HarmonyOS 鸿蒙Next锁屏页面怎么开发?
HarmonyOS 鸿蒙Next锁屏页面怎么开发?
环境:API12
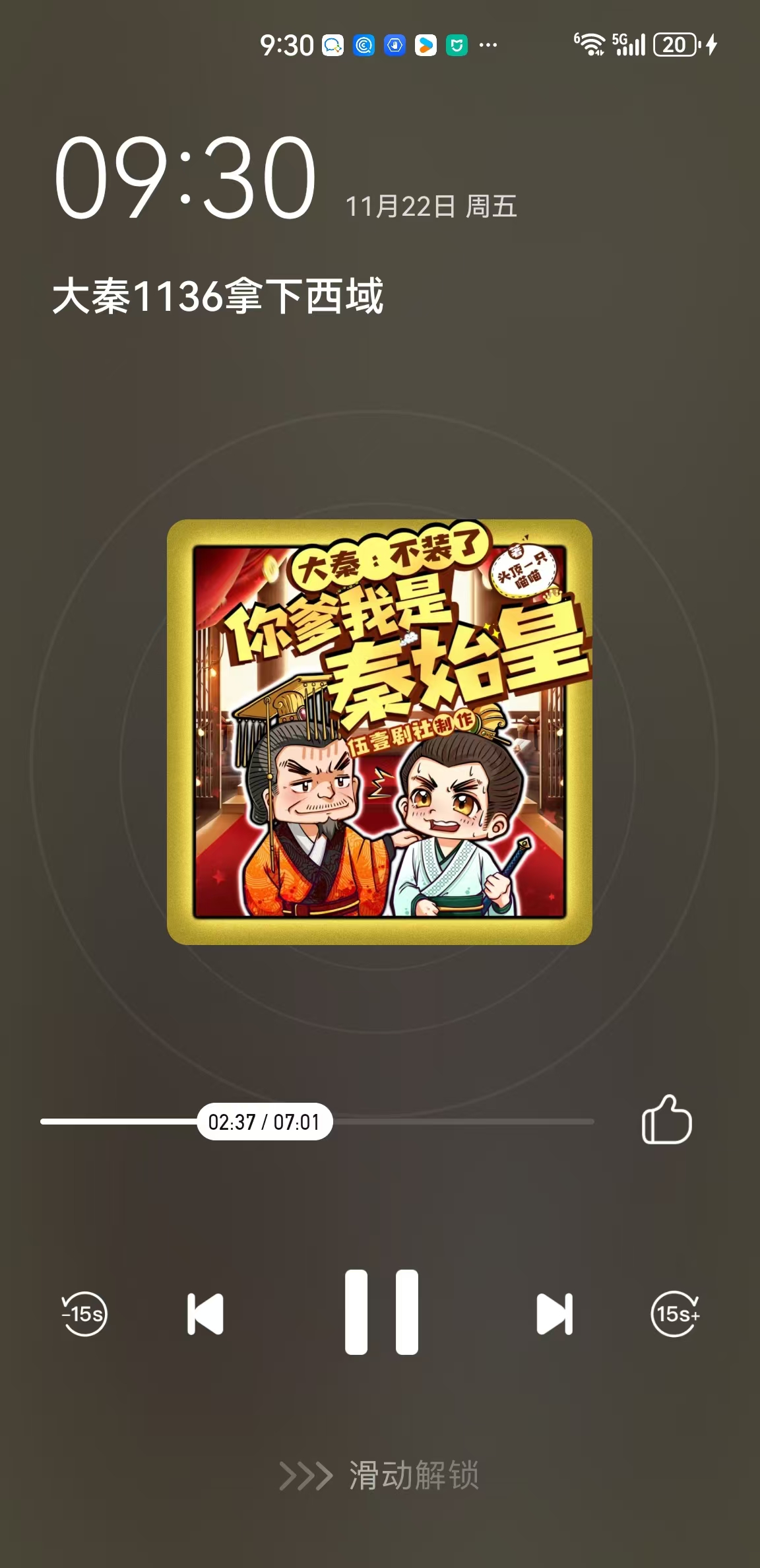
需求:应用进入后台,用户锁屏后,可以在锁屏页面显示,类似喜马拉雅锁屏,有简单的交互,以及滑动解锁
悬浮窗只能用在2in1(pc)设备上,手机申请不了权限
画中画无法从后台唤起,锁屏页也看不到
有什么思路可以实现这样的功能吗,请不吝分享,谢谢!

5 回复
你这是安卓的效果,鸿蒙还没有此效果,只能显示播放状态
更多关于HarmonyOS 鸿蒙Next锁屏页面怎么开发?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
你这是什么手机,怎么还有滑动解锁
Mate40pro,是不是5.0就没了?
HarmonyOS鸿蒙Next锁屏页面的开发,主要涉及图形锁屏组件的使用与自定义。以下是一些关键步骤:
- 获取图形锁屏组件:开发者可以通过HarmonyOS NEXT开源组件市场获取图形锁屏案例的插件,案例中包含了完整的图形锁屏组件代码。
- 组件配置:使用PatternLock组件进行图形锁屏界面的展示。通过配置组件的属性,如宫格大小、圆点半径、连线宽度和颜色等,以满足应用需求。
- 密码设置与验证:通过onPatternComplete事件进行图形密码的设置与验证。在用户完成图形密码输入后,开发者需要在回调函数中实现密码的校验逻辑。
- 振动反馈:为了提升用户体验,可以在用户输入图形密码时触发振动反馈。通过调用振动接口,实现这一功能。
- 页面集成:将配置好的图形锁屏组件集成到锁屏页面中,完成页面的布局与样式调整。
如果在开发过程中遇到问题,可以参考HarmonyOS官方文档或开发者社区的相关资源。如果问题依旧没法解决,请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








