HarmonyOS 鸿蒙Next 使用position对Circle和Text组件指定了相同位置,但是为什么最终对不齐?
HarmonyOS 鸿蒙Next 使用position对Circle和Text组件指定了相同位置,但是为什么最终对不齐?
如题,我对一个 Circle 组件(左)和一个 Text 组件(右)用了同样的 position 属性,但是右边的字没办法上下居中跟左边的圆对齐,尝试用 textAlign 也不生效,这个问题出在哪了?

更多关于HarmonyOS 鸿蒙Next 使用position对Circle和Text组件指定了相同位置,但是为什么最终对不齐?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
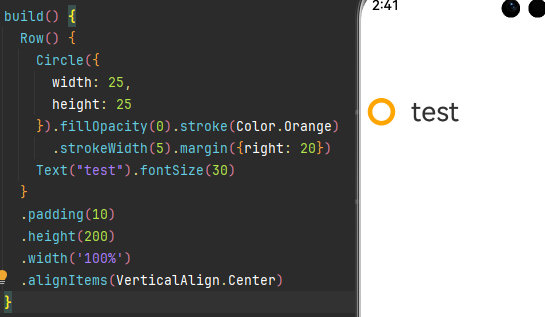
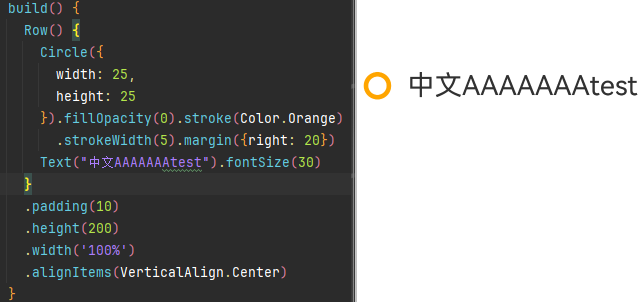
如下,设置Row的alignItems为center,text和Circle都是垂直居中的。由于test这四个小写字母都属于文字基线偏上的类型,视觉上会有偏差,感觉文字偏下了,加上大写字母或者中文就可以看出已经对齐,如图:
Row() {
Circle({
width: 25,
height: 25
}).fillOpacity(0).stroke(Color.Orange)
.strokeWidth(5).margin({right: 20})
Text("test").fontSize(30)
}
.padding(10)
.height(200)
.width('100%')
.alignItems(VerticalAlign.Center)<

更多关于HarmonyOS 鸿蒙Next 使用position对Circle和Text组件指定了相同位置,但是为什么最终对不齐?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next的开发中,遇到使用position属性对Circle和Text组件指定相同位置但对不齐的问题,通常可能由以下几个原因造成:
-
组件尺寸差异:
Circle和Text组件的默认尺寸可能不同,即使位置坐标相同,由于组件的实际占用空间(包括边框、内边距等)不同,视觉上也可能出现错位。 -
布局属性:检查是否对
Circle和Text设置了不同的布局属性,如alignment、margin或padding,这些属性会影响组件的最终位置。 -
父容器影响:父容器的布局方式(如
flex、grid等)和尺寸限制也可能影响子组件的对齐。确保父容器的布局方式适合子组件的对齐需求。 -
渲染顺序:在某些情况下,组件的渲染顺序可能导致视觉上的错位,尽管逻辑位置相同。
建议逐一排查上述可能原因,并尝试调整相关属性以解决问题。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








