HarmonyOS 鸿蒙Next NavDestination 路由容器如何全屏展示呢
HarmonyOS 鸿蒙Next NavDestination 路由容器如何全屏展示呢
Navigation,全部组件都使用这一个么?现在我的做法是绑定在了需要跳转的tab上,结果就是跳转新页面的大小是tabcontent的大



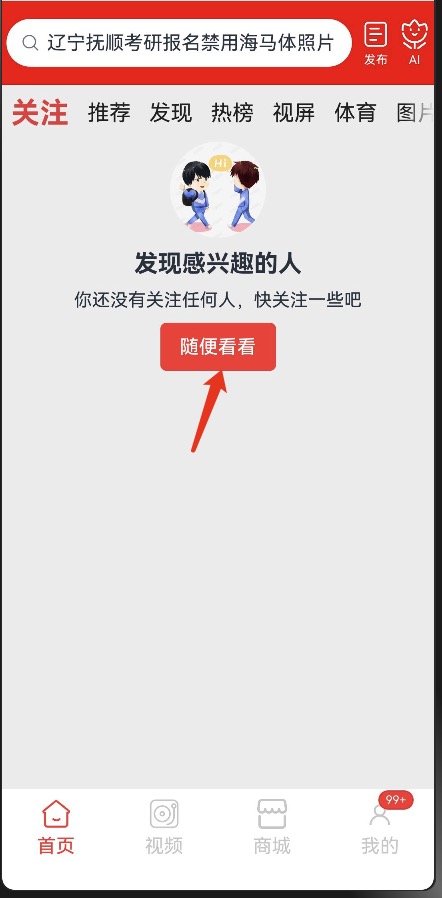
目前跳转是图片二,我想要的效果是图片三的效果
//关注页面
import {CommonConstant as Const} from '../../common/constants/Constants'
import SecondaryLinkPage from './secondaryLinkPage'
@Component
export default struct NewsWatch{
@Link currentIndex:number
@Builder TabBuilderWatch(){
Column(){
if(this.currentIndex==0){
Text('关注')
.height(Const.FULL_HEIGHT)
.padding({left:Const.TabBars_HORIZONTAL_PADDING,right:Const.TabBars_HORIZONTAL_PADDING})
.fontSize(Const.TabBars_SELECT_TEXT_FONT_SIZE)
.fontWeight(Const.TabBars_SELECT_TEXT_FONT_WEIGHT)
.fontColor($r('app.color.fontColor_text3_choose'))
}else{
Badge({
value:'',
style: { badgeSize: 10, badgeColor: $r('app.color.main_color') },
position:{y:5,x:40}
})
{
Text('关注')
.height(Const.FULL_HEIGHT)
.padding({left:Const.TabBars_HORIZONTAL_PADDING,right:Const.TabBars_HORIZONTAL_PADDING})
.fontSize(Const.TabBars_UN_SELECT_TEXT_FONT_SIZE)
.fontWeight(Const.TabBars_UN_SELECT_TEXT_FONT_WEIGHT)
.fontColor($r('app.color.fontColor_text3'))
}
}
}
}
// 路由跳转
@Provide('watchPageStack') watchPageStack:NavPathStack=new NavPathStack()
@Builder pageMap(name:string){
if(name=='watchInfo'){
SecondaryLinkPage()
}else{
//这里应该是点击那些推荐的进去详情页面
}
}
build(){
TabContent(){
Navigation(this.watchPageStack){
Column(){
Column(){
Image($r('app.media.hello'))
.width(80)
.borderRadius(50)
Text('发现感兴趣的人')
.margin({top:10,bottom:10})
.fontWeight(700)
.fontSize(20)
Text('你还没有关注任何人,快关注一些吧')
.fontSize(15)
.margin({
bottom:10
})
Button('随便看看')
.onClick(()=>{
this.watchPageStack.pushPathByName('watchInfo','')
})
.backgroundColor($r('app.color.main_color'))
.type(ButtonType.Normal)
.borderRadius(5)
}
.height(180)
.width('100%')
.justifyContent(FlexAlign.Center)
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Start)
}.navDestination(this.pageMap)
}.tabBar(this.TabBuilderWatch())
}
}
看文档,路由跳转应该是只能跳给定位置的,就跟前端路由里面的router-view的部分,是没办法调到他外面的内容的
你上面图一到图三,建议直接使用页面跳转
TabContent() {
}
.onWillShow(()=>{
this.pageIndexInfos.pushPathByName('page', null);
}) 这个样子,因为如果你设置全屏,上面tab按钮没有,还需要处理返回的滑动手势,才能返回有tabs页面,所以使用跳转界面会比较简单
他这个有没有小程序类似的page的概念,我可以直接跳一个新的页面,不用管路由父级给的大小
Navigation()
.mode(NavigationMode.Stack) 即可全屏显示
这个是Navigation自带导航栏可以生效,楼主使用的是tabs,所以不会生效
HarmonyOS 鸿蒙Next中,NavDestination路由容器全屏展示的问题,可以通过调整Navigation组件的显示模式和相关属性来实现。
首先,确保Navigation组件的mode属性设置为适合全屏展示的模式。一般来说,将mode设置为NavigationMode.Stack可以实现单页面全屏展示,因为Stack模式下Navigation组件会作为单栏页面展示,占据整个屏幕空间。
其次,如果Navigation组件处于Split(分栏)模式,可以通过隐藏导航栏(NavBar)来实现全屏效果。这可以通过设置hideNavBar属性为true,或者将navBarWidth设置为0来实现。
另外,还需要确保NavDestination子页面本身也设置为全屏展示。这通常涉及到页面布局和样式的调整,确保页面内容不会超出屏幕边界。
如果以上方法仍然无法解决问题,可能是由于其他因素导致的。此时,建议检查代码中的其他逻辑或样式设置,或者参考HarmonyOS的官方文档和示例代码来进一步排查问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







