HarmonyOS 鸿蒙Next 为啥tabContent里面的内容无法向上滑动
HarmonyOS 鸿蒙Next 为啥tabContent里面的内容无法向上滑动

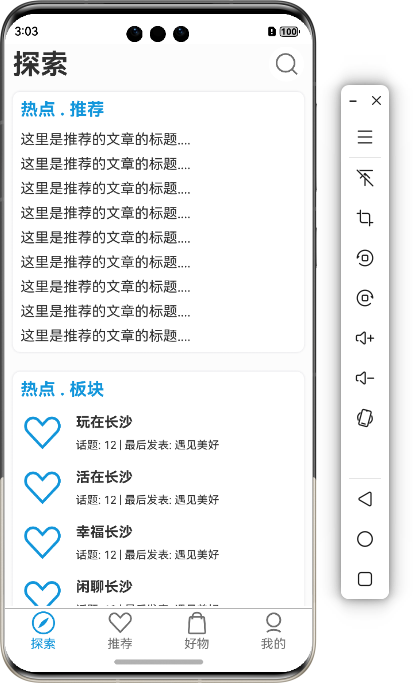
为毛内容划不动哈 被遮挡了 也无法向上滑动
home:
import { HomeIndex } from './Home/HomeIndex';
@Entry
@Component
struct Home {
@State currentIndex:number = 0;
@Builder tabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {
Column() {
Image(this.currentIndex === targetIndex ? selectedImg : normalImg)
.size({ width: 35, height: 35 })
Text(title)
.fontColor(this.currentIndex === targetIndex ? '#1296db' : '#707070')
}
.width('100%')
.height(50)
.justifyContent(FlexAlign.Center)
.border({
width: {top: 1},
color: {top: '#707070'},
style: {top: BorderStyle.Solid}
})
}
build() {
Column() {
//导航
Tabs({barPosition: BarPosition.End }) {
TabContent() {
HomeIndex()
}
.tabBar(this.tabBuilder('探索', 0, $r('app.media.tansuo_select'), $r('app.media.tansuo')))
TabContent() {
Text('推荐的内容').fontSize(30)
}
.tabBar(this.tabBuilder('推荐', 1, $r('app.media.tuijian_select'), $r('app.media.tuijian')))
TabContent() {
Text('发现的内容').fontSize(30)
}
.tabBar(this.tabBuilder('好物', 2, $r('app.media.haowu_select'), $r('app.media.haowu')))
TabContent() {
Text('我的内容').fontSize(30)
}
.tabBar(this.tabBuilder('我的', 3, $r('app.media.wode_select'), $r('app.media.wode')))
}.scrollable(true)
.barWidth('100%')
.barMode(BarMode.Fixed)
.onChange((index:number) => {
this.currentIndex = index
})
.backgroundColor(Color.White)
}.height('100%').width('100%')
HomeIndex:
@Entry
@Component
export struct HomeIndex {
build() {
Column() {
//顶部title
Row(){
Column() {
Text("探索")
.fontSize(35)
.fontWeight(FontWeight.Bold)
.fontStyle(FontStyle.Normal)
}
Column() {
Image($r('app.media.search'))
.size({width: 35, height: 35})
}.borderRadius(100)
.backgroundColor(Color.White)
.padding(5)
}.alignItems(VerticalAlign.Center)
.justifyContent(FlexAlign.SpaceBetween)
.height(50)
.width('100%')
.padding({left: 10, right: 10})
//热点推荐
Column() {
Text('热点 . 推荐').fontSize(22).fontWeight(FontWeight.Bold).fontColor('#1296db')
List({space: 10}) {
ListItem() {
Text('这里是推荐的文章的标题....').fontSize(18)
}
ListItem() {
Text('这里是推荐的文章的标题....').fontSize(18)
}
ListItem() {
Text('这里是推荐的文章的标题....').fontSize(18)
}
ListItem() {
Text('这里是推荐的文章的标题....').fontSize(18)
}
ListItem() {
Text('这里是推荐的文章的标题....').fontSize(18)
}
ListItem() {
Text('这里是推荐的文章的标题....').fontSize(18)
}
ListItem() {
Text('这里是推荐的文章的标题....').fontSize(18)
}
ListItem() {
