HarmonyOS 鸿蒙Next:taskpool结合emitter,实现主线程和多个子线程之间的通信
HarmonyOS 鸿蒙Next:taskpool结合emitter,实现主线程和多个子线程之间的通信
在这个示例中,我们创建了两个子线程,分别实现了每隔200毫秒计数器加一,并向主线程发送一条数据,同时更新主界面的UI

通过taskpool创建并发任务

通过emitter实现在主线程中向子线程发送消息

在子线程中通过信号变量控制任务的执行

完整代码如下:
Index.ets
import emitter, { sleep, event1, event2 } from ‘…/common/Event’ import { taskpool } from ‘@kit.ArkTS’; import router from ‘@ohos.router’;@Entry @Component struct Index { @State count1: number = 0; @State count2: number = 0;
build() { Row() { Column({ space: 20 }) { Text(
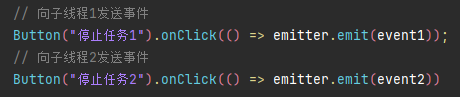
任务<span class="hljs-number">1</span>: ${<span class="hljs-keyword">this</span>.count1}).fontSize(30) Text(任务<span class="hljs-number">2</span>: ${<span class="hljs-keyword">this</span>.count2}).fontSize(30)Button(<span class="hljs-string">"开始所有任务"</span>).onClick(() => { run(event1, (count: number) => <span class="hljs-keyword">this</span>.count1 = count) run(event2, (count: number) => <span class="hljs-keyword">this</span>.count2 = count) }) <span class="hljs-comment">// 向子线程1发送事件</span> Button(<span class="hljs-string">"停止任务1"</span>).onClick(() => emitter.emit(event1)); <span class="hljs-comment">// 向子线程2发送事件</span> Button(<span class="hljs-string">"停止任务2"</span>).onClick(() => emitter.emit(event2)) }.width(<span class="hljs-string">'100%'</span>) }.height(<span class="hljs-string">'80%'</span>)} }
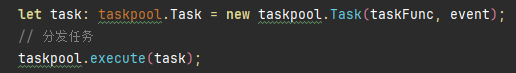
// 启动任务 function run(event: emitter.InnerEvent, callback: Function) { let task: taskpool.Task = new taskpool.Task(taskFunc, event); // 分发任务 taskpool.execute(task); // 接收子线程的数据 task.onReceiveData(callback); }
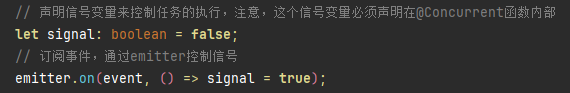
@Concurrent async function taskFunc(event: emitter.InnerEvent) { // 声明信号变量来控制任务的执行,注意,这个信号变量必须声明在@Concurrent函数内部 let signal: boolean = false; // 订阅事件,通过emitter控制信号 emitter.on(event, () => signal = true); for (let i = 0; i < 100; i++) { // 信号为真时停止任务 if (signal) return; // 向主线程发送消息 taskpool.Task.sendData(i); // 睡200ms await sleep(200) } }
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
common/Event.ets
import emitter from ‘@ohos.events.emitter’; const event1: emitter.InnerEvent = { eventId: 1, priority: emitter.EventPriority.HIGH } const event2: emitter.InnerEvent = { eventId: 2, priority: emitter.EventPriority.HIGH } const sleep: (ms: number) => Promise<void> = (ms) => new Promise(resolve => setTimeout(resolve, ms));
export { sleep, event1, event2 }; export default emitter;<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next:taskpool结合emitter,实现主线程和多个子线程之间的通信的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next:taskpool结合emitter,实现主线程和多个子线程之间的通信的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,利用taskpool结合emitter实现主线程与多个子线程之间的通信,可以遵循以下原理进行开发:
taskpool作为任务调度器,能够高效地管理任务的分发与执行,包括在主线程与子线程之间调度任务。emitter则作为事件发射器,用于在不同线程间传递事件或消息。
-
主线程创建emitter:在主线程中初始化emitter对象,用于事件的发送和接收。
-
子线程执行任务并监听emitter:在taskpool中分配子线程任务,子线程通过emitter监听主线程或其他子线程的事件。
-
主线程通过emitter发送事件:当主线程需要与子线程通信时,通过emitter发送事件,包含必要的数据或指令。
-
子线程处理事件:子线程接收到事件后,根据事件类型和数据执行相应的逻辑处理。
-
子线程通过emitter反馈结果(可选):如果子线程需要向主线程反馈处理结果,同样可以通过emitter发送事件。
实现过程中,需确保线程安全,避免数据竞争和死锁等问题。HarmonyOS提供了丰富的API和工具,有助于开发者高效地实现多线程通信。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








