HarmonyOS 鸿蒙Next无法使用预览器的处理办法
HarmonyOS 鸿蒙Next无法使用预览器的处理办法
无法使用预览器,可能存在以下几种原因:
工程未同步成功:如果工程同步失败,请根据错误提示修复相应问题,同步成功后可通过View>Tool Windows>Previewer打开预览器。
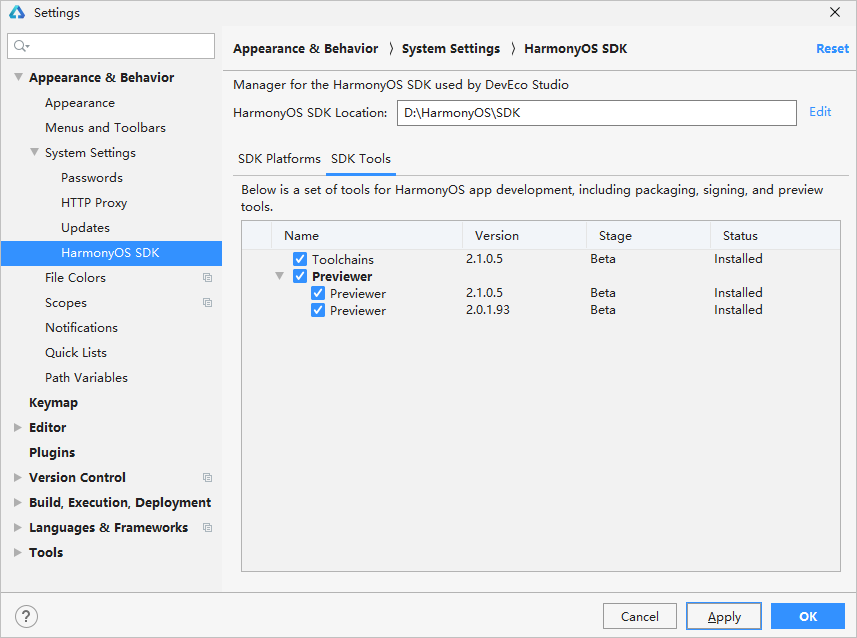
未下载预览器资源:请在File > Settings > Appearance&Behavior > System Settings > HarmonyOS SDK界面中,选择SDK Tools页签,下载Previewer。

编辑器中当前打开的文件不支持预览,如果无法预览,您可以选择JS UI框架的js、css、hml文件,或者选择Java UI框架的layout.xml/AbilitySlice.java/Ability.java文件。
SDK未升级至最新版本,建议将Java SDK和JS SDK升级至最新版本。
