HarmonyOS 鸿蒙Next子组件渲染父组件传来的“组件”——@Builder和@BuilderParam实现组件之间组件的传递
HarmonyOS 鸿蒙Next子组件渲染父组件传来的“组件”——@Builder和@BuilderParam实现组件之间组件的传递
<markdown _ngcontent-wvk-c149="" class="markdownPreContainer">
前言
使用[@Builder](/user/Builder)和[@BuilderParam](/user/BuilderParam)实现组件的“插槽”功能
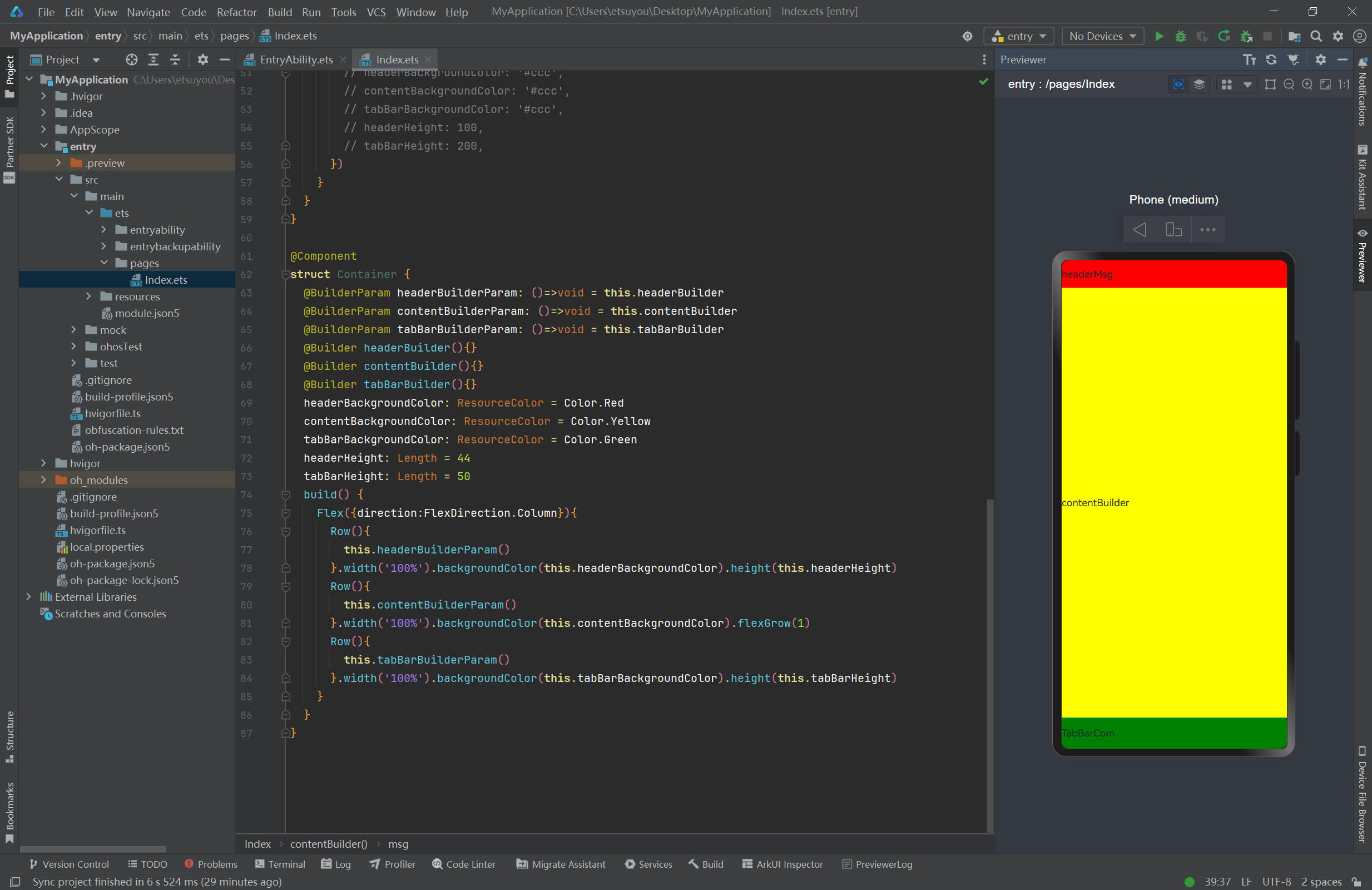
效果图

代码
</markdown>[@Component](/user/Component) struct HeaderCom { [@Prop](/user/Prop) msg: string build() { Row(){ Text(this.msg) } } } [@Component](/user/Component) struct ContentCom { [@Prop](/user/Prop) msg: string build() { Row(){ Text(this.msg) } } } [@Component](/user/Component) struct TabBarCom { build() { Row(){ Text('TabBarCom') } } }interface iHeaderBuilderParam{ headerMsg: string }
@Entry @Component struct Index { @Builder headerBuilder($$: iHeaderBuilderParam){ HeaderCom({msg: $$.headerMsg}) } @Builder contentBuilder(){ ContentCom({msg: ‘contentBuilder’}) } @Builder tabBarBuilder(){ TabBarCom() }
build() { Column(){ Container({ headerBuilderParam: ()=>{this.headerBuilder({headerMsg: ‘headerMsg’})}, contentBuilderParam: ()=>{this.contentBuilder()}, tabBarBuilderParam: this.tabBarBuilder, // headerBackgroundColor: ‘#ccc’, // contentBackgroundColor: ‘#ccc’, // tabBarBackgroundColor: ‘#ccc’, // headerHeight: 100, // tabBarHeight: 200, }) } } }
