HarmonyOS 鸿蒙Next HDC2024心得分享 ArkTs 自定义组件插槽
HarmonyOS 鸿蒙Next HDC2024心得分享 ArkTs 自定义组件插槽
HarmonyOS 鸿蒙 arkts中想要自定义组件中要传入其他组件的时候就可以使用自定义组件插槽。
可以在ArkUI引入了@BuilderParam装饰器。@BuilderParam用来装饰指向@Builder方法的变量,开发者可在初始化自定义组件时对此属性进行赋值,为自定义组件增加特定的功能。该装饰器用于声明任意UI描述的一个元素,类似slot占位符。
样例
插槽的使用
自定义组件
// 子组件 @Component export struct Card { @Builder slot() { Text(‘暂无数据’).margin(30) };private <span class="hljs-attribute"><span class="hljs-attribute">title</span></span>: ResourceStr <span class="hljs-property"><span class="hljs-property">[@BuilderParam](/user/BuilderParam)</span></span> <span class="hljs-attribute"><span class="hljs-attribute">component</span></span>: <span class="hljs-function"><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">()</span></span></span><span class="hljs-function"> =></span></span> <span class="hljs-reserved"><span class="hljs-reserved">void</span></span> = <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.slot; build() { Column() { Row() { Text(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.title) .fontColor(<span class="hljs-string"><span class="hljs-string">'#333333'</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">18</span></span>) .fontWeight(<span class="hljs-number"><span class="hljs-number">700</span></span>) .lineHeight(<span class="hljs-number"><span class="hljs-number">26</span></span>) }.justifyContent(FlexAlign.Start).width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.component() } .backgroundColor(Color.White) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .padding({ <span class="hljs-attribute"><span class="hljs-attribute">left</span></span>: <span class="hljs-number"><span class="hljs-number">16</span></span>, <span class="hljs-attribute"><span class="hljs-attribute">right</span></span>: <span class="hljs-number"><span class="hljs-number">16</span></span>, <span class="hljs-attribute"><span class="hljs-attribute">top</span></span>: <span class="hljs-number"><span class="hljs-number">20</span></span>, <span class="hljs-attribute"><span class="hljs-attribute">bottom</span></span>: <span class="hljs-number"><span class="hljs-number">20</span></span> }) .borderRadius(<span class="hljs-number"><span class="hljs-number">12</span></span>) .margin({ <span class="hljs-attribute"><span class="hljs-attribute">bottom</span></span>: <span class="hljs-number"><span class="hljs-number">12</span></span> }) }
}
外部调用
@Builder function overBuilder() { Text(‘外部组件’).margin(30) }// 父布局调用: @Preview @Component @Entry export struct Index { @Builder componentBuilder() { Text(‘内部组件’).margin(30) }
build() { Column() { Card({ title: ‘默认插槽’ }) Card({ title: ‘使用内部的组件插槽’, component: this.componentBuilder }) Card({ title: ‘使用外部的组件插槽’, component: overBuilder }) Card({ title: ‘直接传值’ }) { Text(‘直接传值’).margin(30) }
}.height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>).padding({ <span class="hljs-attribute"><span class="hljs-attribute">left</span></span>: <span class="hljs-number"><span class="hljs-number">16</span></span>, <span class="hljs-attribute"><span class="hljs-attribute">right</span></span>: <span class="hljs-number"><span class="hljs-number">16</span></span>, <span class="hljs-attribute"><span class="hljs-attribute">top</span></span>: <span class="hljs-number"><span class="hljs-number">20</span></span>, <span class="hljs-attribute"><span class="hljs-attribute">bottom</span></span>: <span class="hljs-number"><span class="hljs-number">20</span></span> }).backgroundColor(<span class="hljs-string"><span class="hljs-string">'#f0f3f6'</span></span>)
} }
效果图

以上的例子,都是单个插槽,那如果想使用多个插槽呢?
