HarmonyOS 鸿蒙Next 间接更新state时,数据不刷新
HarmonyOS 鸿蒙Next 间接更新state时,数据不刷新
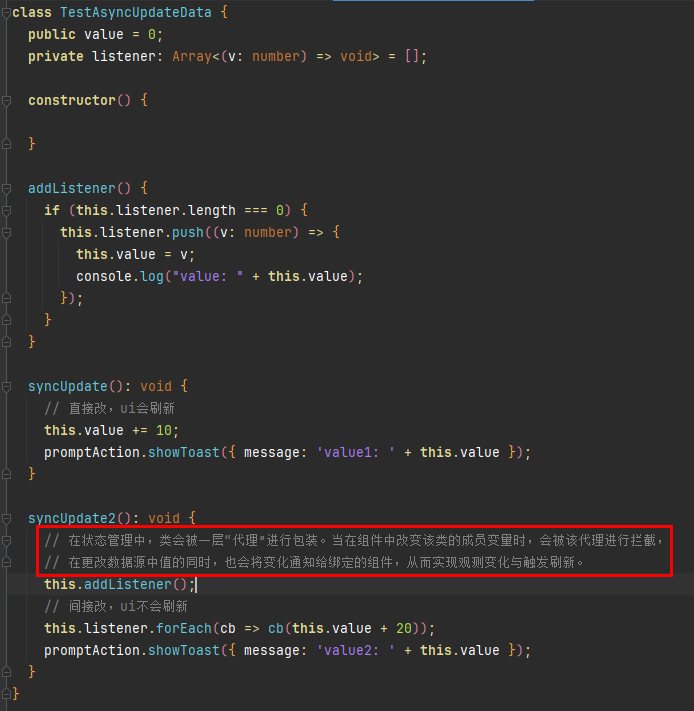
下面这段简单的代码,syncUpdate() 中修改 value, ui 会刷新, 而在 syncUpdate2() 中通过回调的方式修改,ui 不会刷新,而 log 中明显能看到 this.value 已被更新。
使用的 sdk 为 "compatibleSdkVersion": "5.0.0(12)", 请问怎么回事?我的写法出了什么问题呢?帮帮我啊~~~
class TestAsyncUpdateData {
public value = 0;
private listener: Array<(v: number) => void> = [];
constructor() {
this.listener.push(v => {
this.value = v;
promptAction.showToast({ message: 'value: ' + this.value });
})
}
syncUpdate(): void {
// 直接改,ui会刷新
this.value += 10;
promptAction.showToast({ message: 'value: ' + this.value });
}
syncUpdate2(): void {
// 间接改,ui不会刷新
this.listener.forEach(cb => cb(this.value + 20));
}
}
@Component
struct TestAsyncUpdate {
@State model: TestAsyncUpdateData = new TestAsyncUpdateData();
build() {
Column({ space: 20 }) {
Blank().height(100)
Text(`value: ${this.model.value}`)
Button() {
Text("直接更新(值变了,ui也更新)")
}
.onClick(() => this.model.syncUpdate())
Button() {
Text("通过回调更新(值变了,ui却不更新)")
}
.onClick(() => this.model.syncUpdate2())
}
.width('100%')
.height('100%')
}
}
8 回复
十分感谢!
所以还是构造导致的代理对象指向问题啊…怪不得我在楼主的示例里造个匿名函数跑回调也刷新不了 应该放到外面显式声明的 感谢大佬解惑
还有谁帮忙解析下,我要被老板打死啦😭😭😭😭
这行:this.listener.forEach(cb => cb(this.value + 20));
里面改成 this.value += 20试试?
里面改成 this.value += 20试试?
这个就和 syncUpdate() 中的直接更新 this.value 一样了,我现在需要的是在 cb 中触发。
哦哦 我也试了下 不走构造单跑一个lambda都不行…感觉是@State装饰器监听规则问题
在HarmonyOS鸿蒙Next中,当间接更新state时,数据不刷新的问题通常是由于@State只能监听数组或对象的地址值变化,而无法直接监听其内部属性的变化。
针对这一问题,你可以尝试以下方法:
- 复制并更新数组:当你需要修改数组中的某个对象时,可以先复制整个数组到一个临时变量中,然后修改这个临时变量中的对象,最后将修改后的临时变量重新赋值给原数组。这样,由于数组的地址值发生了变化,UI将会重新渲染。
- 使用map方法:另一种方法是直接修改数组中的对象,然后使用数组的map方法创建一个新的数组。由于map方法返回的是一个新数组,因此这也会触发UI的重新渲染。
如果上述方法仍然无法解决问题,可能是由于其他因素导致的。此时,你可以考虑检查代码中是否有其他逻辑错误,或者查看HarmonyOS的官方文档以获取更多关于state管理的信息。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。