HarmonyOS 鸿蒙Next 自定义组件冻结NavPathStack+TabContent时参数变化隐藏的组件@Monitor函数仍执行
HarmonyOS 鸿蒙Next 自定义组件冻结NavPathStack+TabContent时参数变化隐藏的组件@Monitor函数仍执行
麻烦社区大佬看看
以下代码是官方文档的代码示例下增加了Navigation后,FreezeChild冻结组件@Monitor(‘message’),tab切换后,改变message,两个tab的@Monitor(‘message’)都会执行。
如果是不加Navigation,隐藏的tab项的FreezeChild是不执行的。
这是用法不对,还是bug
@Entry
@ComponentV2
struct TabContentTest {
@Provider('NavPathStack') pageInfos: NavPathStack = new NavPathStack()
@Local message: number = 0;
@Local data: number[] = [0, 1];
build() {
Navigation(this.pageInfos){
Row() {
Column() {
Button('change message').onClick(() => {
this.message++;
})
Tabs() {
ForEach(this.data, (item: number) => {
TabContent() {
FreezeChild({ message: this.message, index: item })
}.tabBar(`tab${item}`)
}, (item: number) => item.toString())
}
}
.width('100%')
}
.height('100%')
}
}
}
@ComponentV2({ freezeWhenInactive: true })
struct FreezeChild {
@Param message: number = 0;
@Param index: number = 0;
[@Monitor](/user/Monitor)('message') onMessageUpdated(mon: IMonitor) {
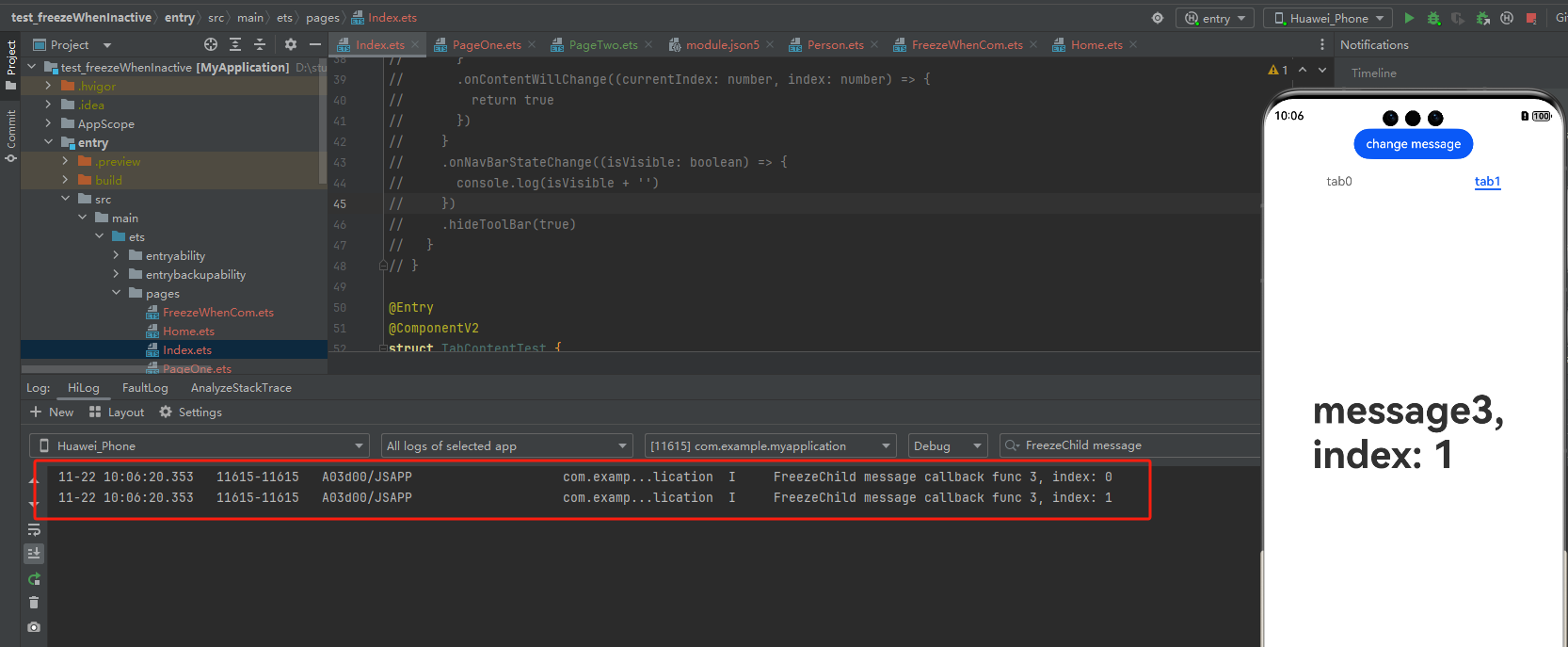
console.info(`FreezeChild message callback func ${this.message}, index: ${this.index}`);
}
build() {
Text("message" + `${this.message}, index: ${this.index}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
}
更多关于HarmonyOS 鸿蒙Next 自定义组件冻结NavPathStack+TabContent时参数变化隐藏的组件@Monitor函数仍执行的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next系统中,当你自定义组件并尝试冻结NavPathStack和TabContent时,如果参数变化导致本应隐藏的组件其@Monitor函数仍被执行,这通常与组件的生命周期管理和事件监听机制有关。
可能的原因包括:
-
事件监听未正确移除:在组件隐藏或冻结前,需要确保相关的事件监听器已被移除,以避免无效触发。
-
组件状态未同步更新:组件的显示状态与内部逻辑状态可能未保持一致,导致即便组件在UI上不可见,其内部逻辑仍被触发。
-
框架bug或特性:在某些情况下,可能是框架本身的bug或特定设计导致的行为。
解决方案建议:
- 检查并优化事件监听管理:确保在组件隐藏或冻结时,所有相关事件监听器均被正确移除。
- 强化组件状态管理:确保组件的显示状态与内部逻辑状态同步更新,避免不一致导致的错误触发。
- 查阅官方文档和社区:了解框架的最新更新和已知问题,看是否有相关修复或建议。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