更多关于HarmonyOS 鸿蒙Next无法使用预览器的处理办法的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
如果没有选中页面 应该预览默认页或者启动页
更多关于HarmonyOS 鸿蒙Next无法使用预览器的处理办法的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
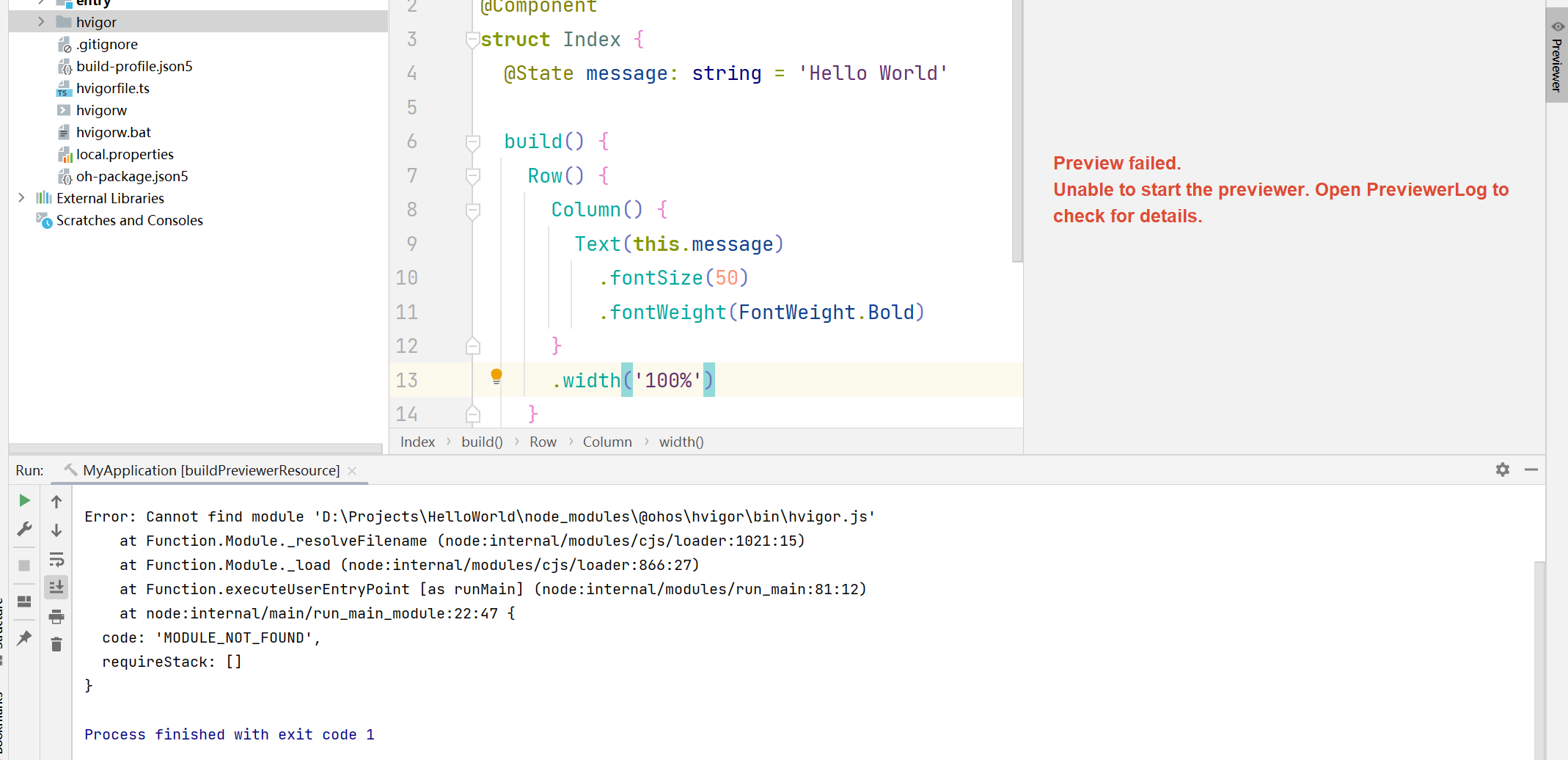
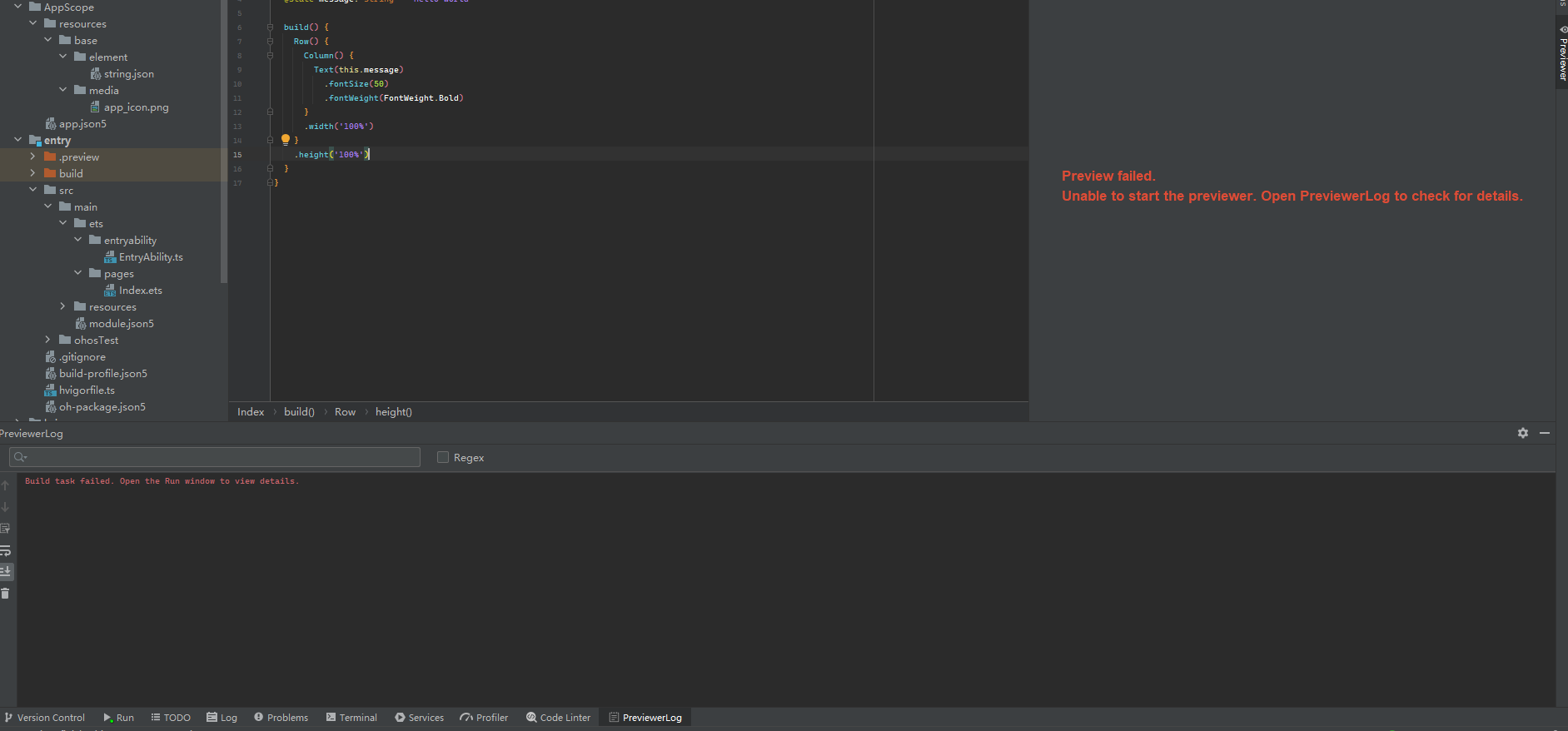
现象:

报错:
Module not found: Error: Can't resolve '../../../../build/intermediates/js/debug/jsManifest/default/manifest.json' in '/Users/yzz/Desktop/code_hm/Run/entry/src/main/js/default'
求助:有小伙伴遇到过这样的问题吗
Previewer failed, not suppport or compile error. 预览器失败 ,怎么解决呀
 Resources compiled failed, see logs for details
Resources compiled failed, see logs for details [Compile Result] Compile error occurred. Fix it based on the above message.
问题出现的时候,是刚好创建一个新页面,之前连续创建了三个新页面后也出现过同样的问题,到现在还没有找到解决办法
你好,麻烦获取下idea.log和previewer.log,然后将日志和本帖子的链接一起发到邮箱forum@huawei.com,感谢~
可以通过编译,也可以在模拟器运行,不知道你说的build窗口在哪里,我去看一下
版本:DevEco Studio 3.1.1 Release
没有这几个选项啊?