Text('这里是推荐的文章的标题....').fontSize(18)
}
ListItem() {
Text('这里是推荐的文章的标题....').fontSize(18)
}
}.margin({top: 15})
}.borderRadius(10)
.margin(10)
.padding(10)
.shadow({ radius: 10, color: '#22222247' })
.backgroundColor(Color.White)
.alignItems(HorizontalAlign.Start)
//板块
Column() {
Text('热点 . 板块').fontSize(22).fontWeight(FontWeight.Bold).fontColor('#1296db')
Row() {
Column() {
Image($r('app.media.tuijian_select')).size({width: 55, height: 55})
}
Column({space: 10}){
Text('玩在长沙').fontSize(18).fontWeight(FontWeight.Bold)
Text('话题: 12 | 最后发表: 遇见美好').fontSize(14)
}.alignItems(HorizontalAlign.Start).padding({left: 15})
}.width('100%').margin({top: 15})
Row() {
Column() {
Image($r('app.media.tuijian_select')).size({width: 55, height: 55})
}
Column({space: 10}){
Text('活在长沙').fontSize(18).fontWeight(FontWeight.Bold)
Text('话题: 12 | 最后发表: 遇见美好').fontSize(14)
}.alignItems(HorizontalAlign.Start).padding({left: 15})
}.width('100%').margin({top: 15})
Row() {
Column() {
Image($r('app.media.tuijian_select')).size({width: 55, height: 55})
}
Column({space: 10}){
Text('幸福长沙').fontSize(18).fontWeight(FontWeight.Bold)
Text('话题: 12 | 最后发表: 遇见美好').fontSize(14)
}.alignItems(HorizontalAlign.Start).padding({left: 15})
}.width('100%').margin({top: 15})
Row() {
Column() {
Image($r('app.media.tuijian_select')).size({width: 55, height: 55})
}
Column({space: 10}){
Text('闲聊长沙').fontSize(18).fontWeight(FontWeight.Bold)
Text('话题: 12 | 最后发表: 遇见美好').fontSize(14)
}.alignItems(HorizontalAlign.Start).padding({left: 15})
}.width('100%').margin({top: 15})
}.borderRadius(10)
.margin({top: 15, left: 10, right: 10 })
.padding(10)
.shadow({ radius: 10, color: '#22222247' })
.backgroundColor(Color.White)
.alignItems(HorizontalAlign.Start)
Column(){
Text('长沙星辰动力技术有限公司')
}.height(500)
}.width('100%')
.backgroundColor('#fcfcfc')
.alignItems(HorizontalAlign.Start)
.padding({bottom: 300})
}
}
3 回复
没有容器包裹内容
要按照下面格式来 Scroll{ Column{
...
内容区域
...
}.width("100%")
}
针对HarmonyOS 鸿蒙Next中tabContent内容无法向上滑动的问题,可能的原因及解决方案如下:
- 视图层级问题:tabContent的视图层级可能被其他元素遮挡,导致无法滑动。检查布局设置,确保tabContent的层级设置正确,且没有其他元素遮挡。
- 滚动容器配置:确保tabContent被包含在一个支持滚动的容器中,如ScrollView或Scroll组件。同时,检查该滚动容器的属性设置,确保其能正常滚动。
- 焦点问题:在某些情况下,焦点可能不在tabContent上,导致无法滑动。尝试在tabContent中添加focusable元素,或调整焦点管理策略。
- 键盘遮挡:如果tabContent中有输入框,当键盘拉起时可能会遮挡内容并影响滑动。此时,可以尝试调整视图层级、使用ScrollView自动滚动到输入框下方,或监听键盘状态变化动态调整布局。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







