HarmonyOS 鸿蒙Next 给组件添加下划线或者画虚线边框的方法:使用.borderStyle和.borderWidth
HarmonyOS 鸿蒙Next 给组件添加下划线或者画虚线边框的方法:使用.borderStyle和.borderWidth
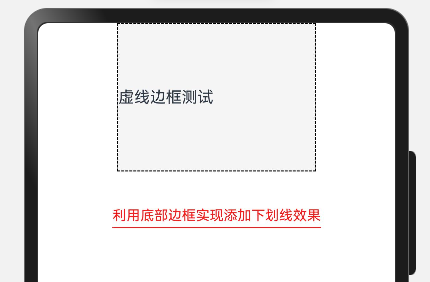
【效果】

【示例】
@Entry
@Component
struct Page51 {
build() {
Column() {
Text(‘虚线边框测试’)
.width(200)
.height(150)
.borderStyle(BorderStyle.Dashed)
.borderWidth(1)
.backgroundColor(’#F5F5F5’)
Row() {
Text(‘利用底部边框实现添加下划线效果’)
.height(‘48lpx’)
.margin({ top: ‘66lpx’ })
.fontSize(‘28lpx’)
.fontColor("#FF1919")
.textAlign(TextAlign.Center)
.borderWidth({ bottom: 1 })
.borderStyle(BorderStyle.Solid)
.borderColor("#FF1919")
}.width(‘100%’).justifyContent(FlexAlign.Center)
}
.width(<span class="hljs-string">'100%'</span>)
.height(<span class="hljs-string">'100%'</span>)
}
}
更多关于HarmonyOS 鸿蒙Next 给组件添加下划线或者画虚线边框的方法:使用.borderStyle和.borderWidth的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
1 回复
更多关于HarmonyOS 鸿蒙Next 给组件添加下划线或者画虚线边框的方法:使用.borderStyle和.borderWidth的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,为组件添加下划线或画虚线边框可以通过设置组件的.borderStyle和.borderWidth属性来实现。以下是具体的方法:
-
添加下划线:
- 设置
.borderWidth属性,指定需要绘制边框的宽度。 - 设置
.borderStyle属性为Dashed(虚线)或Solid(实线,但通常实线需要配合颜色和位置控制来实现下划线效果)。 - 为了让下划线更明显,可以只设置组件底部的边框宽度,其他方向的边框宽度设为0。
- 设置
-
画虚线边框:
- 设置
.borderWidth属性,指定边框的宽度。 - 将
.borderStyle属性设置为Dashed,这将使边框呈现虚线效果。 - 如果需要所有边框都是虚线,则确保四个方向的边框宽度都设置了合适的值。
- 设置
示例代码(XML布局):
<Component
...
ohos:border_width="2vp"
ohos:border_style="dashed"
ohos:bottom_border_width="2vp" <!-- 仅下划线时使用 -->
... />
注意:具体的属性名称和值可能因版本和组件类型略有不同,请参考最新的HarmonyOS开发文档。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