 请问大神这是什么问题怎么解决啊?我已经安装了预览器资源,但是怎么都不行
请问大神这是什么问题怎么解决啊?我已经安装了预览器资源,但是怎么都不行你好,尝试下将hvigor版本改成和工程配套滴,参考这个文档看下https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/build_overview-0000001055075201-V3?catalogVersion=V3
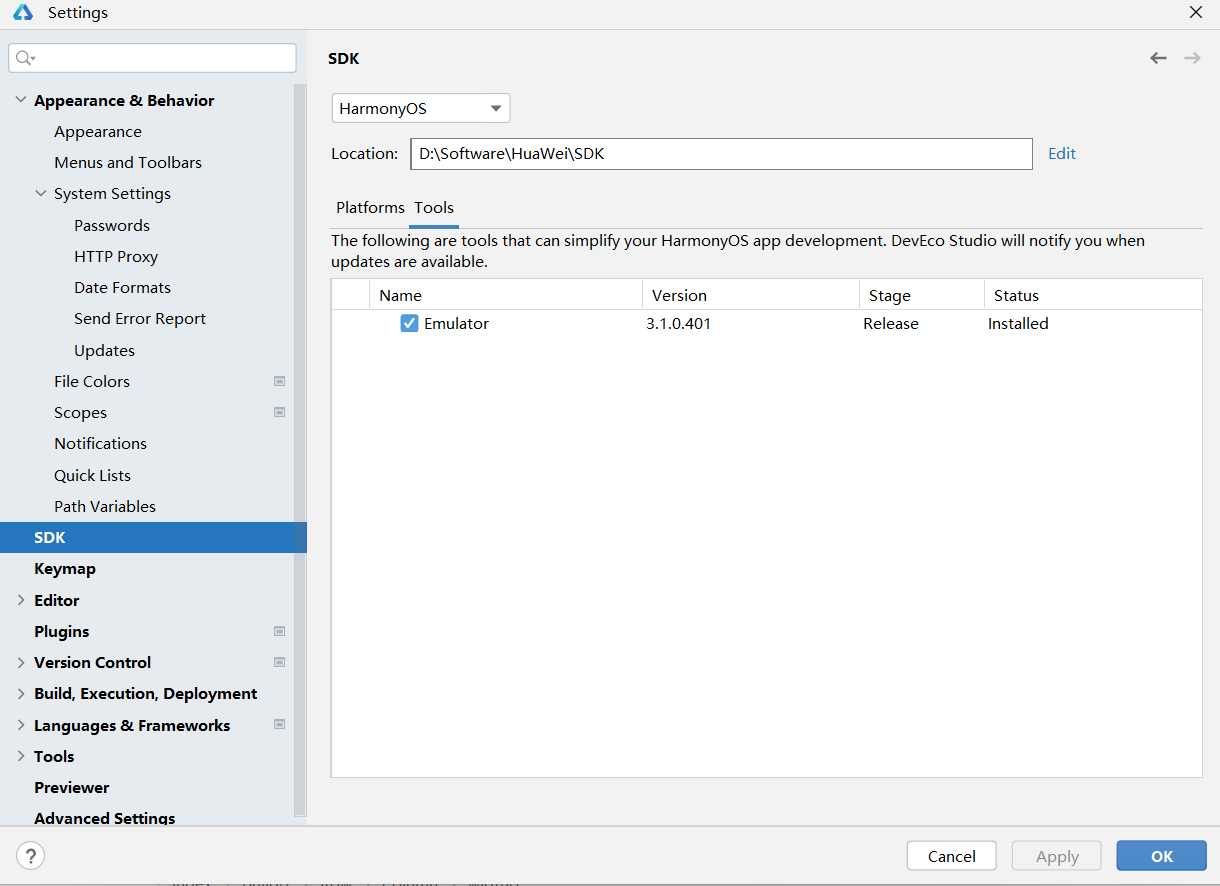
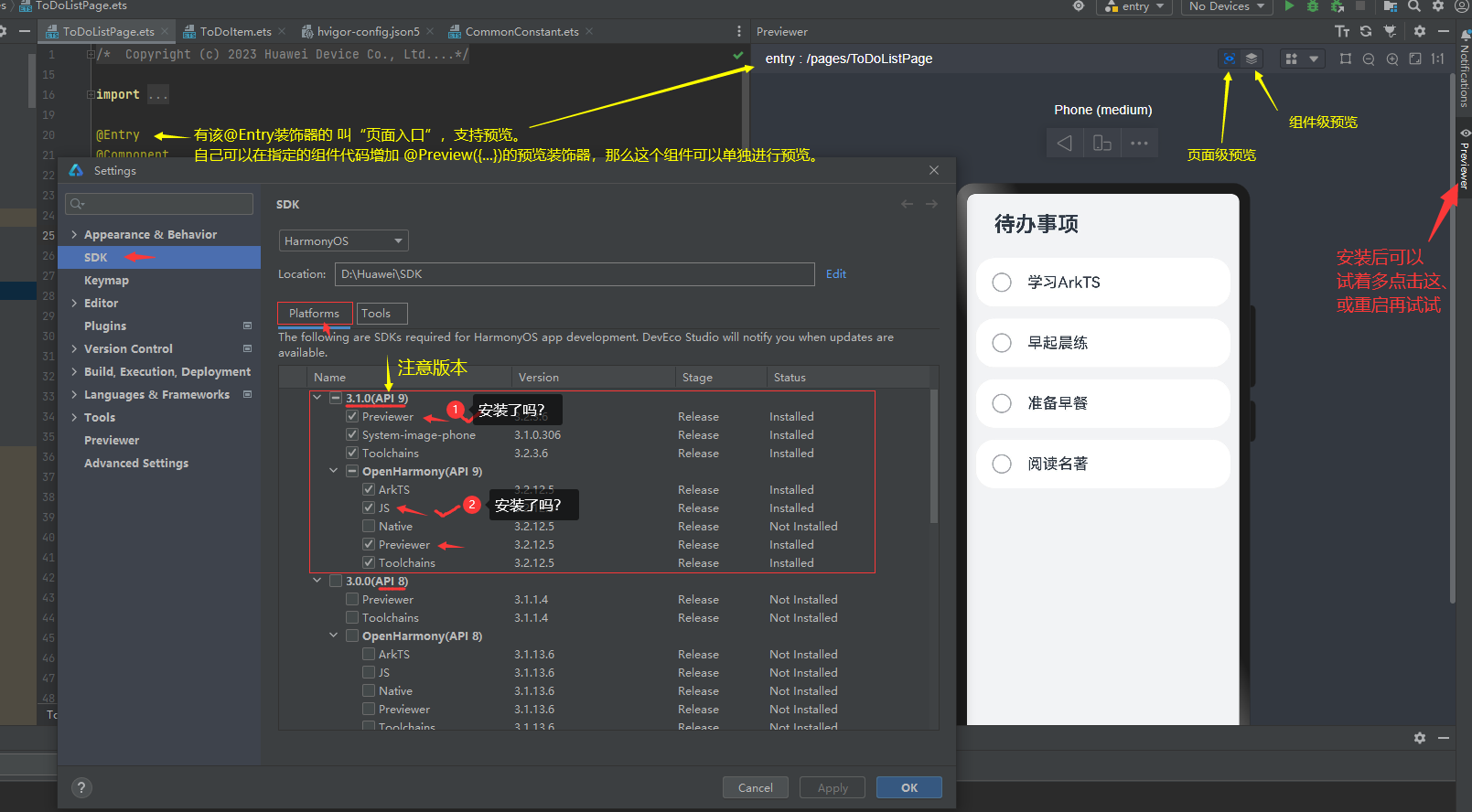
