HarmonyOS 鸿蒙Next RelativeContainer相对位置获取不准确,如何获取到偏移后的准确位置
HarmonyOS 鸿蒙Next RelativeContainer相对位置获取不准确,如何获取到偏移后的准确位置 <markdown _ngcontent-xfh-c149="" class="markdownPreContainer">
RelativeContainer_相对位置获取不准确
在锚点组件设置偏移后,依赖当前锚点的组件获取到的是偏移前的位置
alignRules({
center:{anchor: CONTAINER, align:VerticalAlign.Center },
middle: {anchor: CONTAINER, align: HorizontalAlign.Center}
})
.id('aaa')
.offset({
y: - 100
})
alignRules({
top:{anchor: ‘aaa’, align:VerticalAlign.Bottom },
middle: {anchor: ‘aaa’, align: HorizontalAlign.Center}
})
.id(‘bbb’)
<span class="hljs-string">``</span><span class="hljs-string">`
比如,以上代码,‘bbb’获取到的’aaa’,是设置offset之前的位置
如何获取到偏移后的准确位置
官网文档上说,通过相对位置对齐只有,可以通过offset设置组件便宜,所以当前设计就是这个样子,先对齐组件,再进行偏移
你是通过什么获取的?
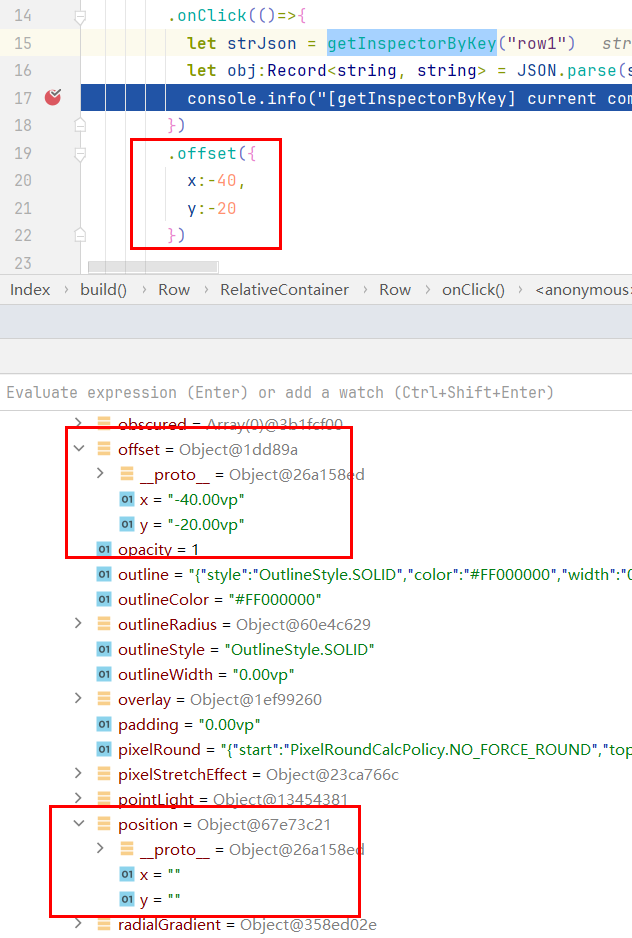
如果是通过getInspectorByKey获取属性,相对布局,获取到的position x、y是空的,不过你设置了offset,在属性中是可以获取到的

这边没有使用position做绝对定位,可能我这里描述的有点歧义 组件a,设置了偏移量 我的期望: 组件b,依赖组件a偏移后的位置,定位自己 当前结果: 组件b,依赖组件a(anchor:‘aaa’),但是,组件b自动定位的位置是,'aaa’偏移前的位置
这个描述,可以对齐咱的问题嘛
在HarmonyOS鸿蒙系统中,Next RelativeContainer相对位置获取不准确的问题通常与布局参数的解析和组件树的渲染顺序有关。要确保获取到偏移后的准确位置,你可以尝试以下步骤:
-
确认布局参数:首先检查RelativeContainer的布局参数设置,确保使用的布局属性(如leftMargin、topMargin等)正确无误,并且与期望的布局效果一致。
-
组件树渲染:了解组件树的渲染顺序,有时组件的最终位置可能在布局渲染完成后才会确定。确保在组件完全渲染后再获取位置信息。
-
使用布局监听:可以通过添加布局监听器来监听布局变化,当布局完成后获取组件位置信息。
-
调用API时机:确保在适当的时机调用获取位置信息的API,例如在组件加载完毕且布局稳定后。
-
检查父容器:如果RelativeContainer是嵌套在其他容器中,确保父容器的布局和位置信息也正确无误。
如果上述步骤仍然无法解决问题,可能是系统或框架层面的bug。此时,建议直接联系HarmonyOS的官方客服或开发者支持团队。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







