HarmonyOS 鸿蒙Next ArkUI中状态管理的嵌套类对象属性变化@Observed和@ObjectLink
HarmonyOS 鸿蒙Next ArkUI中状态管理的嵌套类对象属性变化@Observed和@ObjectLink
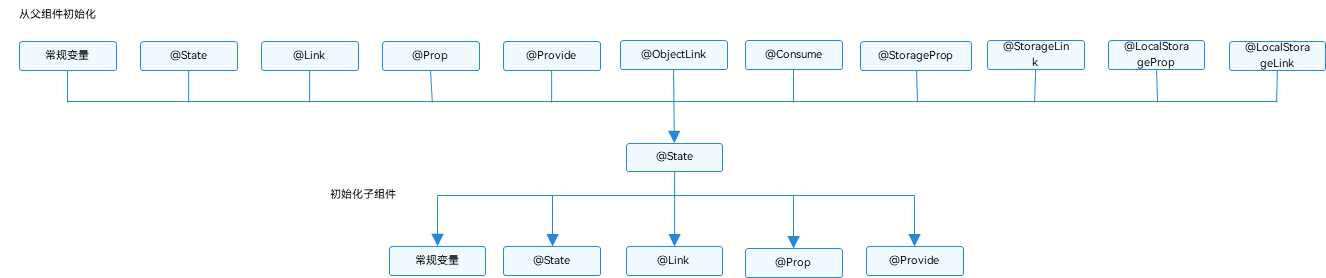
ArkUI的组件之间定义的变量可以互通,变量前面加@State@Prop@Link@Provide@Consume@Observed@ObjectLink等状态。

@Observed装饰器和@ObjectLink装饰器:嵌套类对象属性变化:
下一段代码中组件ViewB中b(对象)变化发生变化时,会通知ViewA 中a(对象)一起数据更新。
class DateClass extends Date {
constructor(args: number | string) {
super(args)
}
}
class ClassB {
public a: DateClass;
constructor(a: DateClass) {
this.a = a;
}
}
struct ViewA {
label: string = ‘date’;
@ObjectLink a: DateClass;
build() {
Column() {
Button(child increase the day by 1)
.onClick(() => {
this.a.setDate(this.a.getDate() + 1);
})
DatePicker({
start: new Date(‘1970-1-1’),
end: new Date(‘2100-1-1’),
selected: this.a
})
}
}
}
struct ViewB {
@State b: ClassB = new ClassB(new DateClass(‘2023-1-1’));
build() {
Column() {
ViewA({ label: ‘date’, a: this.b.a })
Button(parent update the new date)
.onClick(() => {
this.b.a = new DateClass(‘2023-07-07’);
})
Button(ViewB: this.b = new ClassB(new DateClass('2023-08-20')))
.onClick(() => {
this.b = new ClassB(new DateClass(‘2023-08-20’));
})
}
}
}
更多关于HarmonyOS 鸿蒙Next ArkUI中状态管理的嵌套类对象属性变化@Observed和@ObjectLink的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS 鸿蒙Next的ArkUI中,状态管理的嵌套类对象属性变化主要通过@Observed和@ObjectLink装饰器来实现。
@Observed装饰器用于观察嵌套对象或数组的属性变化。当被@Observed装饰的类的属性(非简单类型,如class、Object或数组)发生变化时,这个变化能够被实时监听和同步。使用@Observed装饰的类,其属性变化会通过代理的setter和getter通知依赖它的@ObjectLink包装类。
@ObjectLink装饰器则用于在嵌套类对象属性变化的场景中进行双向数据同步。它让子组件中的状态变量与父组件中的状态变量保持同步,相当于指向数据源的指针。但需要注意的是,@ObjectLink装饰的变量不能被赋值,否则会打断同步链并导致运行时错误。
简而言之,@Observed和@ObjectLink装饰器配合使用,可以实现对嵌套类对象属性变化的实时监听和双向数据同步。如果在使用过程中遇到问题,建议检查是否按照规范正确使用这两个装饰器,并确保数据源和变量类型符合要求。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