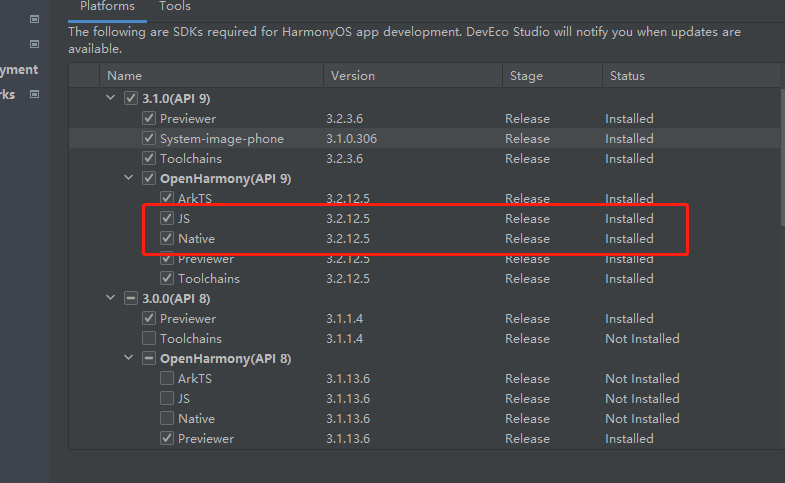
我也折腾了半个多小时。。 1. 先检查SDK/API版本,比如我的是SDK3.1.0(API 9) 要看SDK>Platforms里的对应的有没有安装(我的就是因为之前网络慢,取消安装了Preview, JS等一些东西,导致预览用不了。。) 2. 其次,hvigor版本和工程,可能不匹配。。这可以参考错误提示,以及小助手给的文档。 ^_ 3. 安装也安装了,版本也对应了,还是不行?? —— 重新点击Preview试试! 或 重启一下再试试!!!
我总结一下吧:
1. 先检查SDK/API版本,比如我的是SDK3.1.0(API 