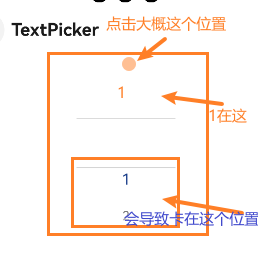
如图,canLoop为false的情况下,点击图中位置,会导致最边缘的元素卡住,但是随便动一下就回复了,返回的值也没影响,但就是给人一种手机卡了的感觉。

代码如下:
@Entry @Component struct TextPickerTestPage { @State selected: number = 2;
build() { Navigation() { Scroll() { Column({ space: 10 }) { TextPicker({ range: [‘1’, ‘2’, ‘3’, ‘4’, ‘5’], value: ‘3’, selected: $$this.selected }) .canLoop(false) } .constraintSize({ minHeight: ‘100%’ }) } .width(‘100%’) .height(‘100%’) } .title(‘TextPicker’) .titleMode(NavigationTitleMode.Mini) } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next TextPicker卡住问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next TextPicker卡住问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对您提出的HarmonyOS 鸿蒙Next TextPicker卡住问题,这可能是由于系统优化、应用冲突或模拟器bug导致。以下是一些可能的解决方案:
- 检查系统更新:确保您的HarmonyOS 鸿蒙Next系统为最新版本,因为新版本可能修复了旧版本的bug。
- 清理后台应用:释放系统资源,减少应用冲突的可能性。
- 尝试真机测试:如果问题出现在模拟器上,可能是模拟器本身的bug导致,建议在真机上进行测试。
- 重启设备:有时简单的重启可以解决系统卡顿的问题。
如果上述方法均无法解决问题,考虑到HarmonyOS 鸿蒙Next为开发者测试版,可能存在不稳定因素,建议您备份数据后尝试恢复出厂设置。若问题依旧存在,请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








