HarmonyOS 鸿蒙Next 端云一体化开发云存储功能上传图片失败
HarmonyOS 鸿蒙Next 端云一体化开发云存储功能上传图片失败
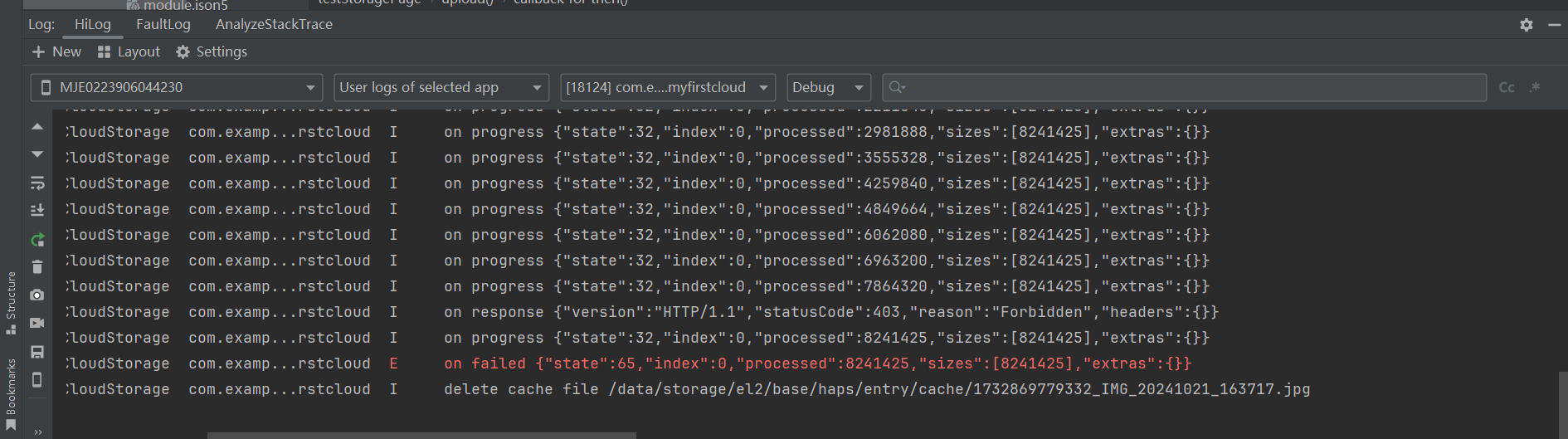
用的真机mate60在运行项目,可以正确进入选择图片,选择图片也可以开始上传,但是传完之后执行的fail回调,而不是completed回调,很奇怪。。可以看到错误信息中有提到403,但是各种权限已经都开了。
代码如下: upload方法是直接复制的文档内容--https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/cloudfoundation-storage-upload-file-V5
import { cloudStorage } from '@kit.CloudFoundationKit';
import { BusinessError, request } from '@kit.BasicServicesKit';
import { photoAccessHelper } from '@kit.MediaLibraryKit';
import { fileIo as fs } from '@kit.CoreFileKit';
let storageBucket: cloudStorage.StorageBucket = cloudStorage.bucket('default-bucket-bpweb');
@Entry
@Component
export struct testStoragePage {
build() {
Column(){
Navigation()
.title('云存储')
.height('50vp')
.width('100%')
.margin({ bottom: 10 })
.titleMode(NavigationTitleMode.Mini)
Button('点击')
.onClick(()=>{
this.upload()
})
}
}
//上传指定文件至云侧
upload() {
// 使用photoAccessHelper选择指定的文件
let photoSelectOptions = new photoAccessHelper.PhotoSelectOptions();
photoSelectOptions.MIMEType = photoAccessHelper.PhotoViewMIMETypes.IMAGE_TYPE; // 过滤选择媒体文件类型为IMAGE
photoSelectOptions.maxSelectNumber = 1; // 选择媒体文件的最大数目
let photoViewPicker = new photoAccessHelper.PhotoViewPicker();
photoViewPicker.select(photoSelectOptions).then((photoSelectResult: photoAccessHelper.PhotoSelectResult) => {
let fileUri = photoSelectResult.photoUris[0];
console.info(`pick file ${fileUri}`);
let fileName = fileUri.split('/').pop() as string;
console.info(`file name ${fileName}`);
let cacheFile = `${Date.now()}_${fileName}`;
console.info(`cacheFile ${cacheFile}`);
let cacheFilePath = getContext().cacheDir + '/' + cacheFile;
// 将选中文件copy至cache目录下,文件名为cacheFile
try {
let srcFile = fs.openSync(fileUri);
let dstFile = fs.openSync(cacheFilePath, fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE);
fs.copyFileSync(srcFile.fd, dstFile.fd);
fs.closeSync(srcFile);
fs.closeSync(dstFile);
} catch (e) {
console.info(`copy file failed ${e.message}`);
return;
}
// 上传至云存储默认实例
storageBucket.uploadFile(getContext(this), {
localPath: cacheFile, // 本地文件路径,context.cacheDir目录下的文件
cloudPath: fileName // 云侧路径
}).then((task: request.agent.Task) => {
task.on('progress', (progress) => {
console.info(`on progress ${JSON.stringify(progress)}`);
});
task.on('completed', (progress) => {
console.info(`on completed ${JSON.stringify(progress)}`);
});
task.on('failed', (progress) => {
console.error(`on failed ${JSON.stringify(progress)}`);
});
task.on('response', (response) => {
console.info(`on response ${JSON.stringify(response)}`);
});
// start task
task.start((err: BusinessError) => {
if (err) {
console.error(`Failed to start the uploadFile task, Code: ${err.code}, message: ${err.message}`);
} else {
console.info(`Succeeded in starting a uploadFile task.`);
}
});
}).catch((err: BusinessError) => {
console.error(`uploadFile failed, Code: ${err.code}, message: ${err.message}`);
});
});
}
}
这是agc中的云存储实例

在选择图片开始上传之后,可以正确触发onProgress,并且最终能看到上传字节大小与图片字节大小是一致的,但是最终还是提示上传失败...

3 回复
403是无权限的问题
检查下本地工程的bundleName是否与AGC上的项目中的应用bundleName相同
可以将该应用生成个debug证书进行运行测试
确认了,bundleName是一样的~目前尝试了把agcconnect_services.json那个文件下载到本地,还是不行。
针对HarmonyOS 鸿蒙Next端云一体化开发云存储功能上传图片失败的问题,可能的原因及解决方案如下:
- 权限配置:确保在module.json5配置文件中添加了网络权限声明,如"ohos.permission.INTERNET",以允许应用执行网络请求。
- 文件选择:验证文件选择器API是否正确获取了文件的路径和内容,鸿蒙系统的文件系统可能与Android或iOS有所不同。
- 请求构建:检查使用HttpRequest或类似网络请求库构建的POST请求是否正确设置了Content-Type,通常为multipart/form-data。
- 服务器响应:分析服务器返回的响应码和错误信息,以确定上传失败的具体原因。例如,403 Forbidden错误通常指示服务器拒绝访问请求,需要检查API密钥、Token或其他身份验证信息是否有效。
- 调试和日志:使用调试工具和日志记录来跟踪上传过程中的问题,以便进行故障排除。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







