HarmonyOS 鸿蒙Next全局自定义函数无法使用,一直报错,组件内使用又没问题
HarmonyOS 鸿蒙Next全局自定义函数无法使用,一直报错,组件内使用又没问题

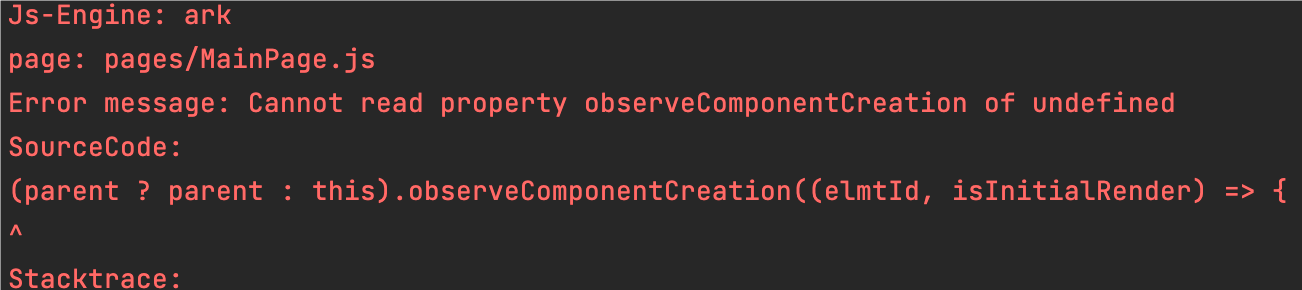
我按照上面的写了个全局的自定义组件,一直报下面这个错误

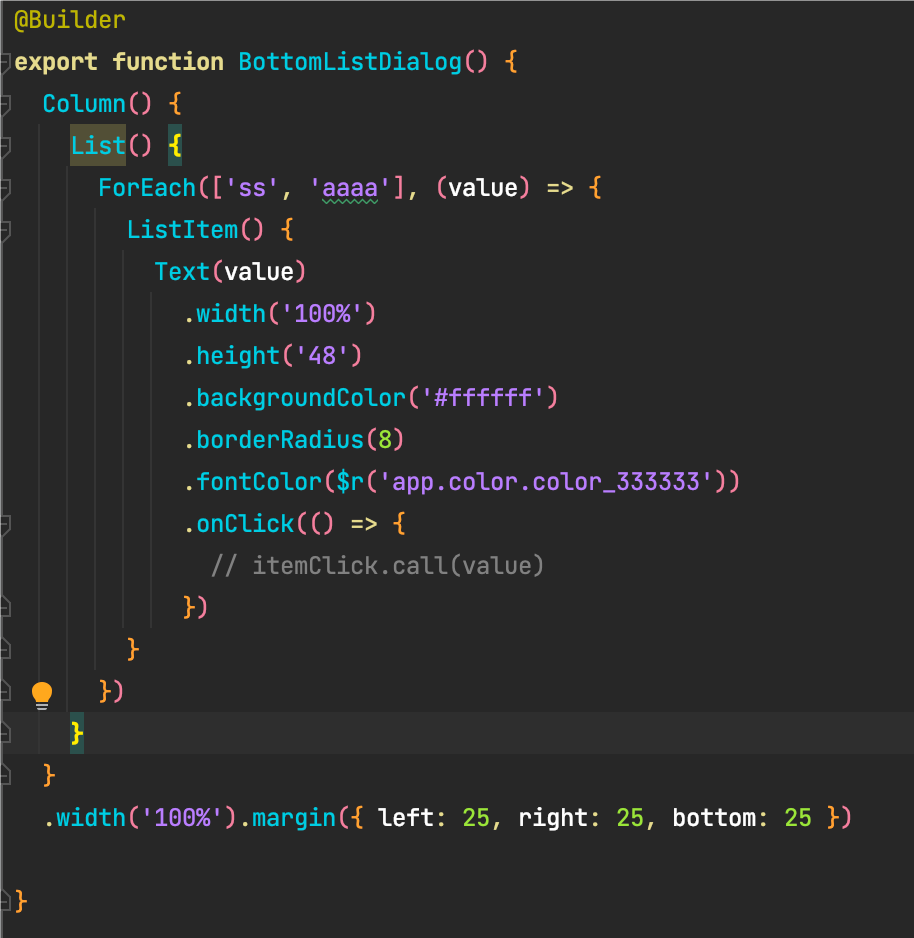
下面是定义的组件

在使用过程中遇到了 “Cannot read property observeComponentCreation of undefined” 错误。
这个问题可能是由于 Ark.js 引擎内部的问题导致的,它可能与您所使用的构建工具或框架有关。
尽管我不能直接解决 Ark.js 引擎的特定问题,但我可以提供一些通用的调试技巧来帮助您找到问题的原因:
1. 检查依赖项:确保您已经正确安装了所有必要的依赖项,并且它们的版本符合要求。有时,某些库或插件可能会引起类似的问题。
2. 最小化复现:尝试将您的自定义组件简化到最简单的形式,仅包含必需的部分。这样可以帮助您确定问题是否由某个特定的功能或组合引起的。
3. 查阅官方文档:查看 Ark.js 或您使用的框架的官方文档,看看是否存在关于此错误的说明或解决方案。通常,开发者社区会遇到相似的问题,并且可能已经有了解决方案。
4. 检查上下文:确保在调用 observeComponentCreation 函数时,它的上下文(即 this)是正确的。如果在箭头函数中使用 this 可能会导致问题,因为箭头函数不会绑定自己的 this 值。如果有必要,您可以使用 bind() 函数来设置正确的上下文。
5. 联系开发者社区:向 Ark.js 开发者社区或其他相关论坛提问,描述您的问题并附上详细的代码示例。他们可能会提供有价值的见解或解决方案。
6. 报告 bug:如果这是一个已知的 bug,或者您认为这是引擎本身的问题,考虑向 Ark.js 团队提交反馈或 issue,让他们知道您遇到的问题。
7. 更新到最新版:确保您正在使用的是最新的稳定版本。有时候,旧版本可能存在已知的 bug
针对您提到的HarmonyOS 鸿蒙Next全局自定义函数无法使用且一直报错的问题,这通常是由于全局自定义函数的定义或调用方式不当导致的。
首先,请确保您的全局自定义函数已正确定义,并且使用了合适的修饰符(如@Builder)。同时,检查函数的参数传递是否正确,包括参数的类型和传递方式(按值传递或按引用传递)。
其次,由于全局自定义函数与组件内自定义函数的作用域不同,因此在使用全局自定义函数时,需要确保其在正确的作用域内被调用。如果函数依赖于特定的上下文或状态变量,请确保这些依赖在调用时是可用的。
最后,如果问题依旧存在,建议检查编译器的错误信息,以获取更具体的错误描述和定位问题所在。同时,也可以尝试在开发者社区或论坛中搜索类似的问题和解决方案。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








