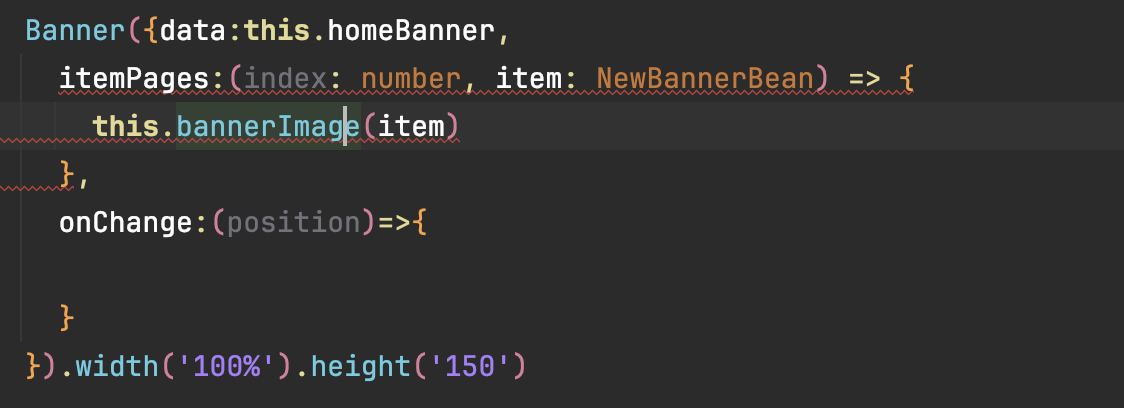
HarmonyOS 鸿蒙Next banner的参数该怎么写啊,一直报红
HarmonyOS 鸿蒙Next banner的参数该怎么写啊,一直报红

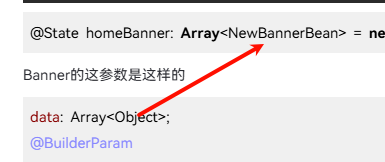
@State homeBanner: Array<NewBannerBean> = new Array;
Banner的这参数是这样的
data: Array<Object>;
@BuilderParam
itemPage: (index: number, item: Object) => void;
onChange?: (position: number) => void;
@Builder bannerImage(bannerData:NewBannerBean){
Image(bannerData.imageUrl).margin({left:15,right:15,top:5})
}
您遇到的错误信息表明您在 TypeScript 中遇到了类型不兼容的问题。具体来说,您尝试将一个接受 NewBannerBean 类型参数的函数分配给一个接受 Object 类型参数的函数。这种情况下,TypeScript 会提示您类型不匹配,因为 Object 类型并不包含 NewBannerBean 中的所有属性。
错误分析
- 参数类型不匹配:您的函数期望的参数类型是
NewBannerBean,而目标函数的参数类型是Object。由于Object是一个非常宽泛的类型,TypeScript 无法保证它包含NewBannerBean所需的属性。
解决方案
您可以考虑以下几种方式来解决这个问题:
-
类型断言:
如果您确定传入的对象是
NewBannerBean类型,您可以使用类型断言:const targetFunction: (index: number, item: Object) => void = (index, item) => { const banner = item as NewBannerBean; // 类型断言 // 实现... }; -
接口或类型的扩展:
如果您需要兼容
Object类型并保留NewBannerBean的特性,您可以定义一个接口并扩展它:interface NewBannerBean extends Object { imageUrl: string; bannerId: number; ruleId: number; title: string; // 其他属性... }

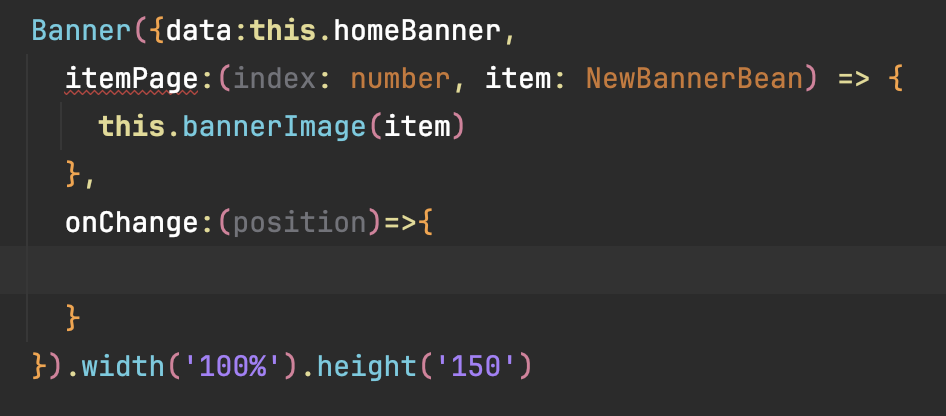
修改了一下还是报错

Type '(index: number, item: NewBannerBean) => void' is not assignable to type '(index: number, item: Object) => void'.
Types of parameters 'item' and 'item' are incompatible.
The 'Object' type is assignable to very few other types. Did you mean to use the 'any' type instead?
Type 'Object' is missing the following properties from type 'NewBannerBean': imageUrl, bannerId, ruleId, title, and 3 more.
在HarmonyOS鸿蒙系统中,配置Next banner参数时遇到报错,通常是由于参数格式不正确、缺少必要字段或字段值不符合要求所致。以下是一些基本的指导原则,帮助你检查和修正Next banner的参数配置:
-
确保参数格式正确:Next banner的参数应遵循JSON或其他指定格式,注意键值对的正确书写,如使用双引号包裹键和值。
-
检查字段完整性:根据HarmonyOS官方文档,确认所有必要的字段都已包含,如
bannerId、imageUrl、title、description等,并确保没有遗漏。 -
字段值合规:确保每个字段的值都符合规定,例如图片URL需为有效可访问的链接,标题和描述应简洁明了且不含非法字符。
-
版本兼容性:检查你的开发环境和HarmonyOS SDK版本是否支持当前你正在使用的Next banner配置方式,有时版本更新会引入新的配置要求。
-
错误提示:仔细阅读编译时的错误提示信息,它通常会指出问题所在的具体位置或字段。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







