HarmonyOS 鸿蒙Next Divider()使用bug
HarmonyOS 鸿蒙Next Divider()使用bug
发现了一个没办法解决的bug,
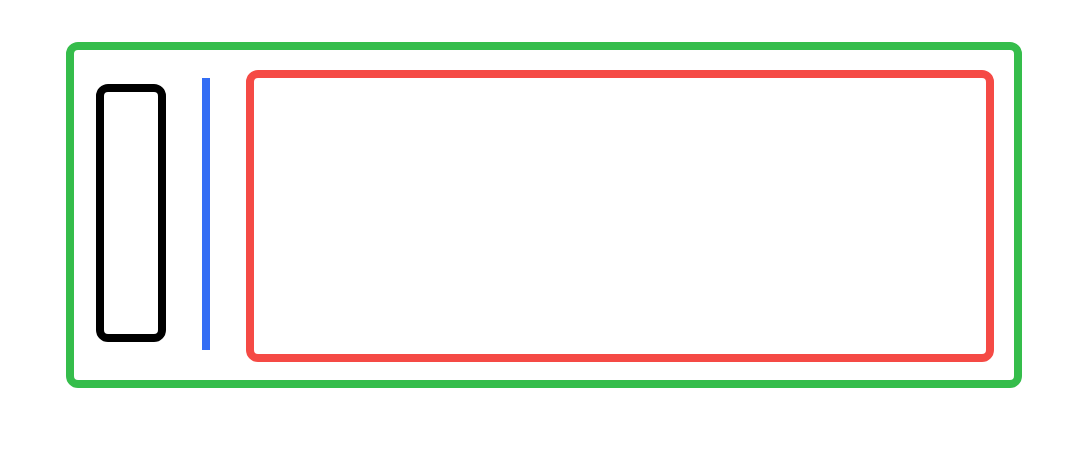
我有一个很简单的样式,如图,蓝色使用 Divider() 进行分割。但我绿色框以及分割线需要根据红色框的内容进行动态适应,所以就没设置高度。导致我现在 Divider()这个组件不设置高度他会默认100%,直接占据1屏幕的高度。另外吐槽一下这个100%的含义。本来要是这个100%针对父组件的高或者宽而言还可以,我设置个100%也行。但是这玩意居然是根据屏幕来说的,那我就不知道改怎么设置这个高度才能整好填充满父组件了。

更多关于HarmonyOS 鸿蒙Next Divider()使用bug的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对您提出的HarmonyOS 鸿蒙Next中Divider()使用bug的问题,这里提供一些可能的解释和背景信息:
HarmonyOS 鸿蒙Next系统作为华为推出的新一代操作系统,其开发环境和组件库在不断更新和优化中。Divider()组件通常用于在界面中创建分隔线,以区分不同的内容区域。如果在鸿蒙Next中使用Divider()遇到了bug,可能是由于以下原因:
- 系统版本问题:确保您的鸿蒙Next系统为最新版本,因为旧版本可能包含未修复的bug。
- 代码实现问题:检查Divider()组件的代码实现,确保没有语法错误或逻辑问题。
- 样式与布局冲突:Divider()的样式可能与周围组件的布局或样式产生冲突,导致显示异常。
- 模拟器与真机差异:模拟器可能无法完全模拟真机的所有特性,建议在真机上进行测试以确认问题。
如果上述方法均未能解决问题,可能是由于更复杂的系统或应用层面的问题。此时,您可以考虑联系华为开发者社区或相关技术支持团队以获取更专业的帮助。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







