HarmonyOS 鸿蒙Next内容被tab组件遮挡 求助
HarmonyOS 鸿蒙Next内容被tab组件遮挡 求助
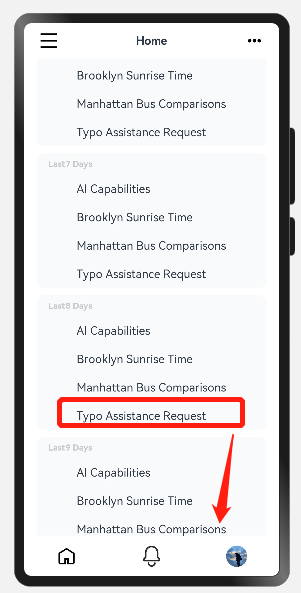
滚动条已经拉到最底下了,但是下面还有一条被挡住了,
刚入会,大家帮帮忙,好人一生平安

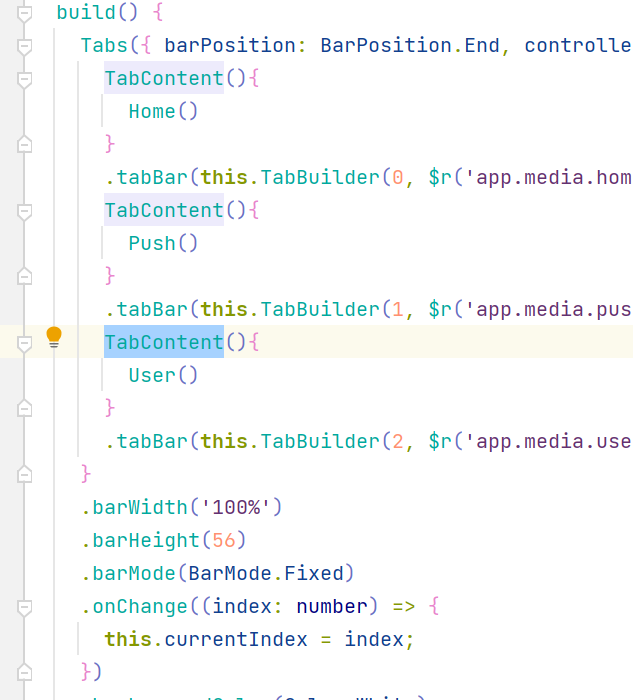
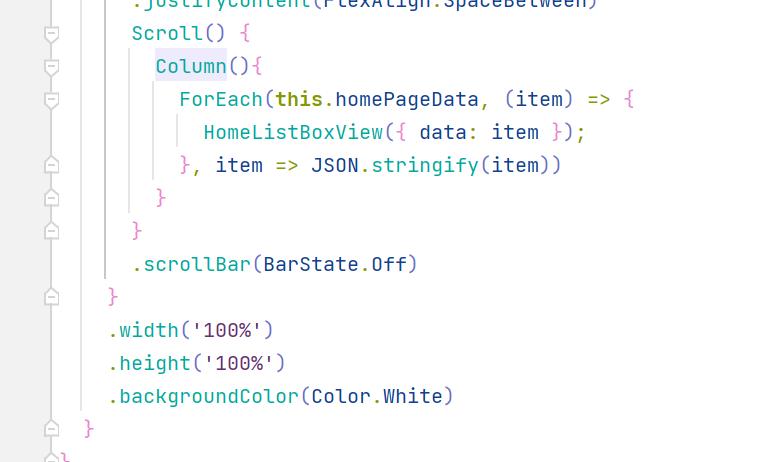
贴代码


更多关于HarmonyOS 鸿蒙Next内容被tab组件遮挡 求助的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
8 回复
挡住你就加控件给它顶起来
更多关于HarmonyOS 鸿蒙Next内容被tab组件遮挡 求助的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
TabContent的高度,是Tabs的高度-tabBar的高度,如果出现tabBar遮挡TabContent内容的情况,应该是TabContent的子组件没有设置高度导致的,设置一个width('100%')应该可以解决,如果有滚动组件,尽量也设置一个高度,如果多个组件,滚动组件不确定高度是多少,直接用layoutWeight(1)属性设置
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
tabbar 被遮挡问题,官方都没有出一个解决方案吗?
[@Builder](/user/Builder) test(text: string) {
Text(text).fontSize(20)
}
build() {
Column() {
Tabs({ barPosition: BarPosition.End, }) {
TabContent(){
Scroll() {
Column() {
ForEach([1,2,3,4,5,6], i => {
Text(i.toString()).fontSize(200).border({width: 1})
})
}
.width("100%")
}
.height("100%")
.width("100%")
}
.tabBar(this.test("标签1"))
TabContent().tabBar(this.test("标签2"))
}
}
.width("100%")
.height("100%")
} 谢谢,我在下面加了一块区域,给顶上去了
barHeight 去掉好像就好了
针对HarmonyOS 鸿蒙Next内容被tab组件遮挡的问题,可以尝试以下几种解决方法:
- 检查TabContent高度:确保TabContent的高度设置正确,避免被tabBar遮挡。可以尝试设置TabContent或其子组件的固定高度,或者使用
layoutWeight属性来分配高度。 - 使用滚动组件:如果TabContent内容较多,可以使用滚动组件(如Scroll)来显示全部内容,并确保滚动组件的高度设置合理。
- 调整组件布局:检查并调整Tab组件和TabContent组件的布局,确保它们之间的层级关系和位置关系正确,避免重叠。
- 利用避让机制:如果问题是键盘弹起时导致的遮挡,可以利用HarmonyOS提供的避让机制,如
expandSafeArea方法,来固定被遮挡内容的位置。
如果以上方法仍然无法解决问题,可能是由特定的应用布局或系统配置导致的。此时,建议检查应用的布局代码和系统配置,确保没有遗漏或错误。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