多个插槽使用
子组件有多个BuilderParam,必须通过参数的方式来传入
自定义组件
// 子组件 @Component export struct Card { @Builder slot() { Text(‘暂无数据’).margin(30) };@Builder defaultRightSlot() { Text(‘详情’) };
private title: ResourceStr @BuilderParam component: () => void = this.slot; @BuilderParam rightSlot: () => void = this.defaultRightSlot;
build() { Column() { Row() { Text(this.title) .fontColor(’#333333’) .fontSize(18) .fontWeight(700) .lineHeight(26) this.rightSlot()
}.justifyContent(FlexAlign.SpaceBetween).width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.component() } .backgroundColor(Color.White) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .padding({ <span class="hljs-attribute"><span class="hljs-attribute">left</span></span>: <span class="hljs-number"><span class="hljs-number">16</span></span>, <span class="hljs-attribute"><span class="hljs-attribute">right</span></span>: <span class="hljs-number"><span class="hljs-number">16</span></span>, <span class="hljs-attribute"><span class="hljs-attribute">top</span></span>: <span class="hljs-number"><span class="hljs-number">20</span></span>, <span class="hljs-attribute"><span class="hljs-attribute">bottom</span></span>: <span class="hljs-number"><span class="hljs-number">20</span></span> }) .borderRadius(<span class="hljs-number"><span class="hljs-number">12</span></span>) .margin({ <span class="hljs-attribute"><span class="hljs-attribute">bottom</span></span>: <span class="hljs-number"><span class="hljs-number">12</span></span> })
} }
外部调用
@Builder function overBuilder() { Text(‘外部组件’).margin(30) }// 父布局调用: @Preview @Component @Entry export struct Index { @Builder componentBuilder() { Text(‘内部组件’).margin(30) }
@Builder rightBuilder() { Text(‘右边的插槽’).margin(30) }
build() { Column() { Card({ title: ‘默认插槽’ }) Card({ title: ‘通过参数传递’, component: this.componentBuilder, rightSlot: this.rightBuilder }) // Card({ title: ‘会报错’ }) { // Text(‘直接传值’).margin(30) // } }.height(‘100%’).padding({ left: 16, right: 16, top: 20, bottom: 20 }).backgroundColor(’#f0f3f6’) } }
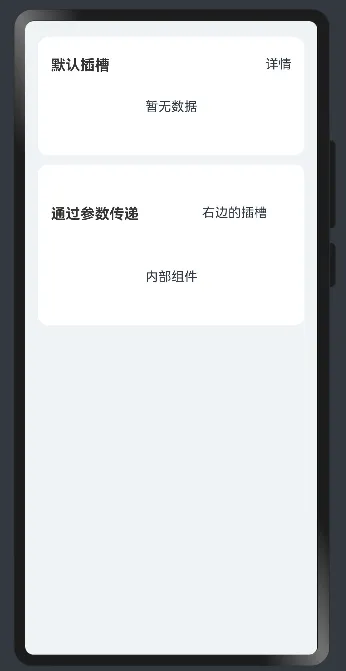
效果图

插槽的实现方式有很多,具体可以参考下官方文档@BuilderParam装饰器:引用@Builder函数
更多关于HarmonyOS 鸿蒙Next HDC2024心得分享 ArkTs 自定义组件插槽的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
作为一名IT专家,对于HarmonyOS 鸿蒙Next在HDC2024上的展示,我深感其技术创新与生态发展的强大动能。特别是在ArkTs中自定义组件插槽的应用,更是展现了鸿蒙系统在跨设备协同与用户体验上的独特优势。
在ArkTs中,自定义组件插槽的引入,使得开发者能够更灵活地设计组件间的交互与布局。通过@BuilderParam装饰器,开发者可以在初始化自定义组件时,对插槽属性进行赋值,为组件增加特定的功能。这种设计方式不仅提升了组件的复用性,还大大简化了复杂界面的构建过程。
鸿蒙Next通过这一技术,实现了不同组件间的无缝连接与高效协同。在HDC2024上,华为展示了如何利用自定义组件插槽,在不同设备上实现应用的无缝接续与内容自由分享。这一特性不仅提升了用户的交互体验,还为智能家居、车载系统等场景提供了丰富的想象空间。
此外,鸿蒙Next在底层架构与内核设计上也做出了诸多创新。分布式架构的引入,使得系统能够灵活调度硬件资源,实现跨设备的负载均衡。而鸿蒙内核的优化,则大幅提升了系统的实时性能与安全性,为用户的数字生活提供了坚实的保障。
总之,HarmonyOS 鸿蒙Next在HDC2024上的展示,让我对其技术创新与生态发展充满了信心。自定义组件插槽的应用,更是展现了鸿蒙系统在用户体验上的独特魅力。
2025年鸿蒙Next教程已发布,可以先学学:https://www.itying.com/category-93-b0.html