9) ,要看SDK>Platforms里的对应的有没有安装(我的就是因为之前网络慢,取消安装了Preview, JS等一些东西,导致预览用不了。。)
2. 其次,hvigor版本和工程,可能不匹配。。这可以参考错误提示,以及小助手给的文档。 ^_
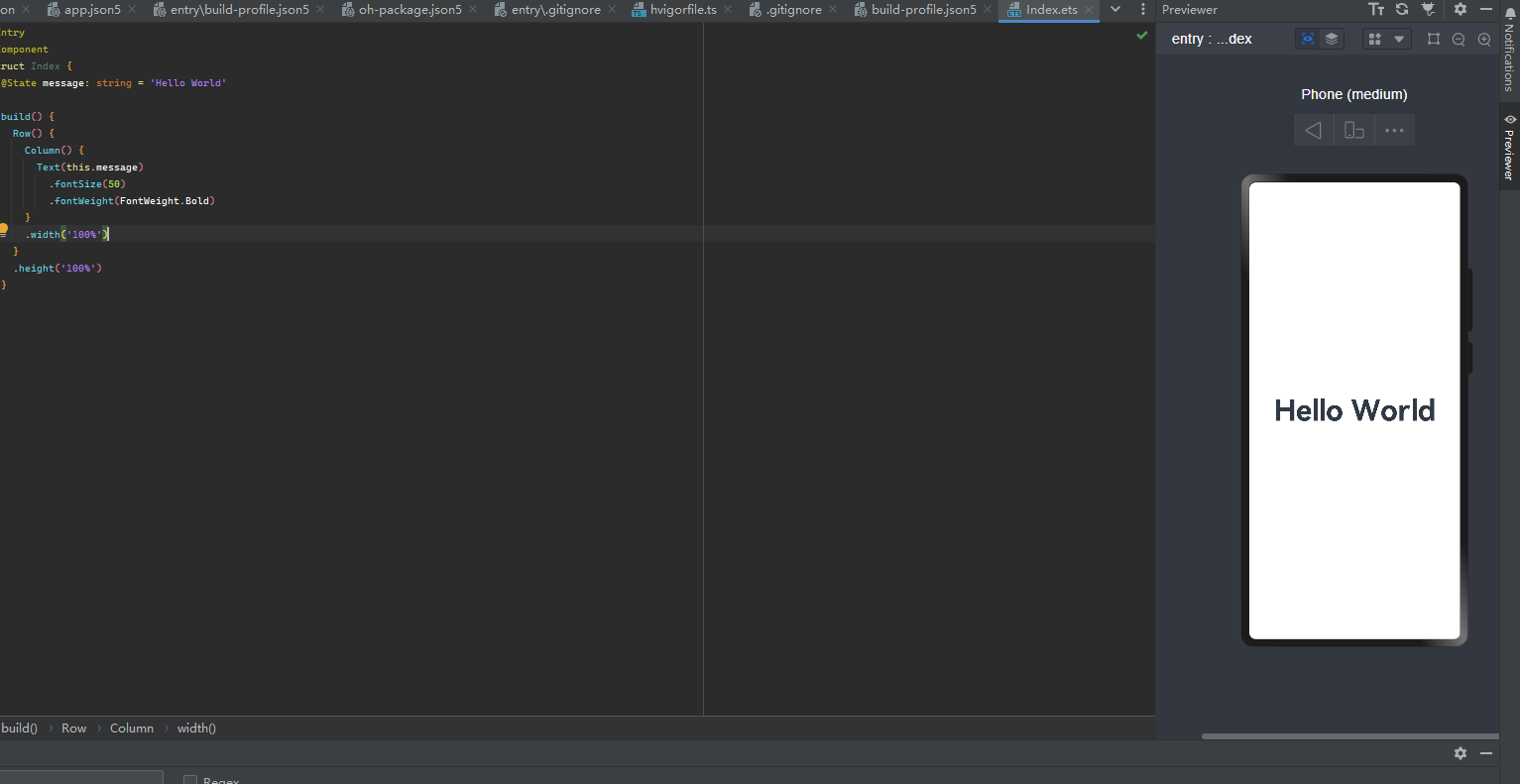
3. 安装也安装了,版本也对应了,还是不行?? —— 重新点击Preview试试! 或 重启一下再试试!!!


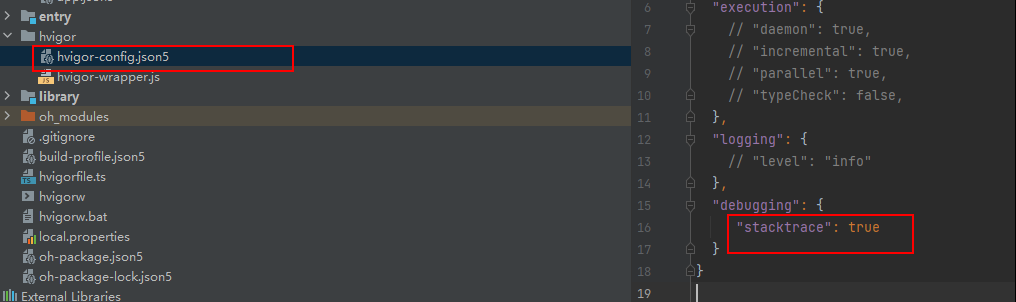
你好,尝试参考12楼路径 ,将stacktrace改为true,再编译或者预览,试下


我是把js和native也下载,就可以预览了