@Component struct Container { @BuilderParam headerBuilderParam: ()=>void = this.headerBuilder @BuilderParam contentBuilderParam: ()=>void = this.contentBuilder @BuilderParam tabBarBuilderParam: ()=>void = this.tabBarBuilder @Builder headerBuilder(){} @Builder contentBuilder(){} @Builder tabBarBuilder(){} headerBackgroundColor: ResourceColor = Color.Red contentBackgroundColor: ResourceColor = Color.Yellow tabBarBackgroundColor: ResourceColor = Color.Green headerHeight: Length = 44 tabBarHeight: Length = 50 build() { Flex({direction:FlexDirection.Column}){ Row(){ this.headerBuilderParam() }.width(‘100%’).backgroundColor(this.headerBackgroundColor).height(this.headerHeight) Row(){ this.contentBuilderParam() }.width(‘100%’).backgroundColor(this.contentBackgroundColor).flexGrow(1) Row(){ this.tabBarBuilderParam() }.width(‘100%’).backgroundColor(this.tabBarBackgroundColor).height(this.tabBarHeight) } } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next子组件渲染父组件传来的“组件”——@Builder和@BuilderParam实现组件之间组件的传递的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙系统中,实现子组件渲染父组件传递的“组件”通常涉及组件间数据传递和自定义组件的使用。@Builder和@BuilderParam注解在组件开发中起到了简化构造方法参数的作用,有助于实现组件间的数据传递。
在父组件中,可以通过自定义组件并传递相应的参数给子组件。在子组件的Java或Kotlin代码中,使用@Builder注解来定义构造方法,并使用@BuilderParam注解来标记构造方法的参数。这样,当父组件通过XML或Java代码实例化子组件时,可以方便地传递所需的组件或数据。
例如,如果父组件要传递一个按钮组件给子组件,可以在子组件的@Builder注解中定义一个接收Button类型参数的构造方法,并使用@BuilderParam注解标记该参数。然后,在父组件的XML或Java代码中,通过子组件的自定义属性将按钮组件传递给子组件。
请注意,确保传递的组件类型与子组件期望接收的类型一致,以避免类型不匹配导致的错误。此外,还要确保在子组件中正确处理传递的组件,以实现所需的渲染效果。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







