HarmonyOS 鸿蒙Next:Promise中对状态变量修改,在子组件中没有渲染
HarmonyOS 鸿蒙Next:Promise中对状态变量修改,在子组件中没有渲染
import { MessageStore } from ‘./MessageStore’
@Entry
@Component
struct Parent {
@State message: string = ‘Hello World’
aboutToAppear() {
//返回Promise结果
new MessageStore().getMessageList().then(res=>{
this.message = “你好!”
})
}
build() {
Column() {
Text(this.message).fontSize(20)
Divider()
Child ({ message: this.message })
}.width(‘100%’)
.height(‘100%’)
}
}
@Component
struct Child{
message: string =""
build() {
Column() {
Text(this.message)
}
.backgroundColor(Color.Red)
.height(100)
.width(‘100%’)
}
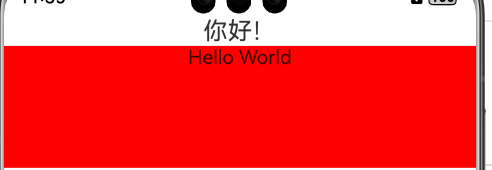
} 为什么Child子组件中message显示的是hello world,而不是“你好”,在渲染子组件的时候父组件的aboutToAppear方法不是应该已经执行结束了吗?

4 回复
aboutToAppear()里执行的是一个异步操作,因此不会等待其then()返回时对this.message的修改,会继续进入build()中渲染UI,此时message还是Hello World,传递给Child,而且接收方非状态变量,后面then的修改不会同步过去;
想同步将Child中变量改为 [@Link](/user/Link) message: string = ""; 即可同步。
楼主您好,UI同步这个需要进行状态管理的,建议参考下如下文档。
你子组件message啥状态变量控制也没给,当然不行啊。父子组件状态管理有很多种方式:
1. [@State](/user/State)和[@Prop](/user/Prop)
2.[@State](/user/State)和[@Link](/user/Link)
....
1. [@State](/user/State)和[@Prop](/user/Prop)
2.[@State](/user/State)和[@Link](/user/Link)
....









