鸿蒙HarmonyOS应用如何设置启动页
鸿蒙HarmonyOS应用如何设置启动页
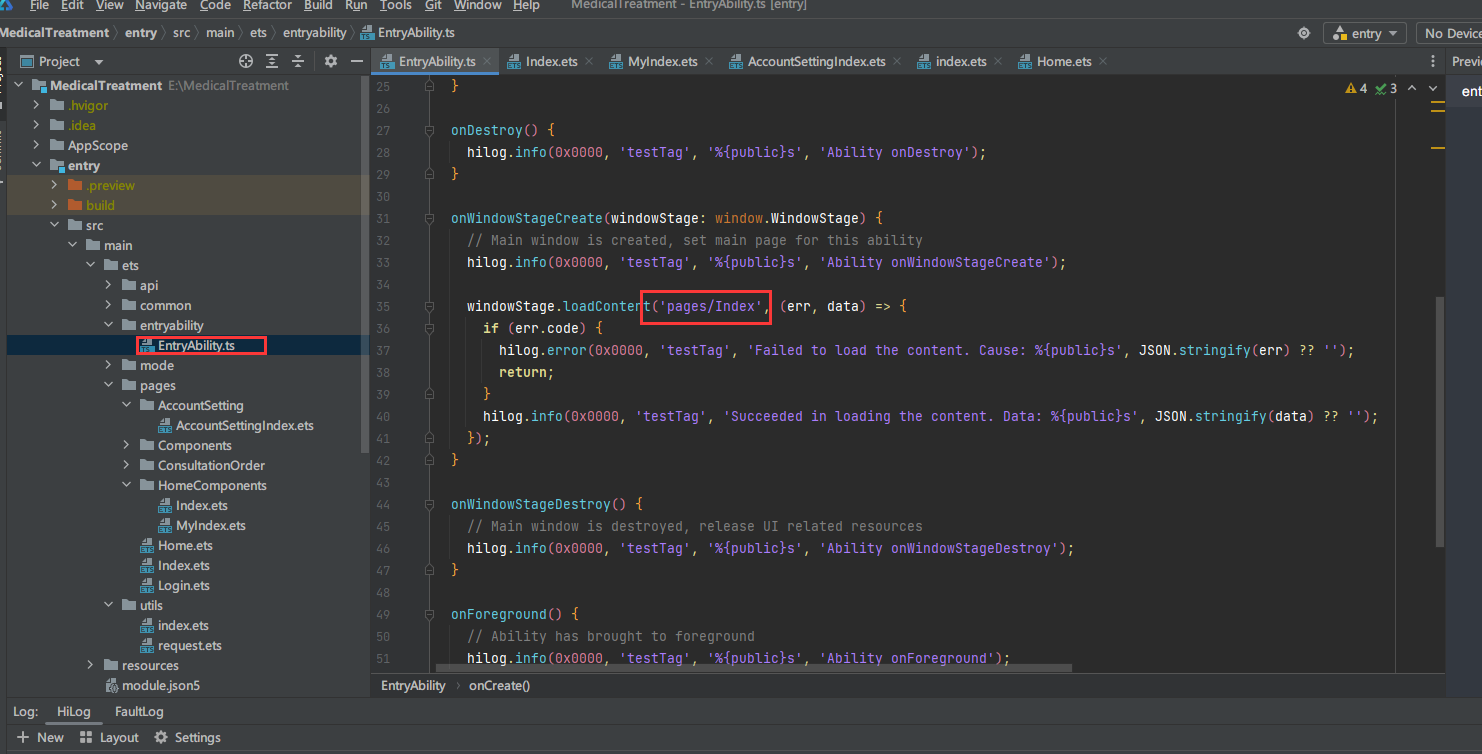
把第一个入口文件设置为启动页呀

然后在启动页判断是否登录 然后走后面的流程
我是这样操作的哈
但是还会有短暂白屏的情况,这种是如何处理的呀,入口文件为启动页,在加载入口文件之前就会有短暂白屏的情况
模拟器仍然会有白屏,不知道真机有没有哦,而且启动图片加载都改成同步了也是一样
现在解决了吗?ability 的配置自带 startIcon 和startBackgroundcolor,不知道用这个是否可以
在鸿蒙HarmonyOS应用中设置启动页,通常涉及以下几个步骤:
首先,确保你已经在项目中创建了一个启动页Activity或Page(取决于你使用的是Java/Kotlin还是Dart等语言)。这个页面将作为应用启动时首先显示的界面。
其次,在应用的配置文件(如config.json或AndroidManifest.xml,具体取决于项目类型)中,指定这个页面作为启动页。对于使用ArkUI(即Dart语言)开发的应用,你需要在config.json中的module字段下设置launchPage属性为你的启动页路径。对于使用Java/Kotlin开发的应用,则需要在AndroidManifest.xml中设置<activity>标签的android:name属性为启动页Activity的全限定名,并添加<intent-filter>来指定其为LAUNCHER和MAIN Activity。
最后,确保你的启动页代码中没有导致应用崩溃或无法加载的逻辑错误。启动页应该能够迅速加载并显示,为用户提供良好的第一印象。
如果遵循了上述步骤但启动页仍未正确设置,可能是配置文件中的路径错误或代码中存在其他问题。此时,建议仔细检查配置文件和启动页代码,或参考官方文档进行排查。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html