总的来说,提示不友好,完全是靠蒙,一通下载
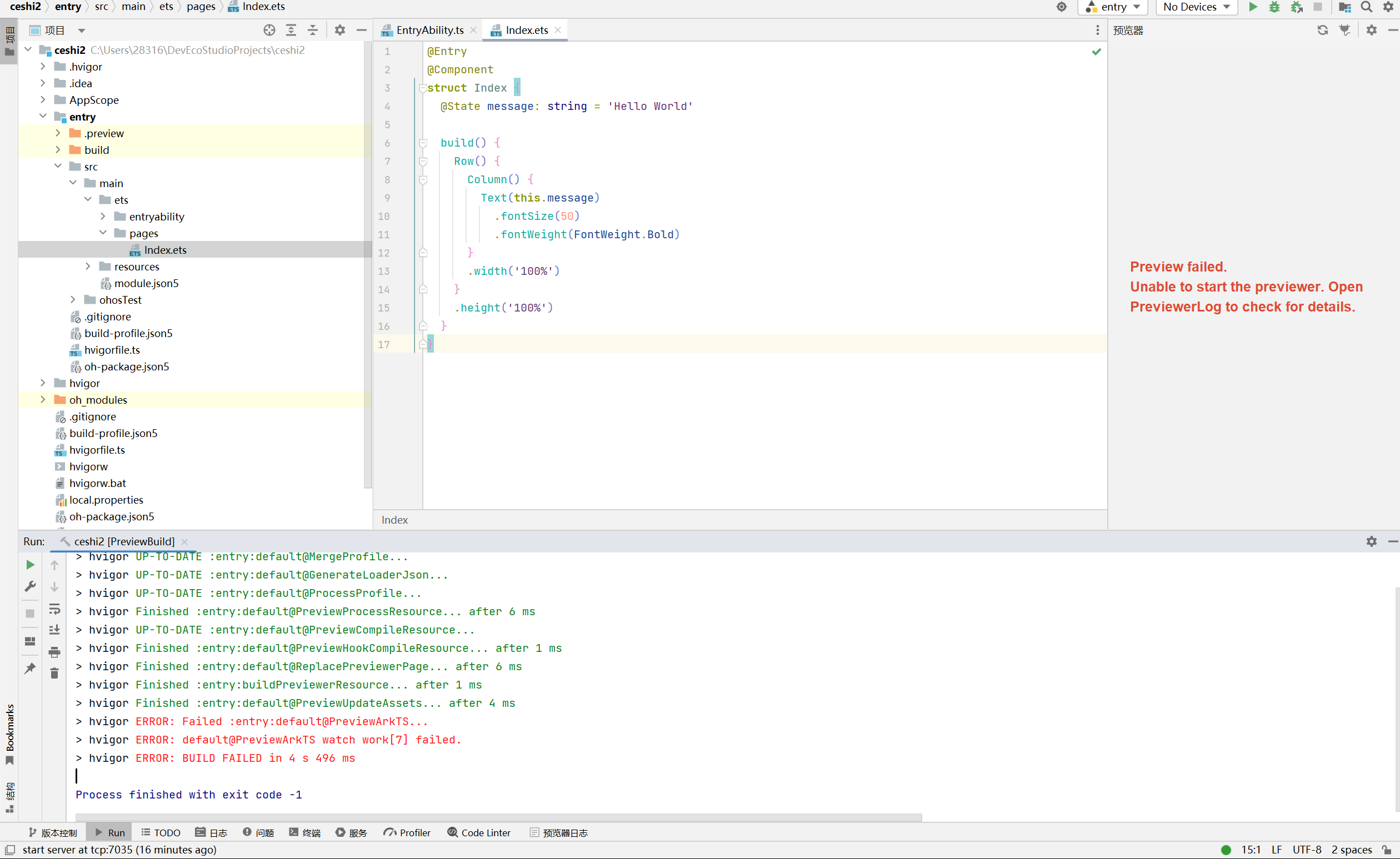
你好,出现这个情况的时候,可以看下run/log窗口的异常信息是啥哈
他这种情况怎么整
对于HarmonyOS 鸿蒙Next无法使用预览器的问题,以下是一些可能的处理办法:
首先,请确保你的设备已升级至最新版本的鸿蒙系统,并检查该版本是否支持预览功能。HarmonyOS 鸿蒙Next预览功能的使用可能会受到系统版本、设备兼容性以及预览器是否对当前设备开放等因素的影响。
其次,如果预览器无法正常使用,可能是由于预览器配置不正确或相关权限未正确设置。请检查设备设置中的相关权限和配置,确保预览器具有必要的访问和操作权限。
此外,如果预览器日志提示“Imports of unmocked HSP modules are not allowed in pages or components.”等错误信息,这可能是由于跨包调用在预览器中不支持。针对这种情况,可以在mock配置文件中为预览代码中调用的动态库指定模拟代码文件,以满足预览器的测试需求。
最后,如果以上方法都无法解决问题,建议查看开发者文档或官方公告,确认预览器的可用性和限制条件,并检查日志文件中的详细错误信息,以便进一步定位问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








